翱翔云天:Adobe Interactive Form教程
需积分: 10 177 浏览量
更新于2024-07-26
收藏 2.36MB DOC 举报
"教你学会Adobe Interactive Form的教程,涵盖了Adobe Interactive Form在SAP中的应用,以及与Script Form和Smart Form的对比。"
在SAP的表单设计领域,Adobe Interactive Form是一种重要的工具,它在ERP2004(ECC5)版本开始引入,并在ERP2005(ECC6,NetWeaver 2004s)后得到广泛应用。这个教程系列旨在帮助用户从零开始学习如何使用Adobe Interactive Form进行SAP中的表单开发。作者基于SAP标准教程BC480并结合个人研究和网络资源,提供了深入的学习材料。
首先,我们来了解一下三种主要的表单开发工具:
1. **Script Form**:作为最早的表单开发工具,Script Form依赖于SAPScript,开发者需要手动测量布局,虽然编程上没有难度,但效率较低。它主要用于老系统的维护,尤其是那些仍在使用早期SAP版本的企业,以及熟悉SAPScript模板的资深顾问在财务模块的表单打印。
2. **SmartForm**:随着SAP4.7和ECC5的推出,SmartForm成为主流,它提供了图形化的表单设计界面,减少了手动布局的工作量,且支持内嵌代码和控件,大大提升了开发效率。SmartForm是多数ABAP开发人员必须熟练掌握的工具。
