Web自动化测试:元素定位策略与工具实战
需积分: 41 70 浏览量
更新于2024-07-19
收藏 425KB PPT 举报
"网页元素定位方法是Web自动化测试中的关键技能,主要涉及如何在网页上找到并操作特定的HTML元素。本文将总结常用的元素定位方法,并提供简单的案例演示。"
在Web自动化测试中,元素定位是实现自动化脚本与网页交互的基础。金证科技股份有限公司的测试环境中,通常使用金证测试平台作为测试工具,并配合各种常见浏览器进行测试。元素定位的原理是通过分析网页元素的特性,选择合适的方法找到目标元素,然后利用Selenium2Library库提供的关键字来驱动这些元素。
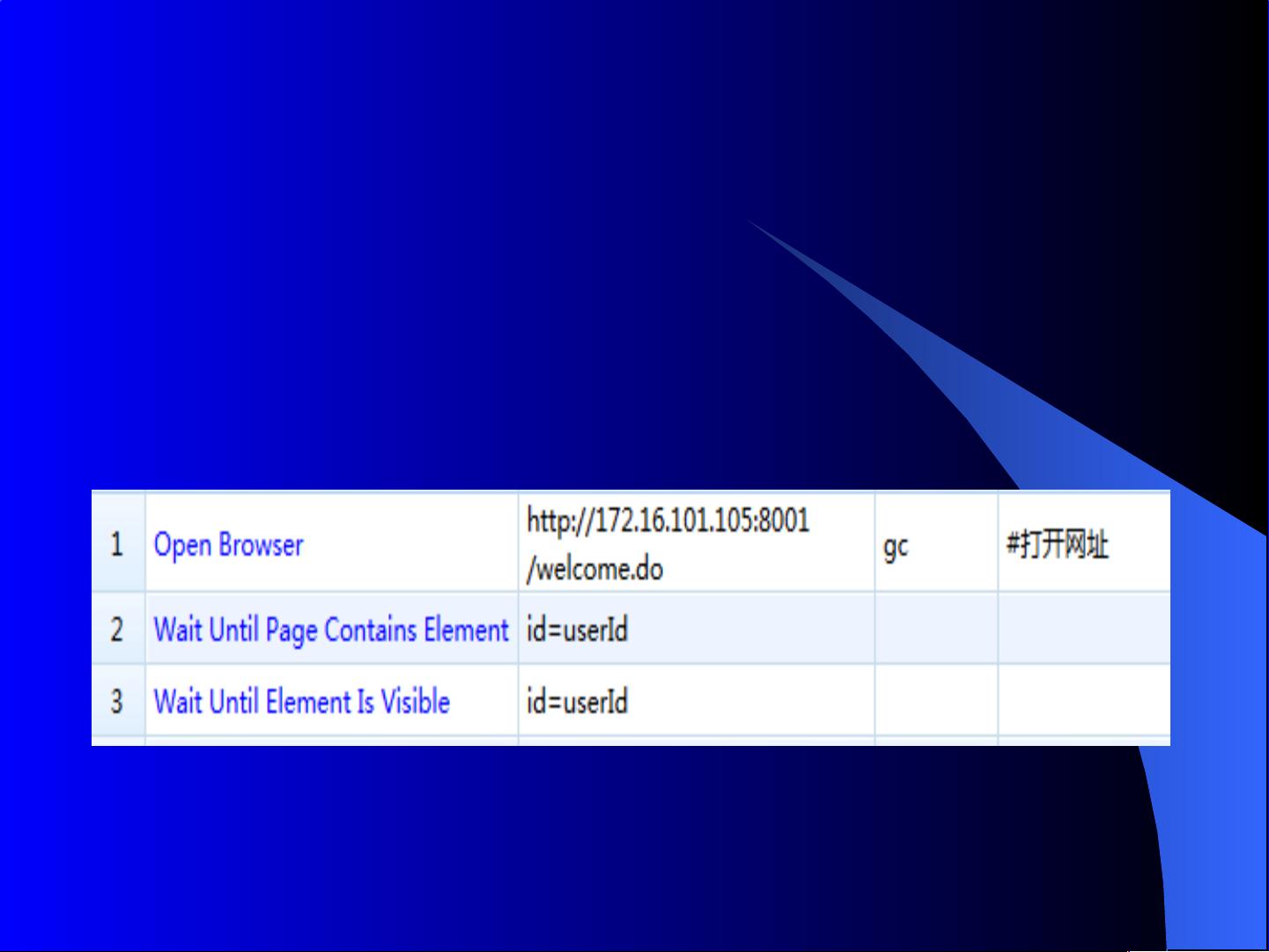
首先,进行自动化测试的第一步是启动浏览器。这需要导入Selenium2Library库,并调用`OpenBrowser`关键字来打开浏览器。值得注意的是,浏览器驱动的版本应与浏览器版本相匹配,例如,Chrome驱动可以从淘宝npm镜像下载,并确保其与使用的Chrome浏览器版本对应。
Selenium2Library提供了丰富的内置关键字,如`Click Element`用于点击元素,`Get Text`获取元素的文本内容,`Input Text`向输入框填充文本等。熟练掌握这些关键字对于编写自动化脚本至关重要。
在定位网页元素时,有多种工具可以帮助测试人员。其中,Firefox的Firebug是一款经典工具,它允许用户查看和编辑HTML、CSS,以及调试JavaScript。不过,需要注意的是,Firebug在2.0.19版本后停止更新,仅支持Firefox 33到55版本。对于较新的Firefox版本和Chrome浏览器,推荐使用内置的开发者工具,如Firefox的Web Console或Chrome的开发者工具,它们功能强大且易于使用。只需按下F12键即可开启,提供查看元素、调试代码等多种功能。
元素定位方法包括但不限于以下几种:
1. ID定位:通过元素的ID属性进行定位,使用`Find Element By Id`关键字。
2. Class Name定位:利用元素的class属性,使用`Find Element By Class Name`。
3. Tag Name定位:根据元素的标签名,如`div`或`a`,使用`Find Element By Tag Name`。
4. CSS Selector定位:使用CSS选择器,更灵活地定位元素。
5. XPath定位:通过XPath表达式查找元素,适用于复杂结构的页面。
理解并熟练应用这些定位方法,可以有效地编写出精准且稳定的自动化测试脚本,提高测试效率,降低人工干预的成本。同时,掌握不同浏览器的开发者工具使用技巧,有助于在实际工作中快速定位问题,提升测试效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-04 上传
2020-12-13 上传
2022-11-17 上传
2022-11-17 上传
点击了解资源详情
点击了解资源详情
土渣渣
- 粉丝: 289
- 资源: 5
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用