Android自定义动态时钟控件实现与代码解析
188 浏览量
更新于2024-08-31
收藏 73KB PDF 举报
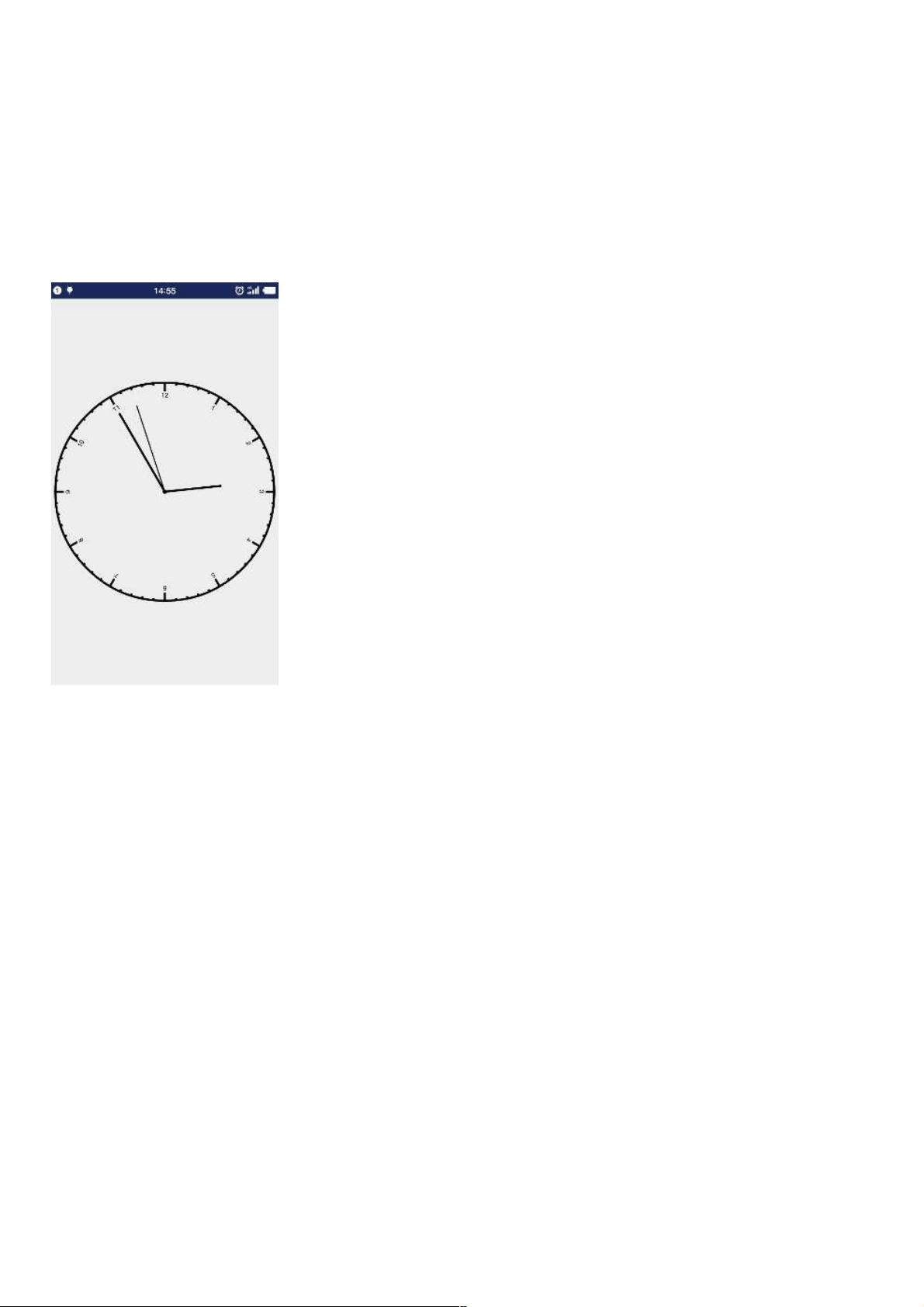
在Android开发中,自定义控件实现时钟效果是一种常见的挑战和实践。本文主要探讨了如何在Android应用中利用Canvas API创建一个动态、可交互的时钟组件。首先,我们从自定义控件的创建开始,`ClockView`类继承自`View`,并初始化了几个关键的成员变量,如画笔(circlePaint)、dialPaint(刻度画笔)、numberPaint(数字画笔),以及用于定时重绘的Handler。
核心部分的实现涉及以下几个步骤:
1. **确定视图属性**:在`ClockView`的构造函数中,获取到view的宽高`mWidth`和`mHeight`,并基于这些尺寸计算圆心位置`circleX`和`circleY`。圆的半径`circleRadius`通常是视图高度的一半减去一个小量,以确保刻度不会超出边界。
2. **绘制基本元素**:
- 绘制圆:使用`circlePaint`画出以圆心为中心的圆形背景,通常用黑色表示。
- 绘制刻度:计算并绘制刻度,起始位置是圆心下方一定距离,长度和数量(60个)根据小时、分钟和秒针的需求设置。刻度线颜色可能根据设计需求调整。
- 绘制数字:在每个刻度下方绘制对应的时间数字,这通常涉及到处理时间的计算和布局。
3. **动画实现**:关键在于创建动画效果,这里采用延迟一秒重绘`View`的方式实现。每当接收到`handleMessage`消息且`msg.what`等于0时,调用`invalidate()`方法,触发视图的重新绘制。通过这种方式,时钟会每秒自动旋转一次,每次旋转6度,模拟时针、分针和秒针的移动。
4. **控制开关**:为了方便用户控制时钟的显示状态,提供`startClock()`和`stopClock()`方法。当`Activity`的`onResume()`方法被调用时,执行`startClock()`启动时钟;当`Activity`进入后台或者`View`被移除时,执行`stopClock()`停止时钟动画。
5. **绘制指针**:为了模拟真实时钟,需要计算指针(时针、分针和秒针)在每个刻度位置的坐标,然后绘制指向这些位置的线条。这需要精确的时间计算和坐标转换。
实现Android自定义时钟控件是一个结合了基本图形绘制、动画处理和时间管理的综合性任务,展示了开发者如何利用Canvas API和事件处理器创建具有交互性的用户界面元素。这个过程不仅锻炼了对Android图形系统理解,也加深了对时间管理和动画设计的理解。
2015-06-24 上传
2016-09-13 上传
点击了解资源详情
2021-01-04 上传
2020-08-25 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-11-14 上传
weixin_38635092
- 粉丝: 3
- 资源: 926
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