CSS基础教程:边框属性与链接伪类选择器解析
需积分: 0 180 浏览量
更新于2025-01-13
收藏 56KB DOC 举报
"这篇CSS基础教程属性篇之二主要探讨了如何使用CSS来控制边框(border)属性以及链接(link)的伪类选择器。文章着重解释了边框属性,包括border-width、border-color和border-style,并通过实例介绍了IE5浏览器的一个著名BUG,帮助读者理解边框的工作原理。此外,还提到了border-width的不同值和表现,以及border-style的各种样式,包括solid、dashed、dotted、double等,并展示了它们在不同浏览器下的效果。对于链接的伪类选择器,虽然内容没有详细展开,但通常包括a:link、a:visited、a:hover和a:active,用于分别控制链接的未访问、已访问、鼠标悬停和活动状态的样式。"
在这篇文章中,CSS的边框属性是重点讨论的对象。首先,`border-width`用于设定边框的宽度,可以接受具体的像素值(如1px、2px)或者描述性的关键字(thin、medium、thick)。然而,由于关键字的显示效果在不同的浏览器和用户设置下可能会有所差异,因此建议尽量使用具体的像素值以确保一致性。
接着,`border-style`属性允许我们定义边框的样式,包括但不限于实线(solid)、虚线(dashed)、点线(dotted)、双线(double)、沟槽(groove)、脊线(ridge)、内嵌(inset)和外嵌(outset)。这些样式可以为设计增添丰富的视觉效果,但部分样式在某些浏览器中可能无法完全展示,比如IE5及其以下版本可能不支持所有样式。
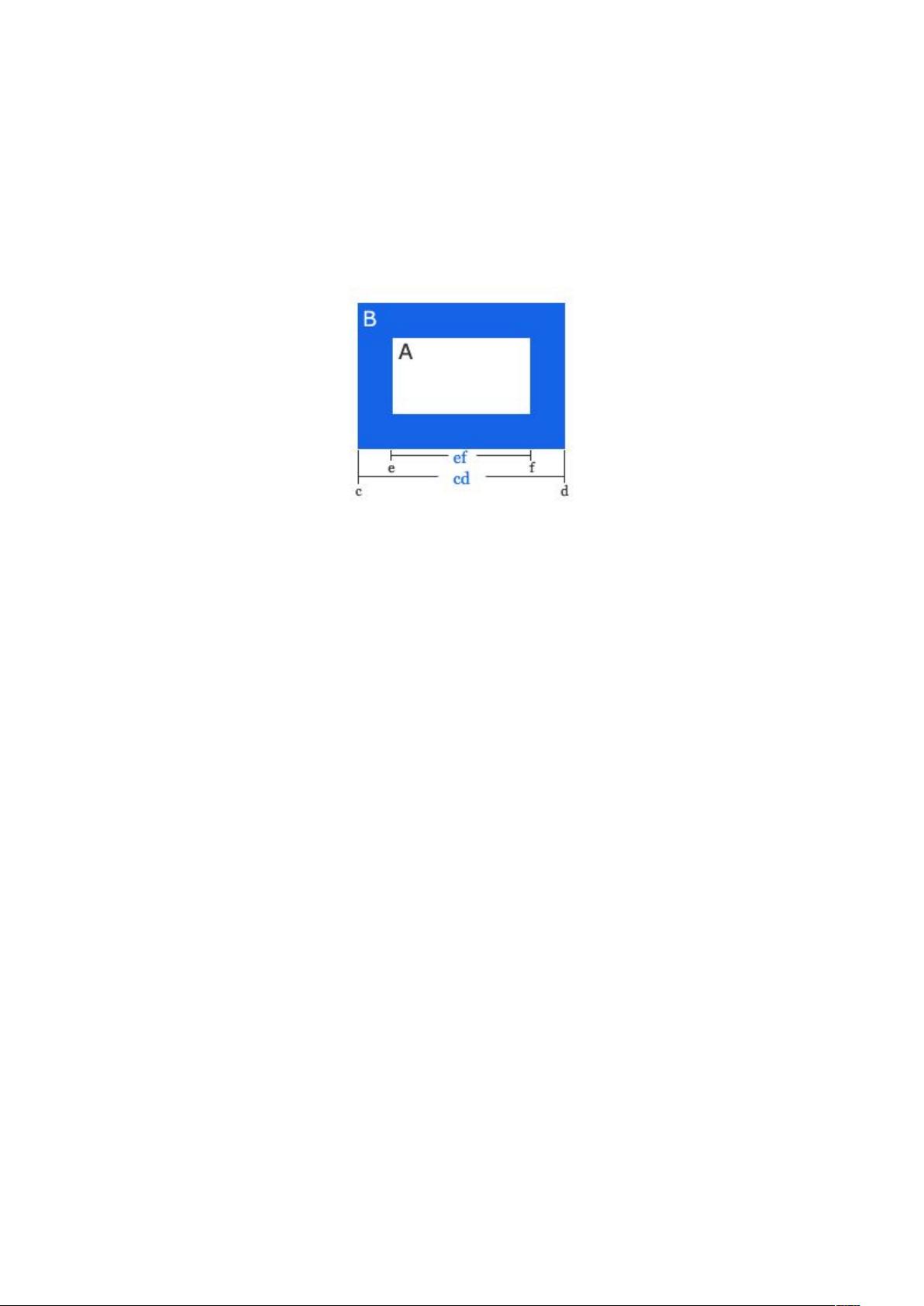
此外,文章还提及了IE5中的一个关于`border-width`的BUG,这个BUG导致IE5错误地计算了元素的实际宽度,将边框宽度算入了元素内容的宽度。这在边框较窄时可能不太明显,但在边框宽度较大时会显著影响布局。理解这个BUG有助于开发者在处理边框时避免潜在问题。
尽管文章没有详细介绍链接的伪类选择器,但通常来说,`a:link`用于设置未访问链接的样式,`a:visited`用于已访问过的链接,`a:hover`用于鼠标悬停时的样式,而`a:active`则是在用户点击链接但尚未释放鼠标时的样式。这些选择器提供了对链接状态的精细控制,使得链接在交互过程中可以有不同的视觉反馈。
这篇教程通过边框属性和链接伪类选择器的讲解,为初学者提供了CSS基础布局和交互设计的关键知识。掌握这些内容将有助于创建更美观且响应式的网页设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-01-12 上传
2009-09-10 上传
点击了解资源详情
239 浏览量
2012-10-13 上传
300 浏览量
huyawei284442180
- 粉丝: 0
最新资源
- web项目系统代码示例:SQL数据库操作
- flatxml: 将XML文件转换为R数据帧的解决方案
- Macromedia Dreamweaver 8.0 简体中文版下载与介绍
- 深入解析Dockerfile中压缩包子文件的构建技巧
- 易语言API源码手册:编程参考与API查找指南
- DNS服务器配置教程:BIND核心配置文件使用指南
- Redis自动完成功能实现实时搜索优化
- 红色主题的博客与整站相册模板设计
- SPA单人间3D模型设计与窗户窗帘布局
- 下载nsq-1.1.0/windows-amd64版本Go语言包
- 免费的Microsoft WebMatrix v1.01中文版发布
- CentOS 7中使用lsof检查端口占用的方法
- 系统之家网关切换工具:操作简单,安全可靠
- DSM:高效处理XML/JSON流的库
- 33页蓝色网格世界地图通用商务PPT模板免费下载
- God Of War壁纸与Chrome新标签扩展使用体验