使用Dreamweaver与Access创建数据库页面教程
版权申诉
145 浏览量
更新于2024-07-04
1
收藏 2.08MB DOC 举报
"Access Dreamweaver制作数据库页面"
在IT领域,使用Dreamweaver与Access结合可以方便地创建和管理数据库驱动的网页。本资源详细介绍了如何利用这两个工具来构建一个数据库页面。
首先,确保在站点根目录下有一个专门用于存储数据库的文件夹,例如在"D:\newgate"下的"database"文件夹。如果没有,需要手动创建。然后,打开Microsoft Access,通过"文件"菜单选择"新建"来创建一个新的数据库,并指定存储路径和数据库名称。
在新建的数据库中,使用表设计器创建所需的表。例如,创建一个名为"user"的表,并设计相关的字段。每个字段应根据数据的性质选择合适的"数据类型"。特别地,需要设立一个自动编号的主键字段,通常命名为"ID",这对于数据库的唯一标识和排序至关重要。
完成表设计后,保存并重命名表(如将"表1"改为"user")。在这个过程中,确保设置了自动编号的主键,否则系统可能会提示需要设置一个关键字段。一旦表建立好,可以通过双击表名在数据库中添加和编辑数据。
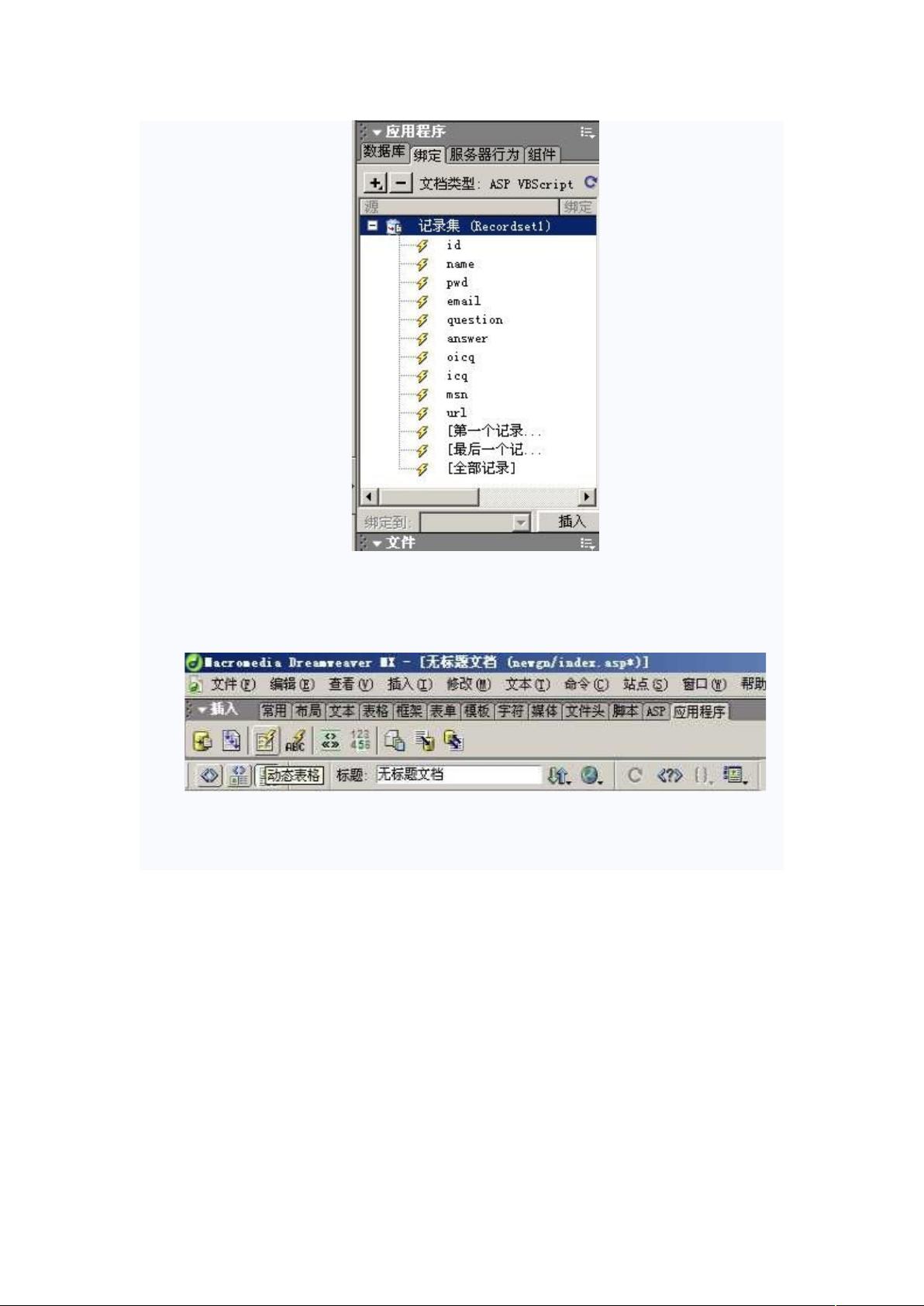
接下来,转到Dreamweaver来操作mdb文件。打开Dreamweaver,创建一个新的ASP页面(如"index.asp")。在"应用程序"面板中选择"数据库"标签。确保站点已设置,文档类型为ASP Javascript,并且服务器已成功测试。然后,点击"+"号,选择"自定义连接字符串"来连接到Access数据库。
在"自定义连接字符串"对话框中,为连接命名,并填写正确的连接字符串。例如,使用"DRIVER={MicrosoftAccessDriver (*.mdb)};DBQ=d:\newgn\database\cnbruce.mdb",这对应于Access数据库文件的位置。测试连接,如果成功,会显示相应提示。
成功连接数据库后,Dreamweaver会自动生成一个连接文件,位于"Connections"文件夹中。这个文件用于管理与数据库的通信。通过这种方式,可以使用Dreamweaver的可视化界面来设计和操作数据库驱动的网页,而无需深入编写复杂的ASP代码。
这个过程涵盖了数据库设计、表创建、主键设置、Dreamweaver中的数据库连接以及ASP页面的创建。对于想要学习或实践数据库驱动网站开发的用户来说,这是一个基础且实用的指南。如果需要更深入的学习,可以参考Dreamweaver的帮助教程或其他相关资源。
2022-11-23 上传
2022-06-23 上传
2010-11-30 上传
2021-10-03 上传
2024-05-04 上传
2022-06-03 上传
2022-05-17 上传
2013-05-27 上传
2022-06-19 上传
悠闲饭团
- 粉丝: 204
- 资源: 3417
最新资源
- Learning Perl_5th
- pv金典 操作系统 详细介绍
- 软件评测复习知识点(小颖)
- UML 精華第三版(uml 教程)
- Design_and_implementation_of_zero-copy_data_path_for_efficient_file_transmission
- WIN CE 5.0说明书
- SUN认证JAVA程序员考试大纲
- 知道怎么测试手机的JAVA性能
- COM Specification(COM规范)
- 软件设计模式简单介绍
- 单片机电阻电容在线测试
- MCS51单片机与键盘显示器微型打印机接口
- 单元测试,对需要单元测试的人有帮助
- 专家系统外壳的数据库设计
- 完美程式设计指南--一部超级经典的参考书。不能错过
- 电信计费系统oracle操作手册.doc