实现jQuery图片放大镜效果的完整实例与代码
79 浏览量
更新于2024-09-01
收藏 112KB PDF 举报
本文档介绍了一个使用jQuery实现的图片放大镜功能的实例代码。该功能通常用于网页上的图片展示,让用户在点击或悬停时能够查看图片的细节。以下是关键知识点的详细解析:
1. HTML结构:
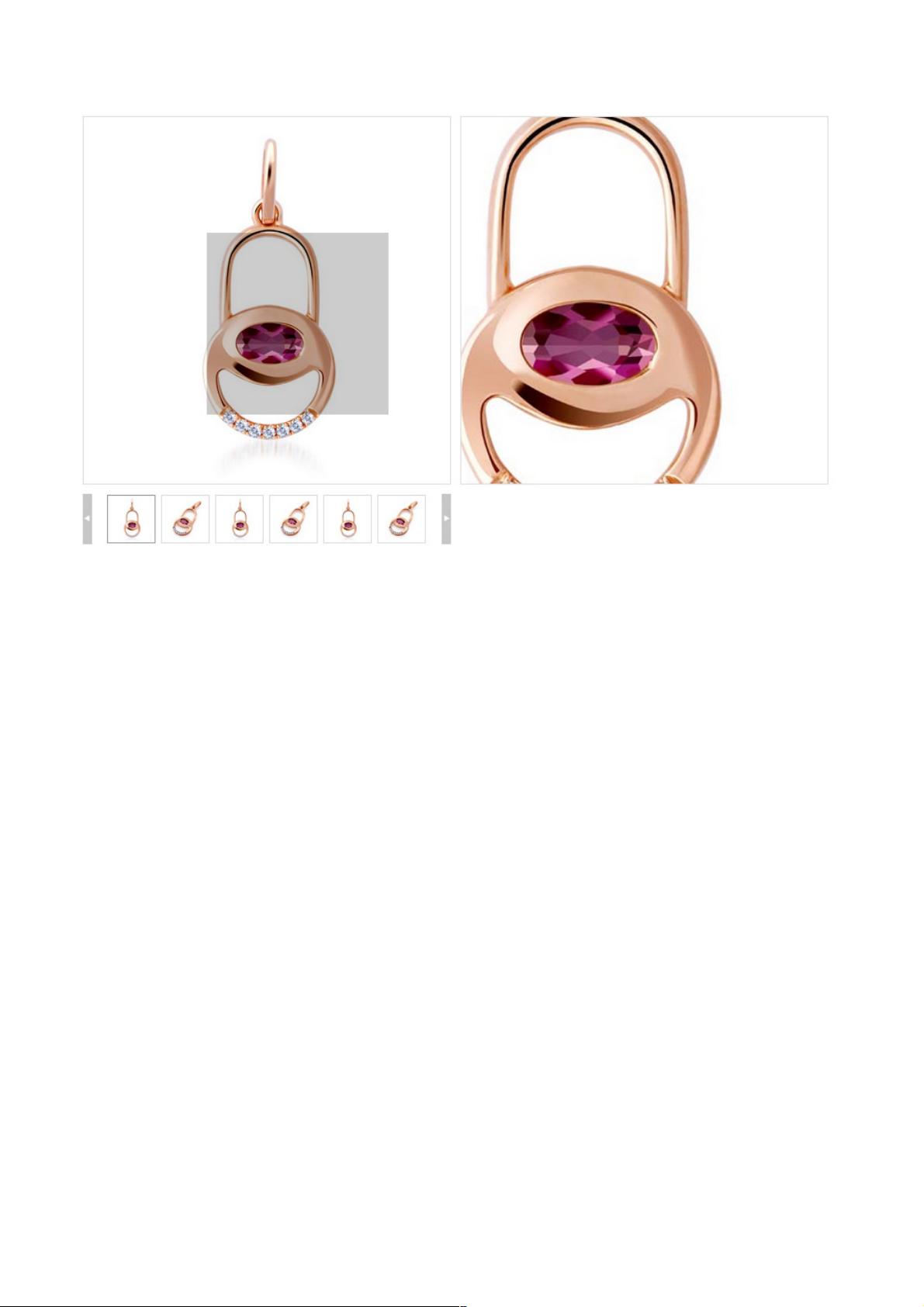
- `.ZoomMain` 是一个容器,设置了100像素的外边距,宽度为395px,高度为460px,浮动左对齐,并定位为相对定位,为放大镜效果提供基础布局。
- `.ZoomMain.zoom` 是图片的放大视图,宽度和高度均为393px,定位也是相对的,周围有一条1像素的边框,颜色为#dcdddd,为图片区域提供可见的边框。
2. 放大镜元素:
- `.ZoomMain.zoom.move` 是鼠标悬停时显示的放大镜效果,它是一个绝对定位的黑色遮罩层,大小为195px * 195px,半透明(opacity:0.2),有助于突出放大后的图片区域。
- `.ZoomMain.zoomDetail` 是实际的放大区域,隐藏初始状态,当用户需要查看详细图片时显示。它是另一个相对定位的div,宽度和高度与主图片相同,带有1px的边框,位于主图片右侧405px的位置,确保图片可以无缝缩放。
3. 导航控制:
- `.littleImg` 包含了图片的缩略图部分,设置了10像素的上边距和溢出隐藏,用于切换放大图片。
- `.littleImgspan` 是用于缩放操作的按钮,包含三个子元素 `.littleImgspan.btnL`、`.littleImgspan.btnLem` 和 `.littleImgspan.btnRem`,它们是CSS背景图像的复用,通过不同的位置来实现左、中、右的切换操作。
4. JavaScript交互:
- 代码中虽然没有直接的JavaScript,但可以推测这些CSS类和HTML结构配合jQuery使用,可能会有事件监听(如click或mouseover)来控制`.zoom.move`和`.zoomDetail`的显示与隐藏,以及缩放区域的切换。具体实现可能包括使用`.show()`和`.hide()`方法,以及基于鼠标位置计算和调整放大镜的大小和位置。
这个实例展示了如何利用jQuery创建一个基础的图片放大镜功能,结合HTML结构和CSS样式,为用户提供一个交互式的图片查看体验。通过JavaScript,可以根据用户的交互动态调整和显示放大区域,增强网页图片的用户体验。
2009-03-11 上传
2011-05-25 上传
2011-11-30 上传
2020-11-26 上传
2021-04-25 上传
2019-12-10 上传
2016-01-19 上传
2020-12-11 上传
2010-03-17 上传
weixin_38668754
- 粉丝: 3
- 资源: 972
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