jQuery EasyUI 中文 API 文档
需积分: 12 39 浏览量
更新于2024-07-23
收藏 882KB PDF 举报
jQuery EasyUI 中文 API
jQuery EasyUI 是一个基于 jQuery 的 UI 框架,提供了丰富的 UI 组件和强大的 API,帮助开发者快速构建复杂的 Web 应用程序。本文档是 jQuery EasyUI 的中文 API 文档,提供了所有对象的属性和方法的详细说明。
Accordion(可折叠标签)
Accordion 是一个可折叠的标签控件,用于显示和隐藏内容。Accordion 提供了多种样式和布局方式,可以根据需要进行自定义。
实例:
* 创建一个基本的 Accordion:
```
<div id="accordion">
<div title="标题1">内容1</div>
<div title="标题2">内容2</div>
<div title="标题3">内容3</div>
</div>
```
参数:
* `title`:Accordion 的标题
* `content`:Accordion 的内容
* `icon`:Accordion 的图标
* `selected`:Accordion 的初始选中状态
DateBox(日期框)
DateBox 是一个日期选择控件,用于选择日期和时间。DateBox 提供了多种日期格式和时间格式,支持多种语言和地区设置。
实例:
* 创建一个基本的 DateBox:
```
<input id="datebox" type="text" />
```
参数:
* `value`:DateBox 的初始日期值
* `format`:DateBox 的日期格式
* `parser`:DateBox 的日期解析器
* `validator`:DateBox 的日期验证器
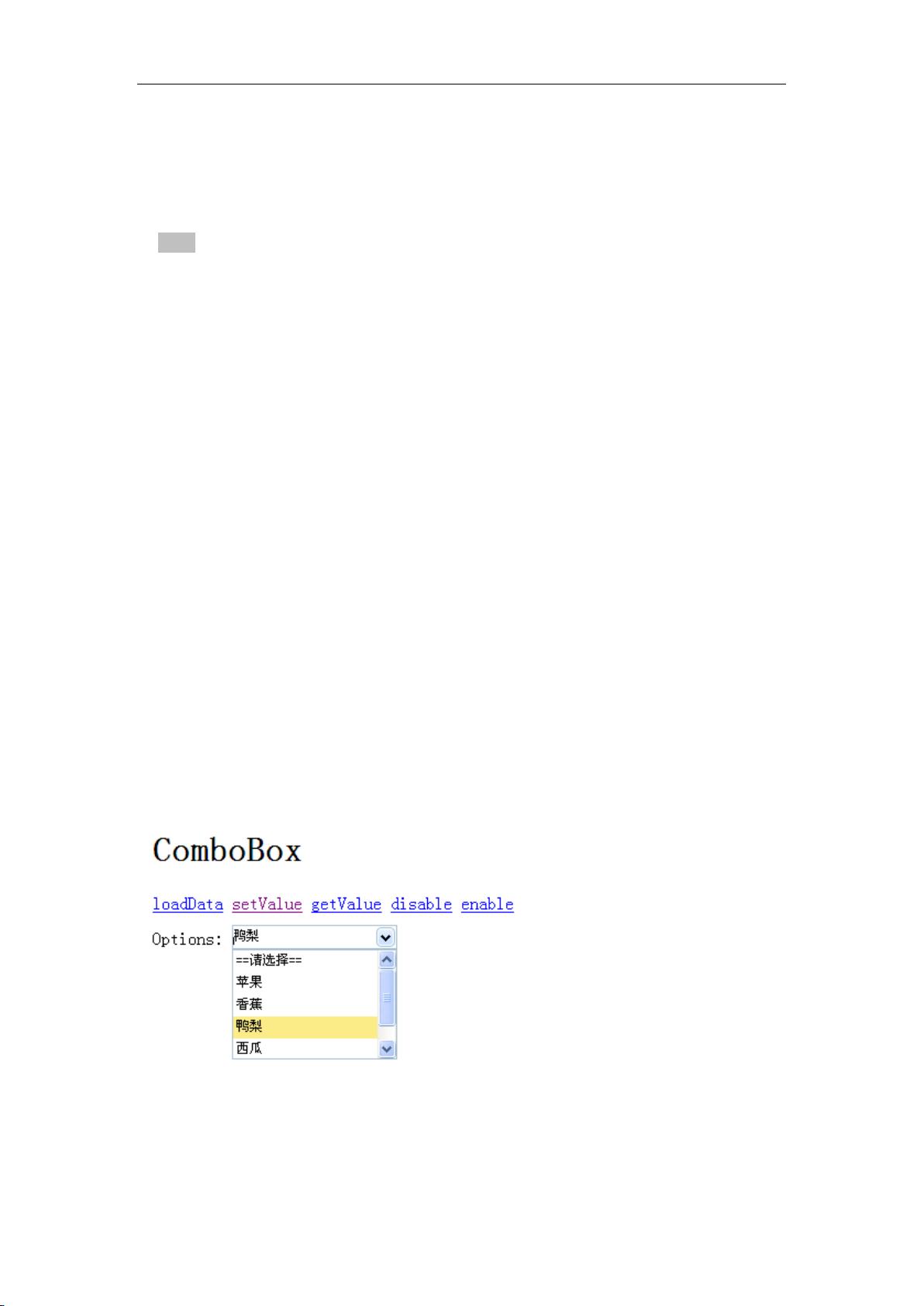
ComboBox(组合框)
ComboBox 是一个组合框控件,用于选择和输入文本。ComboBox 支持自动完成、下拉列表和搜索功能。
实例:
* 创建一个基本的 ComboBox:
```
<input id="combobox" type="text" />
```
参数:
* `value`:ComboBox 的初始值
* `url`:ComboBox 的数据源 URL
* `method`:ComboBox 的数据加载方法
* `queryParams`:ComboBox 的查询参数
Dialog(对话框)
Dialog 是一个对话框控件,用于显示信息、警告和确认。Dialog 支持多种对话框样式和布局方式。
实例:
* 创建一个基本的 Dialog:
```
<div id="dialog">
<p>这是一个对话框</p>
</div>
```
参数:
* `title`:Dialog 的标题
* `content`:Dialog 的内容
* `buttons`:Dialog 的按钮
* `modal`:Dialog 的模态状态
Messager(提示框)
Messager 是一个提示框控件,用于显示信息、警告和错误信息。Messager 支持多种提示框样式和布局方式。
实例:
* 创建一个基本的 Messager:
```
$.messager.alert('这是一个提示框');
```
参数:
* `message`:Messager 的提示信息
* `title`:Messager 的标题
* `icon`:Messager 的图标
* `timeout`:Messager 的超时时间
NumberBox(数字框)
NumberBox 是一个数字框控件,用于输入数字值。NumberBox 支持多种数字格式和验证规则。
实例:
* 创建一个基本的 NumberBox:
```
<input id="numberbox" type="text" />
```
参数:
* `value`:NumberBox 的初始值
* `min`:NumberBox 的最小值
* `max`:NumberBox 的最大值
* `step`:NumberBox 的步长
ValidateBox(验证框)
ValidateBox 是一个验证框控件,用于验证用户输入的数据。ValidateBox 支持多种验证规则和错误信息。
实例:
* 创建一个基本的 ValidateBox:
```
<input id="validatebox" type="text" />
```
参数:
* `rules`:ValidateBox 的验证规则