3. **Interactive Form**:Adobe Interactive Form引入了更现代的交互式体验,允许用户填写、签名和保存电子文档。它基于Adobe LiveCycle ES,提供了丰富的互动功能,如数据绑定、JavaScript支持和PDF集成,适合创建复杂的、用户参与度高的表单。
在Adobe Interactive Form的学习中,你将接触到以下关键概念和操作:
- **表单设计**:使用Adobe Designer创建和编辑表单布局,包括控件放置、样式设置和逻辑构建。
- **数据绑定**:将SAP业务数据与表单字段关联,实现动态填充和更新。
- **JavaScript**:通过JavaScript脚本增强表单功能,如验证、计算和事件处理。
- **PDF生成与交互**:生成PDF表单,支持填写、签名和提交,同时利用PDF的安全特性确保数据安全。
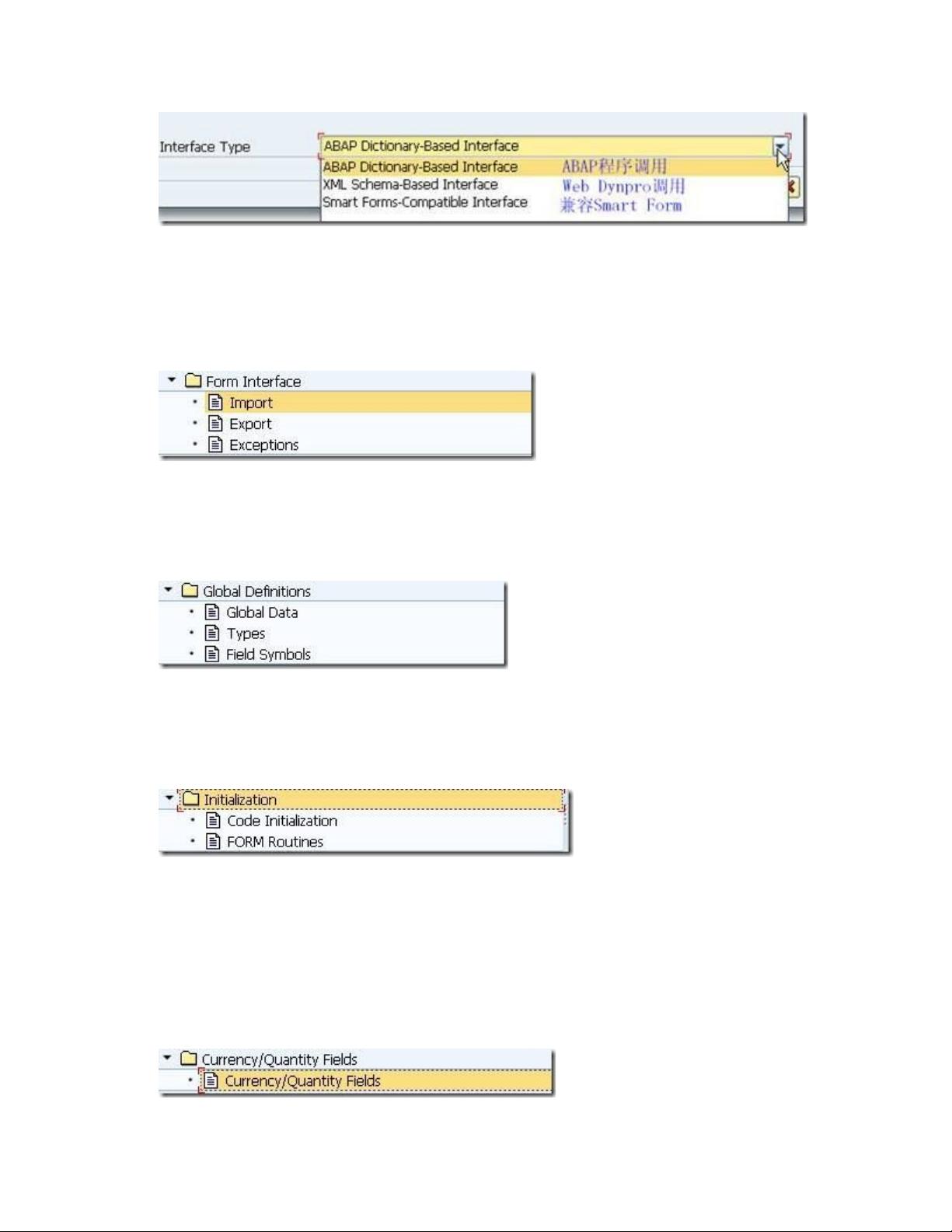
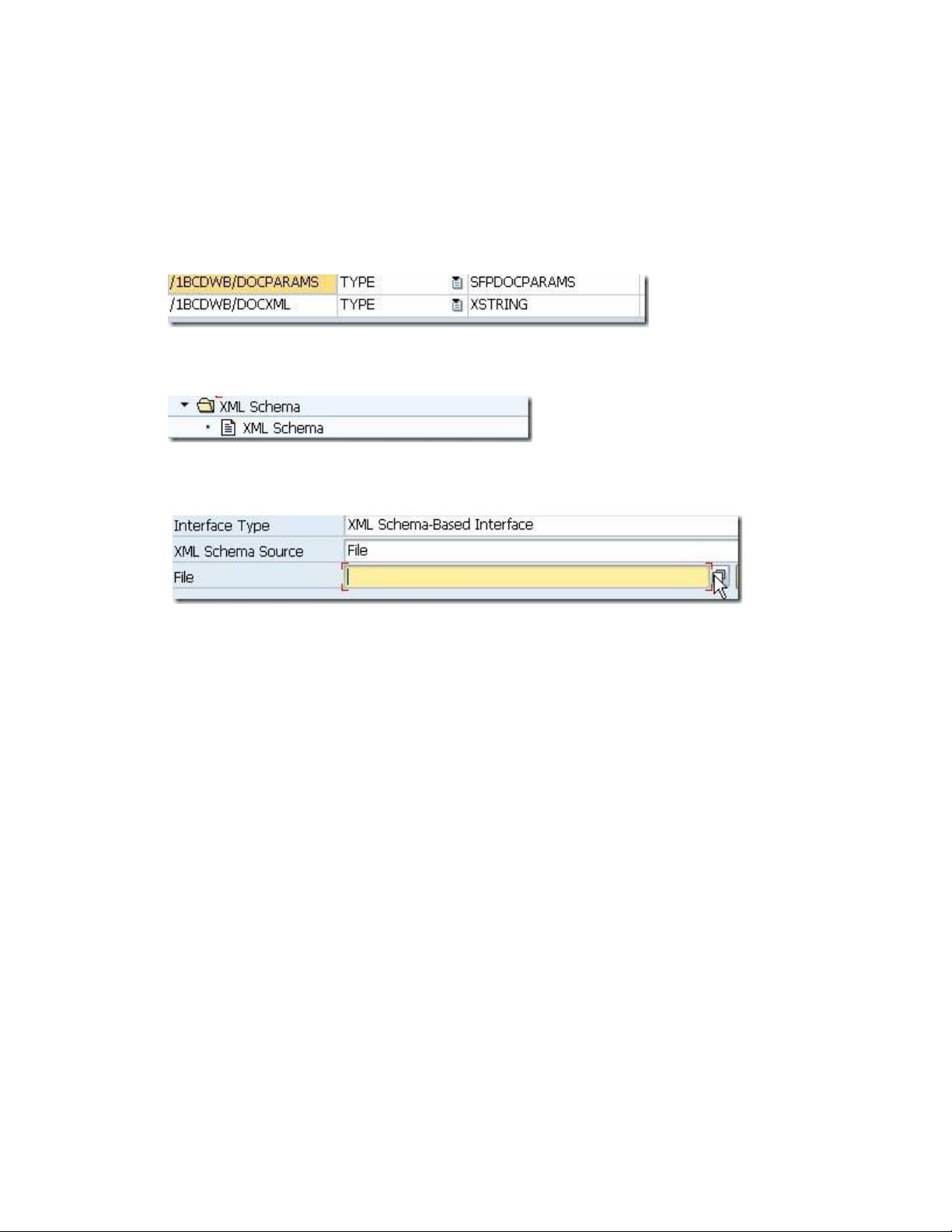
- **集成SAP系统**:在SAP ABAP环境中配置和调用Interactive Form,实现与后台业务流程的无缝集成。
这个教程会逐步讲解如何使用Adobe Interactive Form进行开发,包括创建新表单、设置数据源、添加控件、编写交互逻辑,以及在SAP系统中部署和测试表单。对于那些已经熟悉Script Form或SmartForm的开发者来说,这是一个升级技能的好机会,能够提高工作效率,提供更高级的用户体验。
