Qt使用QPainter实现3D立方体绘制
PDF格式 | 67KB |
更新于2024-08-31
| 93 浏览量 | 举报
"这篇文章主要介绍了如何使用Qt的QPainter类来绘制3D立方体,通过QVector3D存储立方体的顶点数据,并利用矩阵运算转换为2D坐标。"
在Qt开发中,QPainter是一个强大的绘图工具,通常用于2D图形的绘制。然而,借助矩阵变换,我们也可以模拟出3D效果。本示例中,作者分享了使用QPainter绘制3D立方体的方法。首先,我们需要准备立方体的顶点数据,这通常涉及到3D空间中的坐标。在这个例子中,作者定义了一个QVector3D类型的vector `vertexArr`,包含了立方体前后四个顶点的坐标。
```cpp
QVector<QVector3D> vertexArr = {
QVector3D{1,1,1},
// ...
};
```
接着,定义了`elementArr`来表示立方体的六个面,每个面由四个顶点组成。这些数据结构是实现3D效果的基础。
```cpp
QVector<QVector<int>> elementArr = {
{0,1,2,3},
// ...
};
```
然后,通过Qt提供的矩阵运算类(如QMatrix4x4)对顶点进行旋转和平移操作,将3D坐标转换为2D屏幕坐标。这个过程中,可能需要应用投影矩阵和模型视图矩阵,以实现3D到2D的变换。在实际的代码实现中,这一步通常会涉及复杂的矩阵运算。
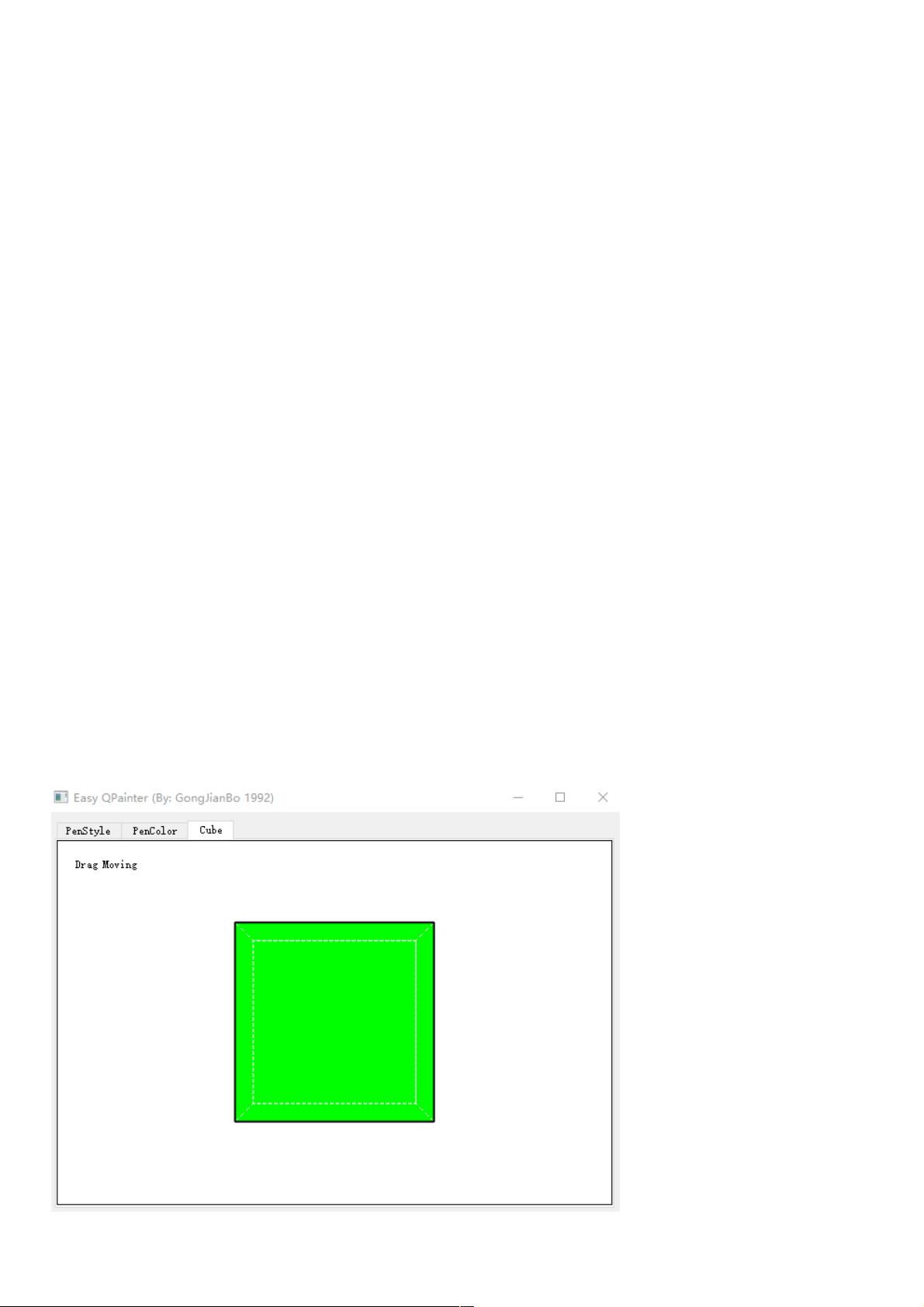
在`paintEvent`方法中,我们会根据转换后的2D坐标绘制每个面的边框,形成3D立方体的外观。此外,还需要处理鼠标事件,如`mousePressEvent`、`mouseMoveEvent`和`mouseReleaseEvent`,以便用户可以通过拖动鼠标来旋转立方体,提供交互体验。
```cpp
void MyCube::paintEvent(QPaintEvent* event) {
// 实现3D立方体的绘制逻辑
}
void MyCube::mousePressEvent(QMouseEvent* event) {
