Vue父子组件传值陷阱:深拷贝与浅拷贝解析
版权申诉
113 浏览量
更新于2024-09-10
1
收藏 77KB PDF 举报
coder"}
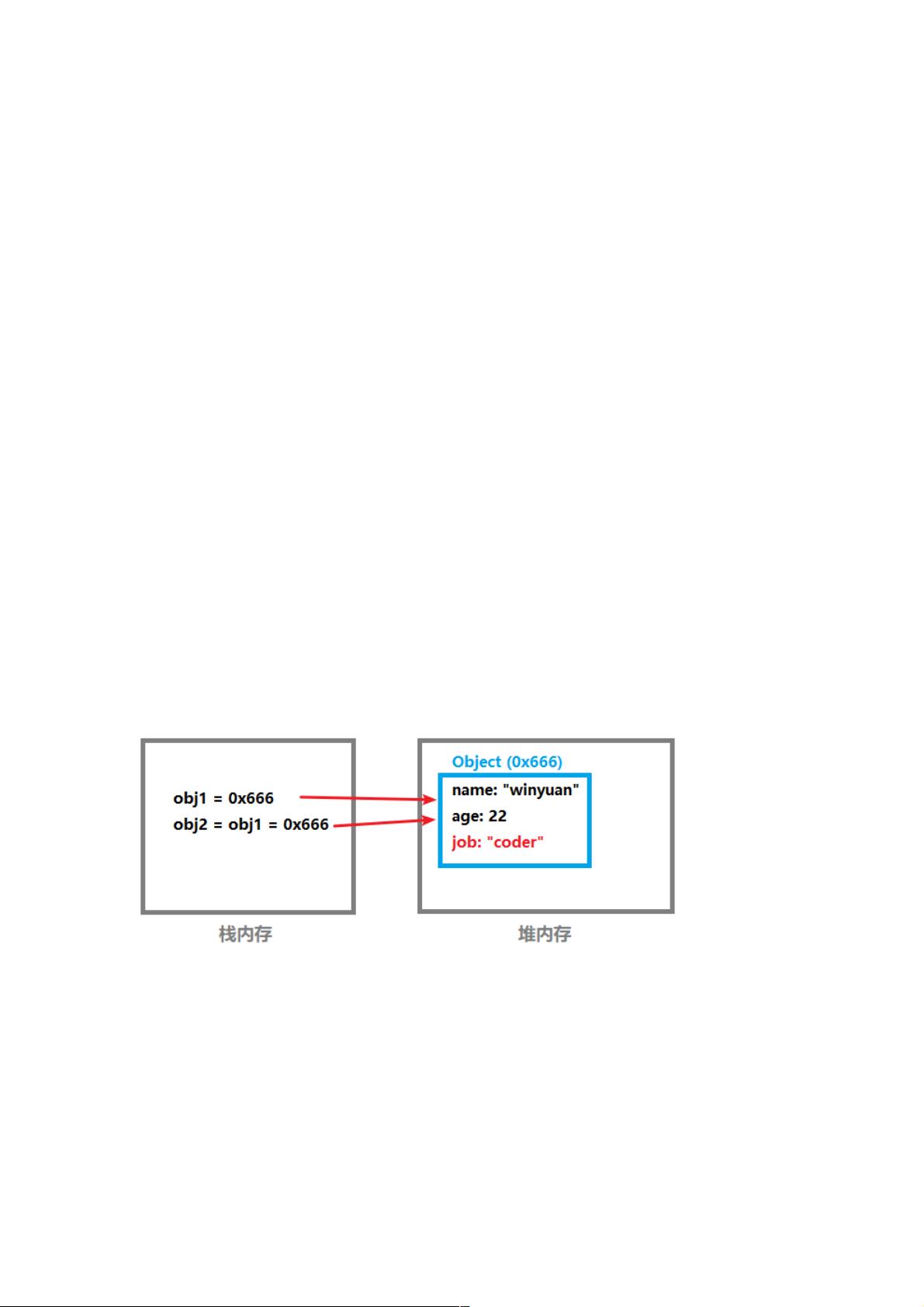
在Vue中,父子组件通信是通过props进行的,这是一种单向数据流,即父组件将值传递给子组件,但子组件不能直接修改这些值。然而,当传递的数据是对象时,由于JavaScript的对象是引用类型,子组件对这个对象的任何修改实际上会影响到父组件的原始对象,这就导致了所谓的“父子组件数据共享”问题。
为了解决这个问题,我们需要理解JavaScript中的深拷贝和浅拷贝概念。浅拷贝仅复制对象的第一层属性,而不会复制嵌套的对象或数组。这意味着如果父组件传递的是一个包含多个层次的对象,子组件对其中任何一层的修改都会影响到父组件的原始对象。常见的浅拷贝方法包括使用`Object.assign()`、扩展运算符`...`以及简单的赋值操作。
深拷贝则是创建一个全新的对象,拥有与原始对象相同的属性和值,包括所有嵌套的对象和数组,这样修改新对象就不会影响到原始对象。深拷贝可以使用`JSON.parse(JSON.stringify())`,但这种方法不适用于包含函数、undefined或symbol值的对象。对于更复杂的情况,可以编写自定义的深拷贝函数,或者使用如lodash库中的`_.cloneDeep()`方法。
在Vue中避免父子组件数据共享问题的一个常见做法是,在父组件中创建一个新的对象副本,然后将副本传递给子组件。例如,可以使用`Object.assign()`创建一个新的对象,或者使用`_.cloneDeep()`来确保传递的值是独立的,不会影响父组件的状态:
```javascript
// 使用 Object.assign()
const childData = Object.assign({}, parentData);
// 或者使用 lodash 的 cloneDeep
const childData = _.cloneDeep(parentData);
```
这样,即使子组件修改了`childData`,也不会影响到父组件的`parentData`。这种方法确保了父子组件之间的数据流动保持单向,符合Vue的设计原则。
总结来说,理解JavaScript的深拷贝与浅拷贝是解决Vue父子组件传值问题的关键。在处理对象时,确保使用深拷贝来防止子组件意外地修改父组件的状态,以维护数据流的清晰性和组件的封装性。同时,合理使用Vue的生命周期钩子和事件系统,也能更好地管理组件间的通信。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-04-26 上传
2022-04-26 上传
2021-01-08 上传
2023-03-29 上传
2023-04-18 上传
2023-09-10 上传
weixin_38592405
- 粉丝: 6
- 资源: 868
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程