如果你对SmartForm已经有深入了解,但对Adobe Interactive Form还感到陌生,这个教程系列将是一个很好的起点。它不仅涵盖了基本操作,还可能包含一些高级技巧和最佳实践,帮助你在SAP表单开发领域保持竞争力。如果你希望看到更多关于SmartForm的内容,也可以向作者留言,他们可能会根据需求发布相关文章。
378 浏览量
817 浏览量
290 浏览量
823 浏览量
140 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
shaochenzhu
- 粉丝: 4
最新资源
- CAS Java客户端注释配置支持库发布
- SnappMarket V2前端工具箱:hooks、ui组件及图标
- Android下拉刷新技术详解及源码分析
- bash-my-aws:Bash工具简化AWS资源管理
- C8051单片机PCB封装库及原理图设计
- Win10下Cena软件安装调试与使用指南
- OK6410开发板实现cgi控制LED灯的详细过程
- 实现JS中的deflate压缩与inflate解压算法
- ESP8266 Arduino库实现WiFi自动重连功能
- Jboss漏洞利用工具的发现与安全分析
- 《算法 第4版》中英文扫描、代码及资料全集
- Linux 5.x内核中Realtek 8821cu网卡驱动安装指南
- 网页小游戏存档工具:saveflash.exe
- 实现在线投票系统的JSP部署与数据库整合
- jQuery打造3D动画Flash效果的图片滚动展示
- 掌握PostCSS新插件:使用4/8位十六进制颜色值