Element UI Tree 控件官方指南
91 浏览量
更新于2024-08-29
收藏 177KB PDF 举报
"ElementUI Tree 是一个用于展示具有层级关系数据的组件,它提供了一种清晰的树形结构,允许用户展开或折叠节点。在基本用法中,可以通过配置 `data` 和 `props` 属性来创建树形结构,并通过 `node-click` 事件监听节点点击操作。此外,Tree 还支持选择功能,可以配合 `show-checkbox` 属性使用,并能动态加载节点数据。"
ElementUI 的 Tree 组件是 Vue.js 应用中常用的展示层级数据的工具,它提供了一个简洁的方式来呈现具有层次结构的数据。以下是对 Tree 组件主要特性和用法的详细说明:
1. **基础用法**:
- 使用 `<el-tree>` 标签来创建树形控件。
- `data` 属性用于传递树的节点数据,每个节点应包含 `label`(节点显示文本)和其他自定义属性(例如 `children` 用于表示子节点数组)。
- `props` 用来指定节点属性映射,如 `defaultProps` 中的 `children` 指示子节点数组的键名,`label` 指示显示文本的键名。
- `node-click` 事件用于监听节点被点击时触发的回调函数,可以获取到被点击的节点数据。
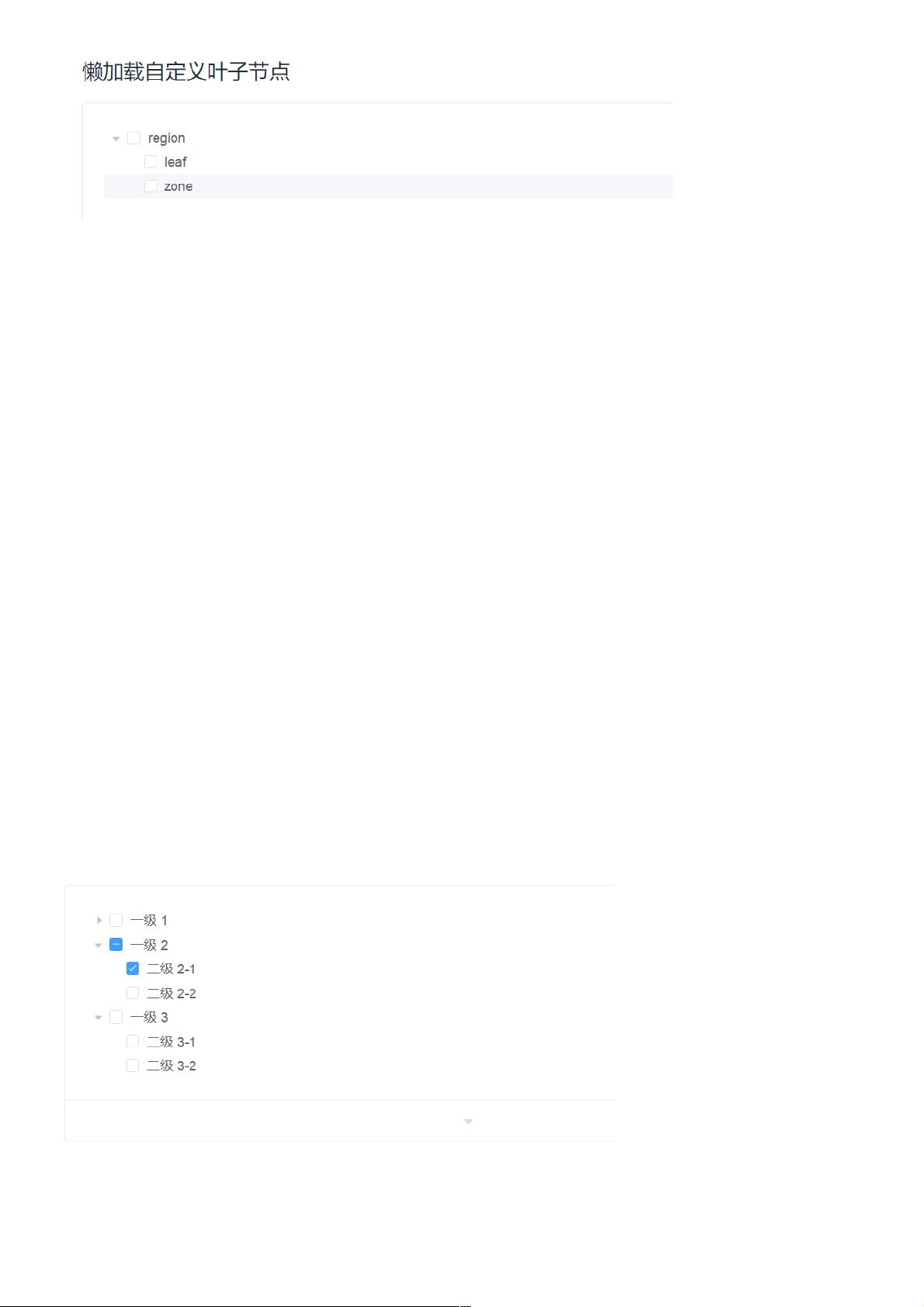
2. **可选择性**:
- 添加 `show-checkbox` 属性可以使每个节点带有复选框,允许用户进行多选操作。
- `@check-change` 事件用于监听复选框状态变化,参数包括当前节点数据、是否选中以及是否处于不确定状态。
- `lazy` 属性用于实现动态加载,当需要时才请求并渲染子节点。配合 `load` 方法使用,`loadNode` 是一个方法,接收当前节点数据作为参数,返回一个 Promise,用于异步加载子节点。
3. **动态加载**:
- 当数据量较大时,为了提高性能,可以使用 `lazy` 属性启用懒加载。
- 需要定义 `load` 方法,该方法会在用户展开节点时被调用,用于向服务器请求子节点数据并将其添加到当前节点的 `children` 中。
4. **其他属性与事件**:
- `default-expanded-keys`:预设展开的节点。
