Vue实现双向数据绑定:v-model、v-bind与v-click实战
版权申诉
132 浏览量
更新于2024-09-13
收藏 92KB PDF 举报
"本文主要探讨了在Vue框架中如何实现双向数据绑定,这是前端面试中的常见问题。文章重点讲解了v-model、v-bind和v-click这三个指令的实现,并鼓励读者根据需要扩展其他指令。双向数据绑定的核心原理是利用Object对象的defineProperty方法,通过设置setter和getter来实现数据的同步更新。"
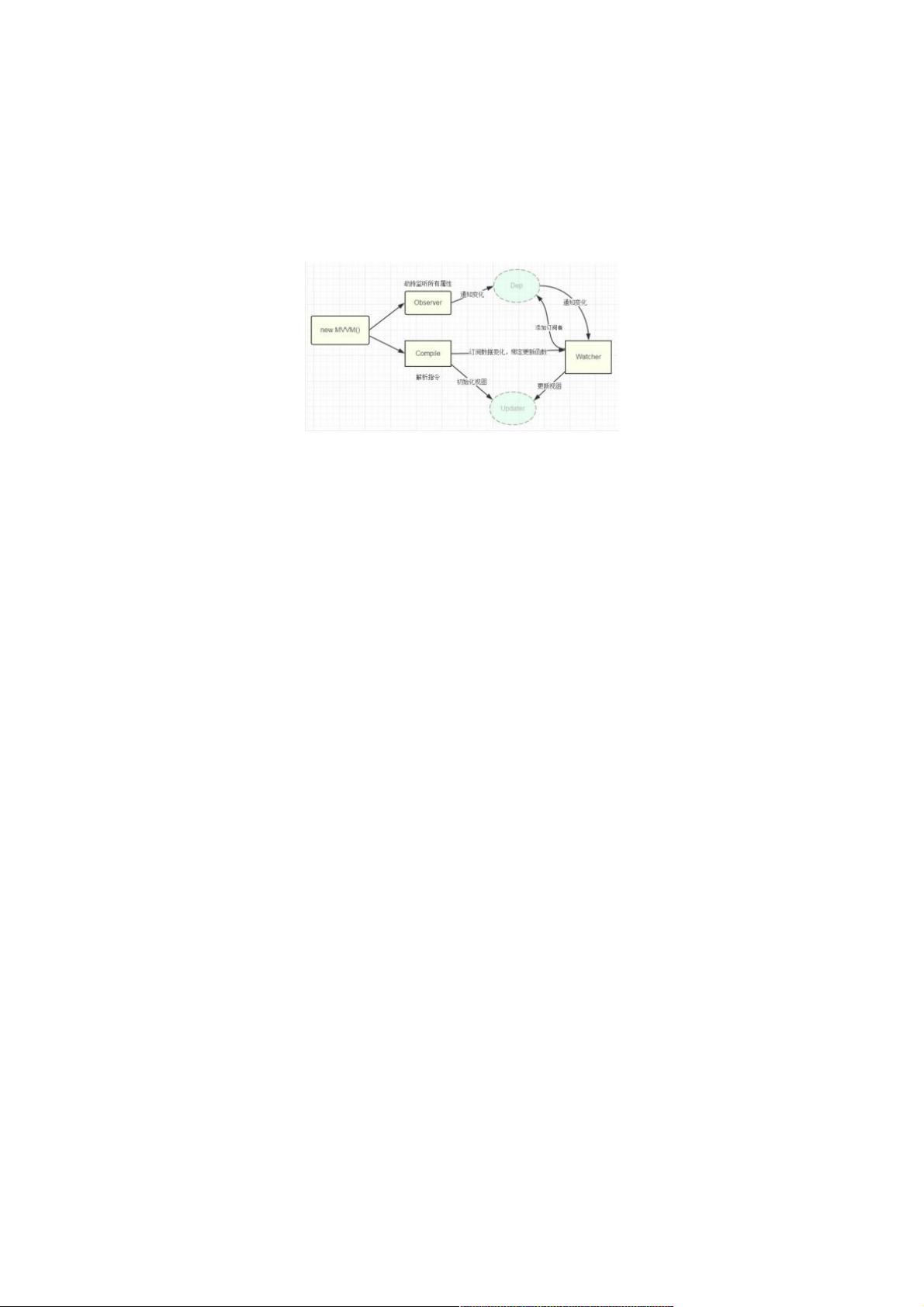
在Vue.js中,双向数据绑定是一个非常关键的概念,它使得视图层和数据模型之间能保持同步,简化了开发流程。Vue的双向数据绑定主要是基于`Observer`、`Compile`和`Watcher`等核心组件实现的。`Observer`负责观察数据变化,`Compile`处理模板编译,而`Watcher`作为它们之间的通信桥梁。
1. v-model 指令:
v-model用于在表单控件上实现双向数据绑定,如输入框、选择框等。当用户在表单元素中进行交互时,v-model会自动更新对应的数据属性。例如,在示例中,`<input type="text" v-model="number">`会将输入框的值与`number`数据属性绑定,用户输入的变化会实时反映到`number`上。
2. v-bind 指令(又称`:`):
v-bind用于动态地绑定一个或多个特性到Vue实例的数据。在示例中,`<h3 v-bind="number"></h3>`将`number`数据绑定到`<h3>`元素的文本内容上,当`number`的值改变时,`<h3>`的内容也会相应更新。
3. v-click 指令(通常写作@click):
v-click用于监听并处理点击事件。在示例中,`<button type="button" v-click="increment">增加</button>`会在按钮被点击时执行`increment`方法,增加`number`的值。
要手动实现这些功能,可以创建一个名为`myVue`的构造函数,并模拟Vue的初始化过程。首先,我们需要一个`_init`方法来接收并处理配置选项,如`el`(挂载元素)、`data`(数据对象)和`methods`(方法对象)。然后,我们可以使用`document.querySelector`获取指定的DOM元素,并在数据对象上设置setter和getter,确保数据的改变能够触发视图的更新。
```javascript
function myVue(options) {
this._init(options);
}
myVue.prototype._init = function(options) {
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
// 初始化data
for (let key in this.$data) {
Object.defineProperty(this.$data, key, {
