CSS固定宽度布局详解:原理与实践
195 浏览量
更新于2024-09-01
收藏 228KB PDF 举报
本篇教程详细介绍了CSS中固定宽度布局的概念、实现方法以及注意事项。首先,布局的基本方案主要有三种:
1. 固定宽度布局:这种布局的特点是布局的宽度是固定的,通常选择900到1100像素,最常见的设置是960像素。它不会随着用户调整浏览器窗口大小而改变,适合那些设计已经确定好尺寸且不需要适应不同设备尺寸的场景。
2. 流动布局(响应式设计):布局的大小会根据浏览器窗口的大小自动调整,通过CSS媒体查询技术,可以确保在不同屏幕尺寸下都能提供良好的用户体验。这种设计方法在现代Web开发中越来越受欢迎。
3. 弹性布局:尽管弹性布局可以实现元素大小的动态调整,但由于其复杂性和实现难度,本文重点不在这里,但值得一提的是,它允许在容器尺寸变化时,内容元素也随之调整。
在固定宽度布局中,布局高度通常不被明确设定,而是让元素的高度根据内容自适应,保持`height: auto`的默认值,以便元素随内容增长而扩展,从而保持布局的灵活性。
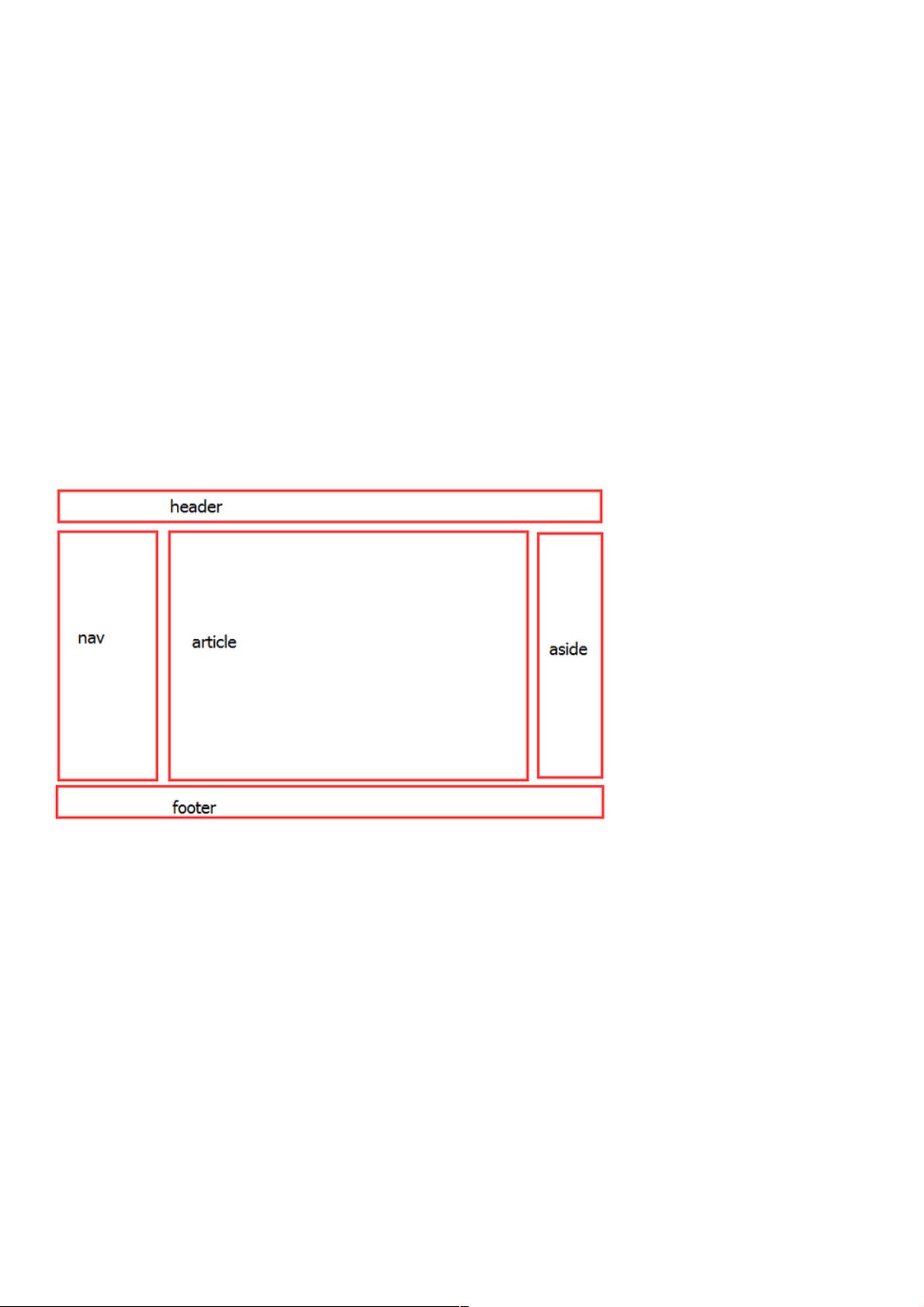
布局宽度的控制至关重要,通过设置`width`属性,并使用`margin: 0 auto`居中,可以确保在不同分辨率下,布局能根据浏览器窗口合理调整。例如,一个常见的三栏布局结构中,包括一个固定宽度的主体区域(如文章部分,宽度600px)、一个左侧导航栏(宽度150px)和一个较小的侧边栏(宽度210px)。
HTML代码示例展示了如何实现这种布局,包括`<header>`、`<nav>`、`<article>`和`<aside>`等元素,每个元素都有特定的背景颜色和浮动方式,以实现清晰的视觉划分。同时,`<footer>`元素使用`clear: both`清除浮动,保持布局的完整性。
本文提供了固定宽度布局的深入理解,包括如何构建和维护这种布局结构,以及如何处理高度和宽度的动态调整,对Web开发者进行响应式设计具有实用价值。
2020-10-30 上传
2020-10-30 上传
2020-10-30 上传
2020-10-30 上传
2020-09-24 上传
2020-12-12 上传
点击了解资源详情
点击了解资源详情
weixin_38699724
- 粉丝: 6
- 资源: 933
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载