- `default-checked-keys`:预设选中的节点。
- `indent`:设置节点间距离。
- `node-key`:指定唯一标识节点的属性名,用于优化性能。
- `draggable`:开启拖放功能,配合 `@node-drag-start`, `@node-drag-end` 等事件使用。
- `highlight-current`:高亮当前选中节点。
5. **自定义节点模板**:
- 可以通过 `slot` 来自定义节点的内容和样式,例如,添加额外的操作按钮等。
6. **API 与事件**:
- ElementUI Tree 提供了丰富的 API 和事件,如 `setCheckedKeys`, `expandAll`, `getCheckedNodes`, `getCurrentNode` 等,方便对树的状态进行控制和获取相关信息。
在实际应用中,可以根据具体需求灵活使用 Tree 组件的这些特性,构建出满足业务场景的树形结构展示和交互功能。
1395 浏览量
4351 浏览量
1213 浏览量
119 浏览量
993 浏览量
889 浏览量
3589 浏览量
12044 浏览量
353 浏览量
weixin_38700790
- 粉丝: 5
最新资源
- 基于Win10和VS2017使用C++跨平台开发的技巧
- RTGraph:实时数据绘图与存储的Python应用
- Ruby-Scrolls简易日志记录工具解析
- 基于汇编语言的算术练习软件开发
- ABCnotation在Haskell中的实现解析及限制
- IncreSync:强大增量文件同步备份解决方案
- 掌握Microsoft Robotics Developer Studio中文教程
- JeeCMS-v2.0:Java版开源内容管理系统发布
- 提升效率:vim-dispatch实现异步构建与测试
- ECShop多支付插件轻松整合支付宝、微信、财付通
- GOOGLE MAPS API在WEBGIS课程作业中的应用
- C语言盒子接球游戏完整源码及运行指导
- DSA善领2011黄金版:一键配置根目录便捷使用
- 掌握IpHelper:必备头文件与lib文件教程
- QLogger:Qt多线程记录器应用详解
- 实现类似圆角ListView的textView点击效果