Dreamweaver第二讲:创建动态网页,文本与图像的运用教程
需积分: 9 29 浏览量
更新于2024-08-02
收藏 3.14MB DOC 举报
在Dreamweaver第二讲中,主要讲解了如何创建一个简单的静态网页,并重点介绍了网页文本及图像的运用。文本和图像作为网页内容的关键元素,它们的结合能够提升网页的吸引力和信息传递效率。课程以实际操作的形式展开,首先,学生被引导在“我的大学”站点中新建一个名为“synery.htm”的网页,并在编辑区中编写文本“美丽的校园”。
在文本操作部分,学员学习了如何设置文本的样式,包括调整大小(24像素,粗体),字体选择(宋体),以及居中对齐。此外,还展示了如何通过“文本”菜单的子菜单进行更深层次的格式设置,并且通过添加新字体“宋体”来个性化文本呈现。
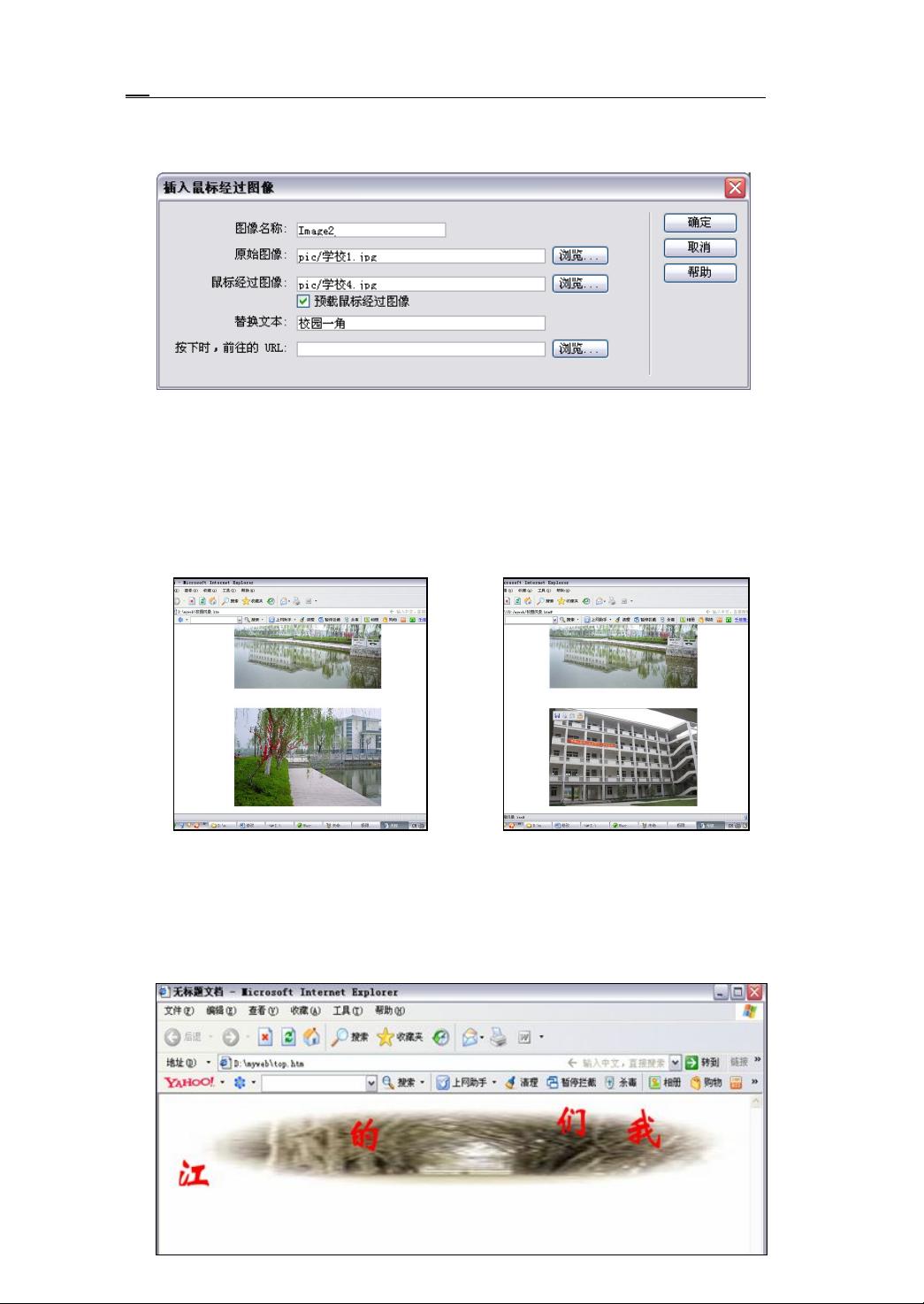
接着,课程指导用户插入图像,如“school.jpg”,并设置了图像的属性,如宽度(450像素)、高度(300像素)和居中对齐。重要的是,学生被教导了替换文本的使用,即当图像无法显示时提供文字提示,以及鼠标悬停时的说明框功能,以增强用户体验。
此外,鼠标经过图像( rollover images)也被提及,这是网络设计中的一个常见元素,它会在用户将鼠标移动到图像上时显示不同的视觉效果或文本,增加交互性和趣味性。
课程最后强调了确保图像文件在站点的“pic”文件夹中,以便正确链接和显示。通过一步步的实际操作和理论结合,学生能够掌握在Dreamweaver中创建包含丰富文本和图像的静态网页的基本技能。完成所有步骤后,学生可以通过F12查看键检查网页的最终效果,以便于实时反馈和优化设计。
2021-10-04 上传
2008-09-06 上传
2022-11-14 上传
2022-11-14 上传
2010-07-12 上传
2010-07-23 上传
2010-04-10 上传
2020-10-29 上传
zhangyizyzy
- 粉丝: 0
- 资源: 4
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常