div+css入门:新手打造网页布局全攻略
下载需积分: 10 | DOC格式 | 306KB |
更新于2024-07-25
| 155 浏览量 | 举报
本篇文档是针对初学者的一门Div+CSS入门教程,旨在帮助平面设计新手掌握网页布局的基础知识。首先,学习者需要具备一定的HTML基础知识,因为Div+CSS布局主要是在HTML的基础上应用样式。HTML是网页结构的核心,而CSS则负责美化和组织这些结构。
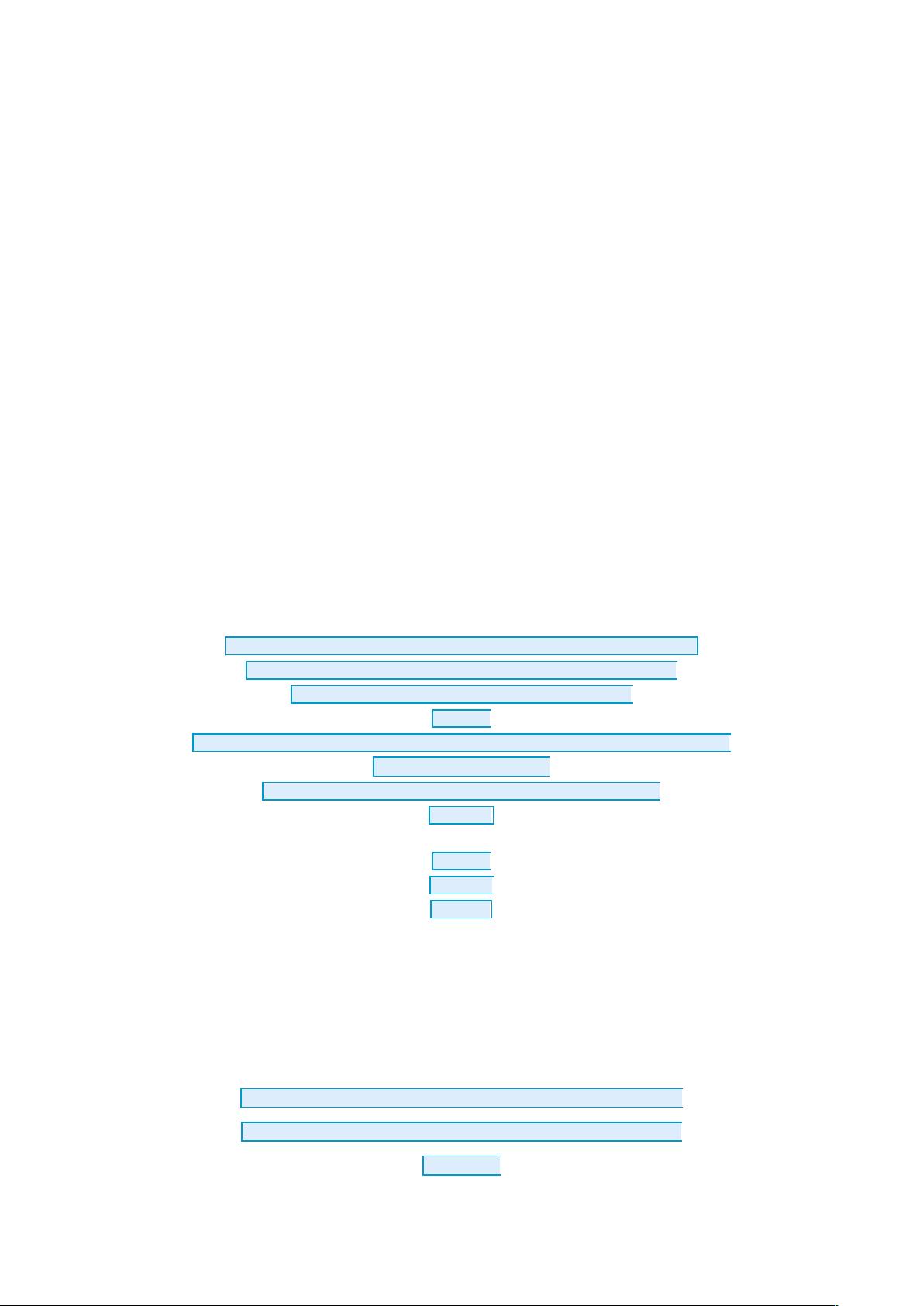
在页面布局与规划阶段,作者强调了构思的重要性,通常使用图片处理软件(如Photoshop或Fireworks)草拟布局设计。文档提供了一个具体的布局示例,包括顶部区域(包含Logo、菜单和Banner)、主体内容(侧边栏和主要内容)以及底部的版权信息。通过分析这个布局,可以构建出一个清晰的层次结构,如一个包含body元素的顶层container,下设header、pageBody、sidebar、mainBody和footer子层。
文档中的CSS部分介绍了如何编写HTML结构,并且给出了一个实践示例。创建一个新的文件夹和两个文本文件,开始书写代码。HTML部分采用了DTD声明,确保遵循XHTML1.0 Transitional规范,同时设置了字符编码为GB2312。`<title>`标签用于设定页面标题,但在这里未给出具体值,说明这部分需要用户自定义。
在接下来的内容中,读者将学习如何使用CSS选择器来定位和样式化各个页面组件,如设置背景颜色、字体大小、位置等,以及如何利用CSS的盒模型(如margin、padding和border)来调整元素间的空间。布局的灵活性和响应式设计也会被提及,以适应不同设备和屏幕尺寸的需求。
总结来说,这是一份循序渐进的Div+CSS入门教程,旨在教会新手如何通过结合HTML结构和CSS样式来创建专业级的网页布局。无论是布局设计的基础概念、实践操作还是CSS语法,都会详细地指导读者逐步掌握这一技能,为他们的网页开发之路打下坚实的基础。
相关推荐








狗一样的名字
- 粉丝: 0
最新资源
- MSP430单片机与DS1302的调试技术探讨
- Vue 3 UI功能构建:Baleada Composition与API的结合应用
- 筱可账号密码快捷输入工具——懒人族的快速登录神器
- Flask应用实现:用户登录时生成令牌
- 利用jQuery打造动态交互的万年历应用
- 一键部署:内置JDK的Tomcat7稳定版本
- hao123看图王绿色免安装版体验:简洁实用的图片浏览工具
- Android客户端通过POST与Servlet服务器交互示例
- 使用lodash.js在Tryit编辑器中实现简单功能
- SpringBoot与Kafka集成实践教程:定时消费Topic示例
- 新中新DKQ-A16D阅读软件功能介绍
- C语言轻松制作52单片机打地鼠游戏
- React Native高效本地选取器的配置与应用
- 阳光ICO图标提取器:免费绿色软件快速提取图标
- Android端图片上传至PHP服务器详细教程
- Python项目:模因生成器入门与部署指南