// 处理鼠标按下事件,可能包括开始旋转立方体的逻辑
}
void MyCube::mouseMoveEvent(QMouseEvent* event) {
// 处理鼠标移动事件,更新旋转角度或矩阵
}
void MyCube::mouseReleaseEvent(QMouseEvent* event) {
// 处理鼠标释放事件,可能包括结束旋转立方体的逻辑
}
```
虽然使用QPainter实现3D效果相对复杂,尤其在处理多个物体时,计算量较大,效率不如专门的3D图形库如OpenGL。但在某些简单场景下,如教学示例或轻量级应用,使用QPainter进行3D模拟是一种可行的解决方案。
这个实例展示了如何结合Qt的图形和事件处理功能,利用QPainter实现简单的3D图形绘制,对于理解3D图形渲染原理以及Qt的绘图机制具有一定的学习价值。
相关推荐

252 浏览量







weixin_38509504
- 粉丝: 1
- 资源: 950
最新资源
- SSM配置文件整理.zip
- Reference-Design-Terms-of-Use-教程与笔记习题
- 精美鱼骨结构图图表下载PPT模板
- CapstoneWebsiteV2:Capstone网站的V2
- Ajax-wikipedia-viewer.zip
- marvel-jarvig:Marvel JARVIG(一个非常有趣的游戏)是一款游戏,可让您根据角色的名称,图像和描述来查找和发现Marvel Comics角色!
- 猜测数字mollyons:GitHub Classroom创建的猜测数字mollyons
- FreeCAD-0.18.4.zip
- 示例-github-actions
- vehicle-signout:实时网络应用程序,用于管理共享车辆的登出。 内置Angular和Firebase
- 5张精美立体的SWOT并列关系图表PPT模板
- A星八数码/广度优先/深度优先/粒子群寻优算法/遗传算法/蚁群算法/BP神经网络/卷积神经网络
- halma-ai:具有AI播放器的Halma游戏,移动验证和动态棋盘尺寸
- Ajax-Giffy-Gallery.zip
- 你好
- 天野学院OD.rar