Axure 9 教程:创建B站图文登录验证交互
版权申诉
67 浏览量
更新于2024-07-03
收藏 3.57MB DOCX 举报
"Axure 9 案例教程,如何利用情形实现B站图文登录验证"
在本Axure 9的案例教程中,我们将学习如何创建一个类似哔哩哔哩(B站)的图文登录验证功能。这个验证方法不同于传统的验证码,它要求用户按照特定顺序点击图片中的文字,然后验证点击的顺序是否正确。这个教程适用于有一定Axure基础,大约一年经验的产品经理。
1. **图文验证界面构建**
首先,我们需要绘制验证界面,包括验证图文、提示文字、验证图片、刷新按钮和确认按钮。在Axure中,可以使用热区(Hotspot)元件覆盖在文字上,以便用户点击。
2. **设置点击交互**
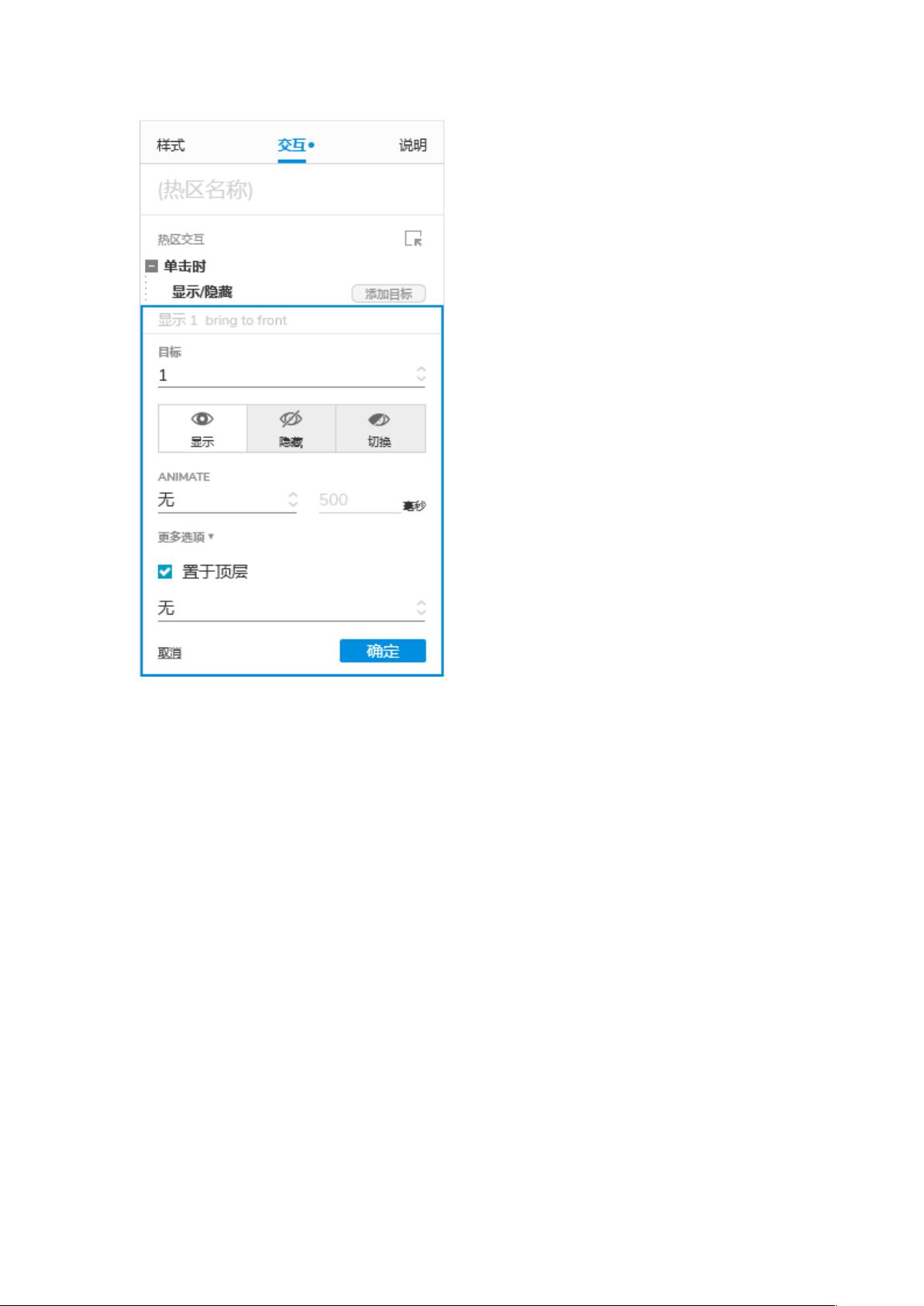
- **第一步**:为第一个文字设置点击交互。创建一个70×70的热区覆盖在“转”字上,然后添加交互使得当点击该热区时,显示圆形1并置于顶层,同时将圆形1的文本设置为“1”,表示这是第一项被点击的内容。
3. **使用情形(Scenario)管理交互**
- **第二步**:为了处理正确的和错误的点击顺序,我们需要使用Axure的情境。首先启用情境,然后添加条件,如果圆形2不可见,则当前点击的是第一个文字。在这种情况下,圆形1的文本应显示为“1”。
4. **设置多个交互情形**
- 接下来,我们需要为不同的情形设置不同的交互。在圆形2可见的情况下,这意味着它已被点击过,所以当前点击的应该是第二个文字。此时,应更新圆形1的文本为“2”,并显示圆形2。这可以通过在同一个交互中添加新的条件和动作来实现。
5. **验证逻辑**
当用户点击“确定”按钮时,需要检查点击顺序是否正确。可以创建一个新的交互,当“确定”按钮被点击时,遍历所有可能的点击顺序,对比实际的点击顺序。如果顺序错误,显示“验证失败”并刷新验证图文;如果顺序正确,显示“验证成功”。
6. **刷新与错误处理**
在错误的情况下,可以使用动态面板(Dynamic Panel)的“重置”功能刷新验证图文。同时,可以通过设置全局变量来跟踪用户的点击顺序,并在验证时比较这些变量。
7. **最后步骤**
完成以上步骤后,记得预览和测试原型,确保所有交互和验证逻辑都能正确工作。此外,还可以通过添加更多的文字和图片来扩展验证的复杂性,提高安全性。
通过这个教程,你将掌握在Axure 9中使用情形进行更复杂的交互设计,这对于创建动态、响应式的原型非常有帮助。记住,熟练掌握这些技巧可以帮助你在产品设计中更加游刃有余。
2022-05-30 上传
2021-12-19 上传
2022-05-30 上传
2023-04-30 上传
2023-07-03 上传
2023-07-08 上传
2023-05-31 上传
2023-09-09 上传
2023-08-19 上传
jane9872
- 粉丝: 108
- 资源: 7795
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程