Vue事件处理:监听与方法
145 浏览量
更新于2024-08-29
收藏 95KB PDF 举报
"Vue 事件处理操作实例详解"
在Vue.js框架中,事件处理是构建用户交互界面的关键部分。本文将详细讲解Vue中的事件处理机制,包括监听事件、事件处理方法以及内联处理器中的方法。
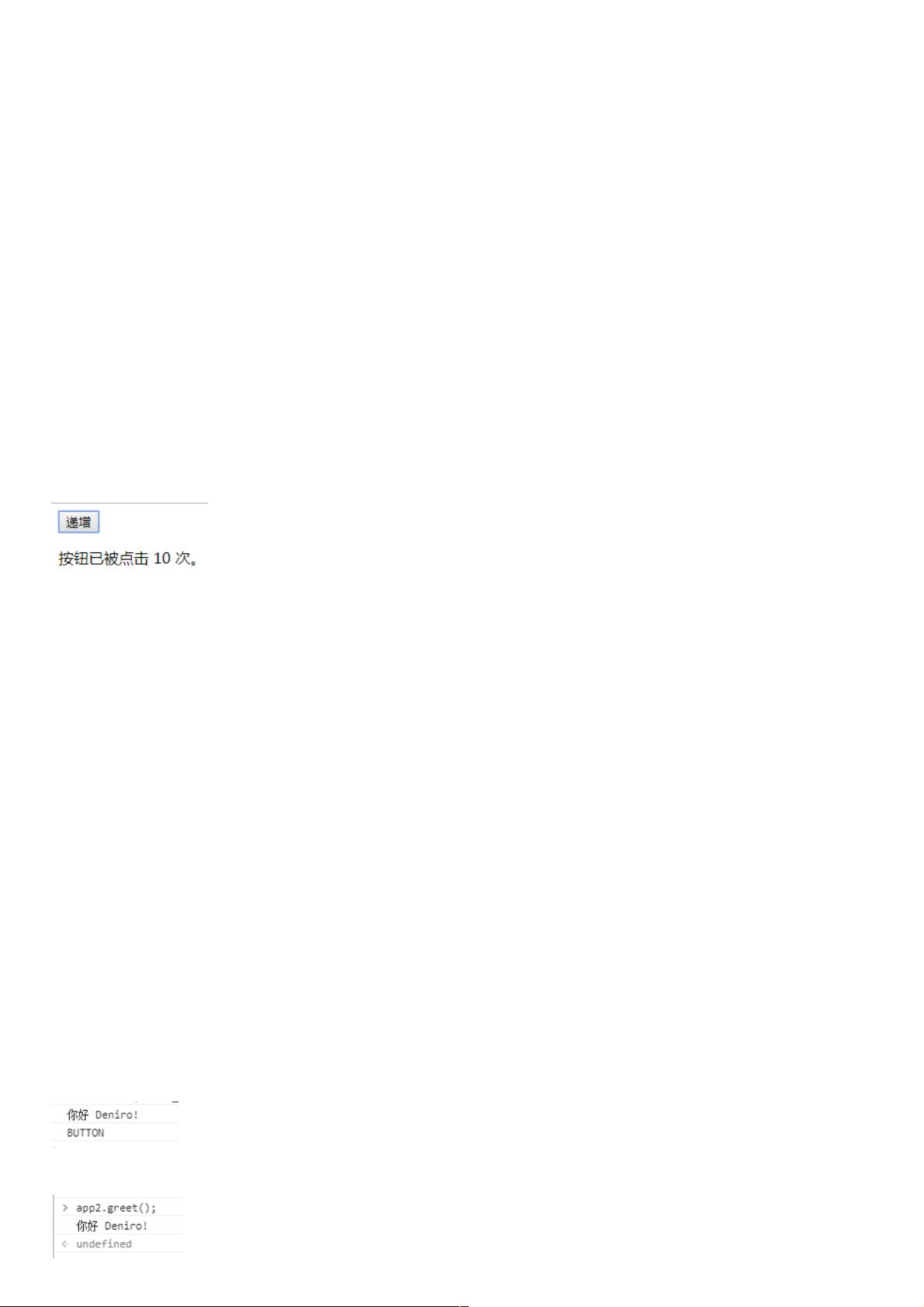
1. 监听事件
Vue 提供了 `v-on` 指令来监听DOM事件。例如,在给定的示例中,`v-on:click` 指令用于监听按钮的点击事件,当点击按钮时,`counter` 的值会递增。HTML代码如下:
```html
<div id="app1">
<button v-on:click="counter +=1">递增</button>
<p>按钮已被点击 {{ counter }} 次。</p>
</div>
```
对应的JavaScript代码创建了一个Vue实例,其中包含一个数据属性 `counter`:
```javascript
var app1 = new Vue({
el: '#app1',
data: {
counter: 0
}
});
```
2. 事件处理方法
当事件处理逻辑较为复杂时,不宜直接在 `v-on` 指令中编写JavaScript代码。Vue允许我们定义方法,并在事件触发时调用这些方法。如以下例子所示,`greet` 方法会在点击按钮时被调用:
```html
<div id="app2">
<button v-on:click="greet">问候</button>
</div>
```
```javascript
var app2 = new Vue({
el: '#app2',
data: {
name: 'Deniro'
},
methods: {
greet: function(event) {
console.log('你好' + this.name + '!');
if (event) {
console.log(event.target.tagName);
}
}
}
});
```
3. 内联处理器中的方法
内联处理器允许我们在事件触发时调用Vue实例的方法并传递参数。比如这个例子,点击按钮时会调用 `greet` 方法并传入一个字符串参数:
```html
<div id="app3">
<button v-on:click="greet('你好')">问候</button>
</div>
```
```javascript
var app3 = new Vue({