get() { return this[key]; },
set(value) {
this[key] = value;
// 更新视图,此处简化处理,实际应遍历并更新所有依赖
this.$el.querySelector(`[v-model="${key}"]`).value = value;
this.$el.querySelector(`[v-bind="${key}"]`).innerText = value;
}
});
}
// 处理方法
for (let methodName in options.methods) {
this[methodName] = options.methods[methodName];
}
// 添加事件监听
this.$el.querySelector('[v-click]').addEventListener('click', this.increment.bind(this));
}
// 示例使用
var app = new myVue({
el: '#app',
data: {
number: 0
},
methods: {
increment() {
this.number++;
}
}
});
```
以上代码是一个简化的实现,真实环境中的Vue.js会更复杂,涉及到更多如依赖收集、虚拟DOM、计算属性等功能。理解并实现这些基本指令有助于深入理解Vue的工作机制,但实际开发中,开发者通常会直接使用Vue提供的API,以获得更高效和可靠的性能。
2023-02-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38699726
- 粉丝: 5
- 资源: 927
最新资源
- course_Systems_Biology:天津医科大学,生物医学工程与技术学院,《系统生物学》课程资料
- radomPassword:JS随机密码生成器
- Pupil-issue:Pupil的仅发行库
- api-doc:用PHP编写的功能强大的api文档管理系统
- Excel模板基础体温表--可直接打印.zip
- Reprogram2020_B:Payton,Shalin,Kyle,Justin
- an0060-efm32-aes-bootloader.zip
- AssetsReporter:[Unity]资产导入设置报告系统
- LaserShooter:LaserShooter正在ShootingGame
- phasepack-matlab-master_相位恢复算法_相位恢复_相位成像
- springbootwebapp:Spring Boot Web应用程序
- DataRecorderApp:客户义工项目
- 用于React原生的 iOS 和 Android 原生搜索组件
- DevSena:基于AI的事故检测系统
- beetle-fanpage:我的甲虫的粉丝专页
- Vortex laser_laservortexmatlab_vortex_涡旋光_衍射_涡旋光衍射