iOS ScrollView嵌套UITableView同向滑动实现
138 浏览量
更新于2024-08-28
收藏 149KB PDF 举报
"本文主要探讨了在iOS开发中如何实现ScrollView嵌套UITableView的同向滑动示例,尽管苹果官方不建议这种做法,但实际项目中可能会遇到此类需求。作者指出这种布局不适用于上下拉刷新和点击Cell获取事件的场景,并分享了一个基本的实现思路和代码片段。"
在iOS开发中,ScrollView与UITableView的嵌套通常是为了处理更复杂的界面布局,特别是当一个单一的UITableView无法满足需求时。然而,官方文档推荐避免两个垂直或水平方向的滑动视图嵌套,因为这可能导致用户操作意图的不确定性。尽管如此,由于特定项目需求,有时仍需实现这一功能。
首先,作者提到这种嵌套布局不适用于需要上下拉刷新加载更多内容的页面,以及依赖于Cell点击事件的页面。在这种情况下,可以通过添加Button来捕获点击事件。然后,作者分享了他经过一天研究后实现的一个勉强可行的解决方案,尽管用户滑动时可能无法精确控制ScrollView和UITableView的行为。
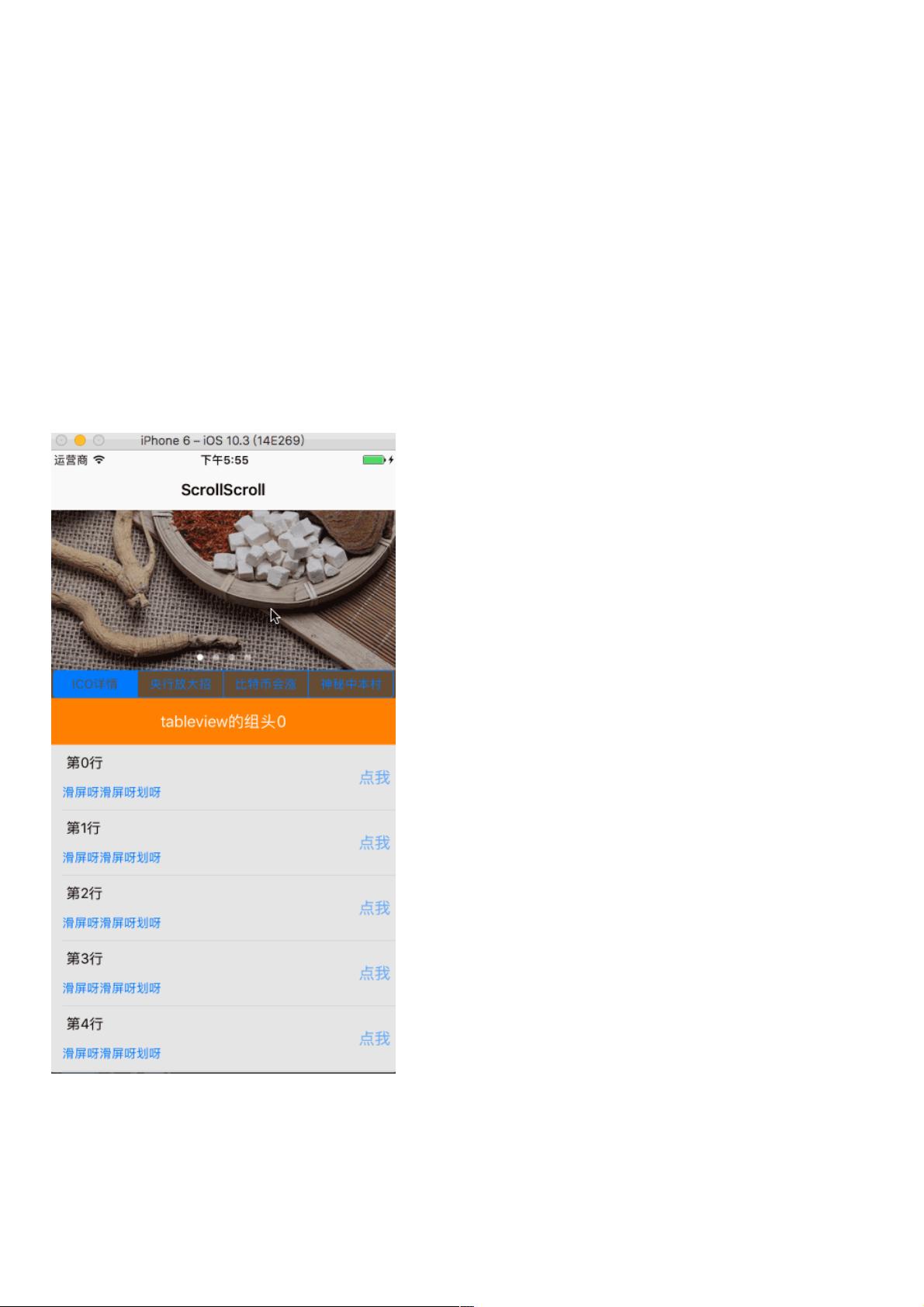
实现的核心在于,当用户触摸屏幕时,系统需要判断触摸点位于哪个视图上,并据此决定哪个视图应该滚动。当小的ScrollView滚动到其边界时,滚动行为应传递给大的ScrollView。同时,为了模拟悬浮效果,作者还实现了一个伪悬浮的secView,其高度可根据需求调整。
代码中,ViewController负责整体管理,YYGestureRecognizer用于手势识别,ScrollTableViewCell则是自定义的TableViewCell。通过判断手势的初始位置,可以确定用户是在ScrollView还是UITableView上滑动。GitHub上的项目提供了完整的示例代码,供开发者参考。
以下是关键代码示例(简化版):
```swift
import UIKit
class ViewController: UIViewController {
// ... 初始化ScrollView和UITableView
override func viewDidLoad() {
super.viewDidLoad()
setupScrollView()
setupTableView()
// 添加手势识别
let gesture = UIPanGestureRecognizer(target: self, action: #selector(handlePanGesture(_:)))
tableView.addGestureRecognizer(gesture)
}
@objc func handlePanGesture(_ gesture: UIPanGestureRecognizer) {
// ... 判断手势位置并处理滑动
}
}
// ... 其他相关方法和设置
```
在实际应用中,开发者需要根据具体需求调整代码,例如处理手势冲突、计算滚动边界等。尽管存在一些挑战,但通过合理的代码设计和手势管理,可以实现ScrollView和UITableView的同向滑动效果。
2020-09-02 上传
2023-06-03 上传
2023-06-02 上传
2023-06-07 上传
2024-09-03 上传
2023-06-01 上传
2023-04-04 上传
weixin_38593723
- 粉丝: 5
- 资源: 919
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程