* `messages`:ValidateBox 的错误信息
* `onValidate`:ValidateBox 的验证回调函数
Pagination(分页)
Pagination 是一个分页控件,用于分页显示数据。Pagination 支持多种分页样式和布局方式。
实例:
* 创建一个基本的 Pagination:
```
<div id="pagination">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
```
参数:
* `total`:Pagination 的总页数
* `pageSize`:Pagination 的每页记录数
* `pageNumber`:Pagination 的当前页码
* `onSelectPage`:Pagination 的页码选择回调函数
Window(窗口)
Window 是一个窗口控件,用于显示内容和执行操作。Window 支持多种窗口样式和布局方式。
实例:
* 创建一个基本的 Window:
```
<div id="window">
<p>这是一个窗口</p>
</div>
```
参数:
* `title`:Window 的标题
* `content`:Window 的内容
* `width`:Window 的宽度
* `height`:Window 的高度
Panel(面板)
Panel 是一个面板控件,用于显示内容和执行操作。Panel 支持多种面板样式和布局方式。
实例:
* 创建一个基本的 Panel:
```
<div id="panel">
<p>这是一个面板</p>
</div>
```
参数:
* `title`:Panel 的标题
* `content`:Panel 的内容
* `width`:Panel 的宽度
* `height`:Panel 的高度
Tabs(标签)
Tabs 是一个标签控件,用于显示多个标签页。Tabs 支持多种标签样式和布局方式。
实例:
* 创建一个基本的 Tabs:
```
<div id="tabs">
<ul>
<li><a href="#">标签1</a></li>
<li><a href="#">标签2</a></li>
<li><a href="#">标签3</a></li>
</ul>
</div>
```
参数:
* `tabs`:Tabs 的标签页数组
* `selected`:Tabs 的初始选中标签
* `onSelect`:Tabs 的标签选择回调函数
Tree(树)
Tree 是一个树控件,用于显示树形结构的数据。Tree 支持多种树样式和布局方式。
实例:
* 创建一个基本的 Tree:
```
<ul id="tree">
<li>节点1</li>
<li>节点2</li>
<li>节点3</li>
</ul>
```
参数:
* `data`:Tree 的数据源
* `checkbox`:Tree 的复选框状态
* `onSelect`:Tree 的节点选择回调函数
Layout(布局)
Layout 是一个布局控件,用于布局多个控件。Layout 支持多种布局方式和样式。
实例:
* 创建一个基本的 Layout:
```
<div id="layout">
<div>控件1</div>
<div>控件2</div>
<div>控件3</div>
</div>
```
参数:
* `regions`:Layout 的布局区域数组
* `fit`:Layout 的自动适应布局
* `onResize`:Layout 的尺寸变化回调函数
Datagrid(数据表)
Datagrid 是一个数据表控件,用于显示和编辑数据。Datagrid 支持多种数据源和编辑方式。
实例:
* 创建一个基本的 Datagrid:
```
<table id="datagrid">
<thead>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
</tr>
</tbody>
</table>
```
参数:
* `data`:Datagrid 的数据源
* `columns`:Datagrid 的列定义数组
* `onSelect`:Datagrid 的行选择回调函数
jQuery EasyUI 提供了一个强大的 UI 框架和丰富的 API,帮助开发者快速构建复杂的 Web 应用程序。
点击了解资源详情
197 浏览量
点击了解资源详情
2012-12-04 上传
2011-07-29 上传
105 浏览量
2012-03-29 上传
112 浏览量
142 浏览量