JQuery DOM操作与动态创建节点详解
PDF格式 | 386KB |
更新于2024-08-30
| 11 浏览量 | 举报
"这篇资源是关于JQuery学习的第二部分总结,涵盖了JQuery的DOM操作、动态创建DOM节点、删除节点、以及document对象的一些常用方法。同时提供了两个示例,一个是简单的加法计算器,另一个是控制内容显示的阅读说明书场景。"
在深入探讨JQuery之前,先来理解一下JQuery是什么。JQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互,使得前端开发更加高效。现在,我们详细讨论摘要中提到的知识点:
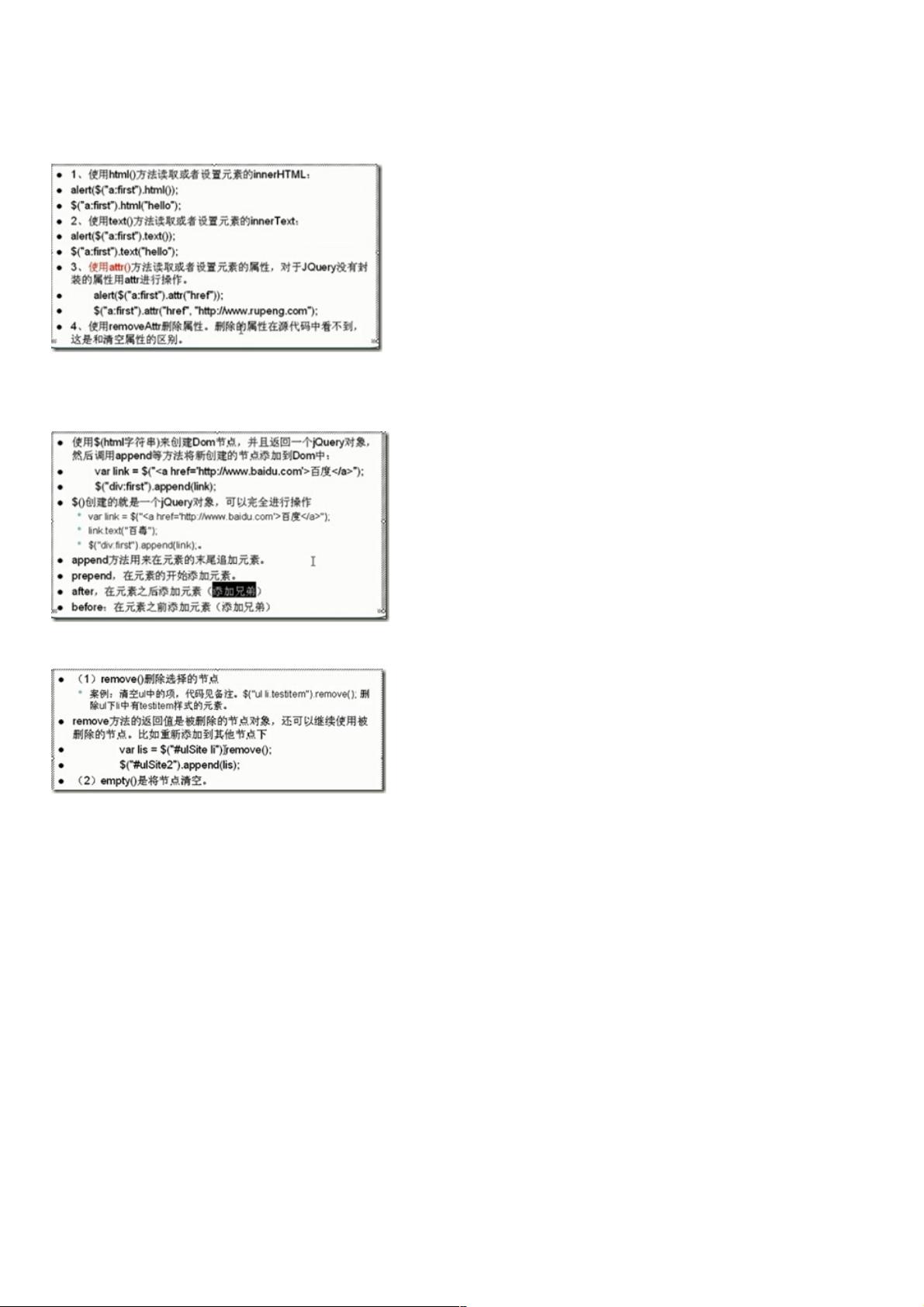
1. **JQuery的DOM操作**:
- **动态创建DOM节点**:在JavaScript中,我们通常使用`document.createElement()`来创建新的DOM元素。而在JQuery中,这变得更加简便。例如,可以使用`$('<tr>')`创建一个表格行,然后用`.append()`或`.prepend()`将其添加到已有元素中。
- **删除节点**:在JQuery中,`remove()`方法用于从DOM中移除元素。但请注意,被删除的元素只是从页面上消失,但它们仍然存在于内存中,可以稍后重新使用。
2. **document方法**:
- **.val()**:这是一个非常有用的方法,用于获取或设置表单元素的值。如示例中的加法计算器,`$("#tex1").val()`用于获取文本框的值,而`$("#tex3").val(tex3);`则是设置文本框的值。
3. **其他JQuery特性**:
- **通过attr属性进行隐藏**:可以使用`attr('hidden', true)`或`attr('style', 'display:none')`来隐藏元素。
- **$(function() {...})**:这是JQuery的文档就绪(document ready)函数,确保DOM加载完成后才执行内部的代码,防止因DOM未完全加载而引发的问题。
4. **示例代码**:
- **加法计算器**:这个例子展示了如何获取和处理用户输入,计算两个数字的和,并将结果显示在页面上。当用户点击“=”按钮时,触发`$("#buttons").click()`事件,执行相应的计算逻辑。
- **阅读说明书**:此示例可能涉及控制内容的显示,使用JQuery的事件处理和DOM操作来实现。具体实现细节因代码不完整无法详细分析,但通常会涉及到元素的显示和隐藏状态的改变。
5. **JQuery的效率**:JQuery对DOM操作进行了优化,相比原生JavaScript,它更高效,同时提供了链式调用、选择器等功能,提高了代码的可读性和可维护性。
JQuery是前端开发的利器,它的强大功能和易用性使得开发者能够快速构建功能丰富的交互式网页。通过学习和熟练掌握JQuery,你可以更有效地处理DOM操作、事件监听、动画效果和Ajax请求,提升开发效率。
相关推荐









weixin_38747025
- 粉丝: 129
最新资源
- 橙色渐变商务科技PPT模板IT产品展示下载
- Camino API:法国数字地籍API的开源实现
- OpenShift Java投资者存储库项目解析
- 浩辰CAD V2019二次开发SDK支持与技术支持指南
- 服务器运维全套客户端源码资源下载
- 深入探讨Vue.js项目开发实践
- 新天龙八部电脑主题 xp版安装指南与体验分享
- 新年祝福主题的金玉满堂PPT模板下载
- myPortfolio项目开发与配置指南
- Unitizer:Java BigDecimal单位转换的简便方法
- R语言项目:压缩包子文件操作详解
- 利用JupyterNotebook进行高效日常学习
- 绿色植物背景PPT模板下载-叶子上的露珠
- Java开发必备:解析dom4j-2.0.2的使用与下载
- STM32F103在EMWin中实现中文显示的方法
- wang-cli:打造高效的个人JavaScript开发环境