el: '#app3',
methods: {
greet: function(message) {
console.log(message);
}
}
});
```
此外,我们还可以在内联处理器中访问原始的DOM事件,通过 `$event` 特殊变量传递给方法,以便在方法内部操作或检查原生事件对象。例如:
```html
<button v-on:click="warn('表单已被禁用', $event)">提交</button>
```
```javascript
methods: {
warn: function(message, event) {
// 访问原生事件对象
...
}
}
```
总结来说,Vue.js的事件处理提供了灵活性和方便性,使得开发者能够轻松地管理用户交互,构建动态且响应式的前端应用。通过 `v-on` 指令结合数据绑定和方法调用,可以实现复杂的用户界面逻辑。同时,`$event` 变量的使用使得在内联处理器中对原生DOM事件进行操作成为可能。
2020-11-20 上传
2020-10-15 上传
2020-10-17 上传
2020-08-27 上传
2020-10-18 上传
2020-12-29 上传
2021-01-19 上传
2020-10-16 上传
2020-10-18 上传
weixin_38738005
- 粉丝: 5
- 资源: 895
最新资源
- BootcampX
- snappy-cli:snappy-cli,用于通过snappy压缩文件的cli实用程序
- Analizador-Lexico:程序读取输入字符串,并根据用户加载的规则逐个字符地解释指令。
- Calculadora de Sueldos y Salarios:奖金,资历,薪酬,加班费,预算等-开源
- scipher:学术信息编码器
- xiejia1995.github.io:测试
- 三角函数运算指令.zip西门子PLC编程实例程序源码下载
- squirrel
- Pinescript实验室:Pinescript存储库
- OSRS-DropSimulator:osrs的一种工具,它可以从古老学校的runescape中掉落的东西中掠夺的东西得到大概的掠夺
- 行业分类-设备装置-可重写盘状介质上的多暂停记录.zip
- servantBot:不和谐仆人机器人
- vaguCinemaPlayer
- 背包:用于整数和有理数的精确算法:无边界的1-0 M维背包,N向总和分区,T组N总和分区和MKS问题
- littletrees:小树
- bestplugstore