iOS/Android/web交互设计全流程与规范解析
需积分: 50 106 浏览量
更新于2024-07-16
收藏 8.14MB DOCX 举报
本文档深入探讨了iOS、Android和Web端交互设计的关键流程和实践经验。它首先介绍了产品信息架构设计,强调了不同平台如iOS和Android的页面布局规范,以及它们各自的特点。在iOS中,设计通常遵循经典模式,包括顶部的导航栏、底部的工具栏和标签栏,这些元素帮助用户在应用内导航和管理内容。而Android则经历了一定的变革,从4.0开始采用统一设计,将操作栏置于顶部,支持平板和手机的无缝切换。4.0以后的版本,如5.0的Material Design,引入了Z轴效果和抽屉式导航,提升了界面层次感。
安卓的控制元件设计与iOS有所不同,每个平台有自己的标准,设计师需依据规范选用预设控件。手势交互在移动设备上扮演着重要角色,尽管基本功能如滑动和点击在两者中相似,但细节操作如删除操作在iOS和Android中有着微妙的区别。
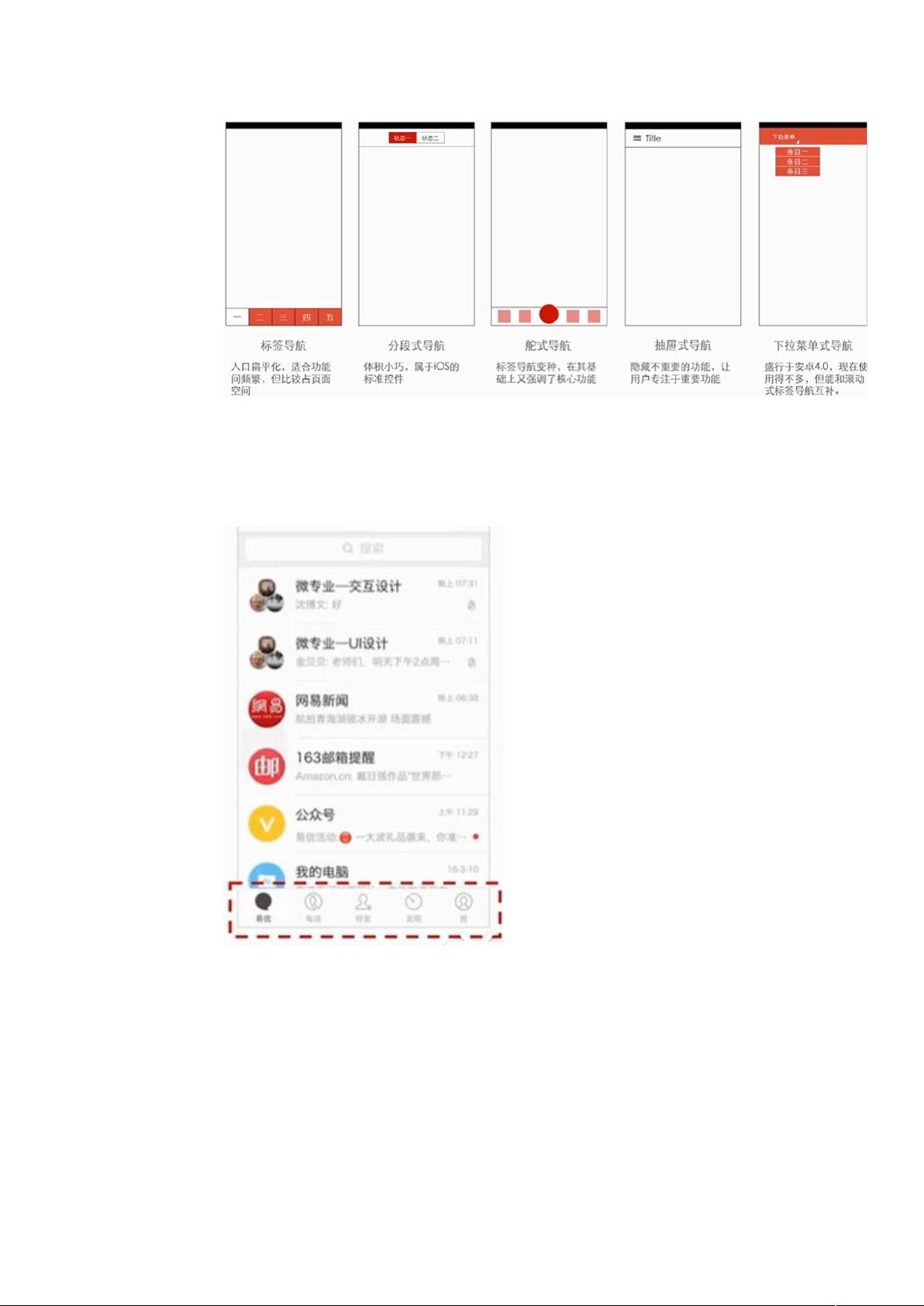
接下来,文档涵盖了移动产品的模式设计,特别是导航模式,如标签式导航,它适用于拥有多个功能模块的应用场景。此外,还可能涉及到其他模式,如底部导航栏、侧滑菜单等,这些模式的选择会根据应用的特性和用户体验进行权衡。
页面排版布局方面,文档强调了适应不同平台的灵活性,同时保证一致性,使得用户能够在各种设备上流畅地浏览和操作。视觉心理学部分则探讨了如何利用色彩、对比度和空间关系等原则,提升用户的视觉体验和交互效率。
这篇文章提供了一个全面的框架,帮助设计师了解如何在iOS、Android和Web端进行有效的交互设计,确保跨平台的一致性和用户体验的优化。
2023-06-10 上传
2023-02-24 上传
2023-05-30 上传
2023-05-31 上传
2023-05-31 上传
2023-09-04 上传
麦兜_冰夕
- 粉丝: 198
- 资源: 11
最新资源
- JDK 17 Linux版本压缩包解压与安装指南
- C++/Qt飞行模拟器教员控制台系统源码发布
- TensorFlow深度学习实践:CNN在MNIST数据集上的应用
- 鸿蒙驱动HCIA资料整理-培训教材与开发者指南
- 凯撒Java版SaaS OA协同办公软件v2.0特性解析
- AutoCAD二次开发中文指南下载 - C#编程深入解析
- C语言冒泡排序算法实现详解
- Pointofix截屏:轻松实现高效截图体验
- Matlab实现SVM数据分类与预测教程
- 基于JSP+SQL的网站流量统计管理系统设计与实现
- C语言实现删除字符中重复项的方法与技巧
- e-sqlcipher.dll动态链接库的作用与应用
- 浙江工业大学自考网站开发与继续教育官网模板设计
- STM32 103C8T6 OLED 显示程序实现指南
- 高效压缩技术:删除重复字符压缩包
- JSP+SQL智能交通管理系统:违章处理与交通效率提升