项目上线配置:DNS-prefetch与域名分离实践
需积分: 0 138 浏览量
更新于2024-08-04
收藏 2.24MB DOCX 举报
"项目上线流程涉及DNS预解析配置、Webpack构建优化、线上环境域名分离、HTML路径简化、代码压缩及SEO优化"
在项目上线过程中,有一系列关键步骤需要执行以确保顺利部署。以下是对这些步骤的详细解释:
1. **DNS预解析配置**:
DNS预解析是提高网页加载速度的一种技术,它允许浏览器提前解析即将使用的域名,减少页面加载时的DNS查找时间。在`layout/head-common.html`中添加`<link rel="dns-prefetch" href="...">`标签,指示浏览器预解析指定的CDN或静态资源服务器的DNS。
2. **Webpack配置调整**:
Webpack 是一个模块打包工具,用于处理项目中的各种资源。在开发环境中,Webpack配置通常设置为相对路径,例如`publicPath:'/dist/'`。但在线上环境中,应改为绝对路径,如`publicPath:'//s.happymmall.com/mmall-fe/dist/'`,这有助于浏览器正确加载线上资源。
3. **Webpack打包**:
使用命令`webpack`或`webpack-p`(线上环境下的代码压缩)进行资源打包。`webpack-p`会启用生产环境模式,通常包括代码压缩、去除调试信息等优化。
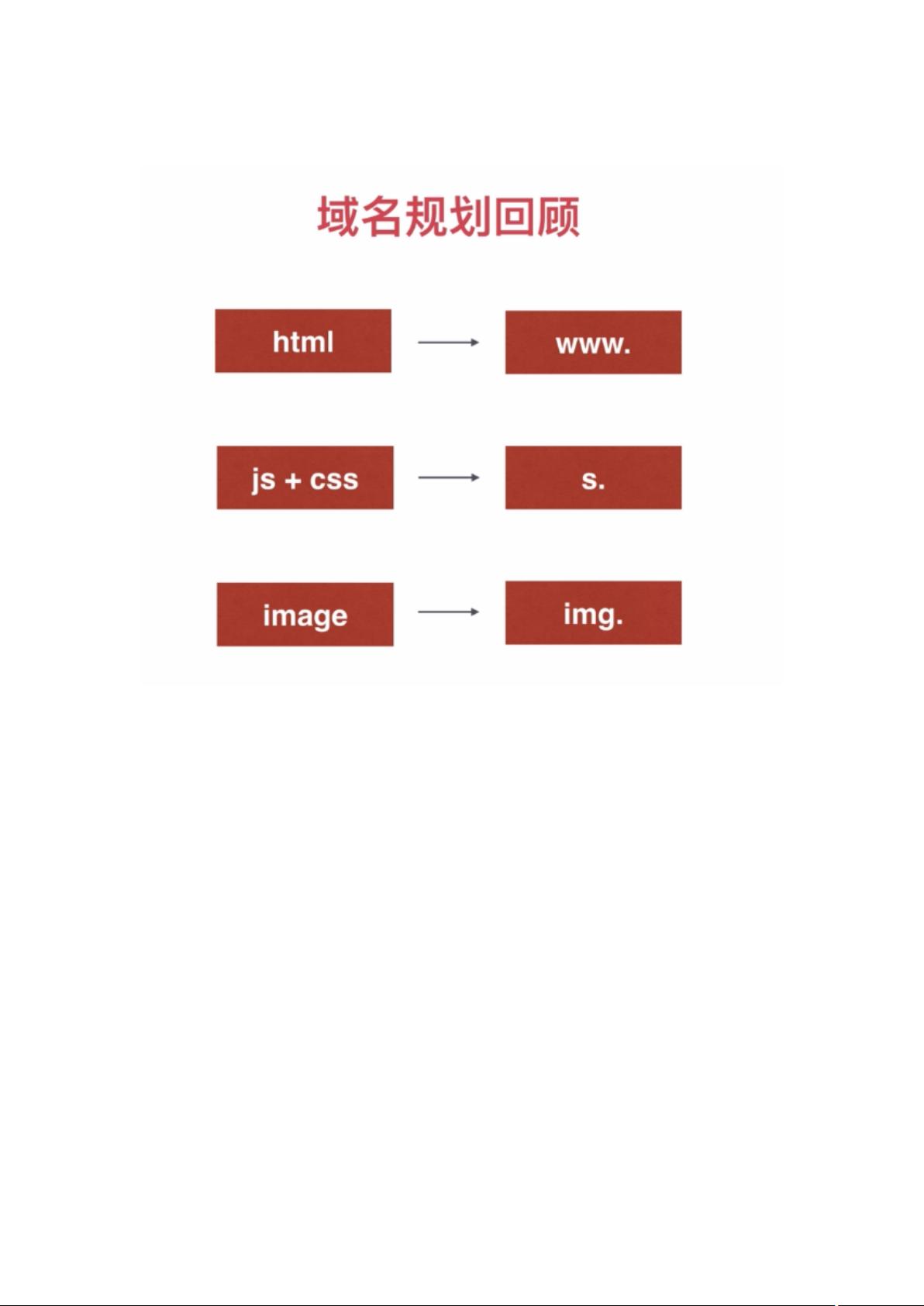
4. **线上环境域名分离**:
在线上环境中,为了提高性能和管理便捷性,通常会将HTML文件和静态资源分配到不同的域名下。通过代理软件如Charles,可以预先模拟这种域名分离,并设置HTML文件的本地代理,便于测试。
5. **HTML路径简化**:
线上环境中,HTML文件的路径可能需要调整,以便于更高效地访问。例如,通过将HTML文件放在一个域名下,而静态资源放在另一个域名下,可以并行加载,加速整体页面渲染。
6. **代码压缩与优化**:
在上线前,使用`npm run dist`执行Webpack的生产环境构建,这通常会包含代码压缩,减少文件大小,从而加快页面加载速度。
7. **SEO优化**:
为了提高搜索引擎排名,需要对网站进行SEO优化。在HTML中添加`<meta name="keywords" content="...">`标签,可以向搜索引擎提供关于网站内容的关键信息。
以上是项目上线过程中的关键环节,它们涵盖了前端资源的构建、部署策略以及性能优化。在实际操作中,还需要考虑其他因素,如HTTPS配置、错误监控、CDN配置等,以确保项目的稳定性和用户体验。
2022-07-10 上传
2022-07-12 上传
2021-12-12 上传
2021-12-11 上传
2021-12-12 上传
2021-10-13 上传
2024-02-28 上传
2024-04-24 上传
2024-04-20 上传