JavaScript代码复用:类式继承与对象组合策略
118 浏览量
更新于2024-09-03
收藏 180KB PDF 举报
本文详细解析了JavaScript中的代码复用模式,特别是强调了与传统面向对象编程中类继承不同的策略。在JavaScript中,由于其基于原型的特性,代码复用主要通过对象组合而非类继承来实现。核心原则是:
1. 对象组合优于类继承:JavaScript中的对象是动态且可变的,可以直接组合已有对象的属性和方法,无需严格的类结构,这使得代码更加灵活。
2. 构造函数与"类式继承":虽然JavaScript没有类关键字,但通过构造函数和`new`操作符可以模拟类似类的行为。例如,`var trigkit4 = new Person();`这里的`Person`实际上就是一个函数,它创建了一个具有特定行为的对象实例。
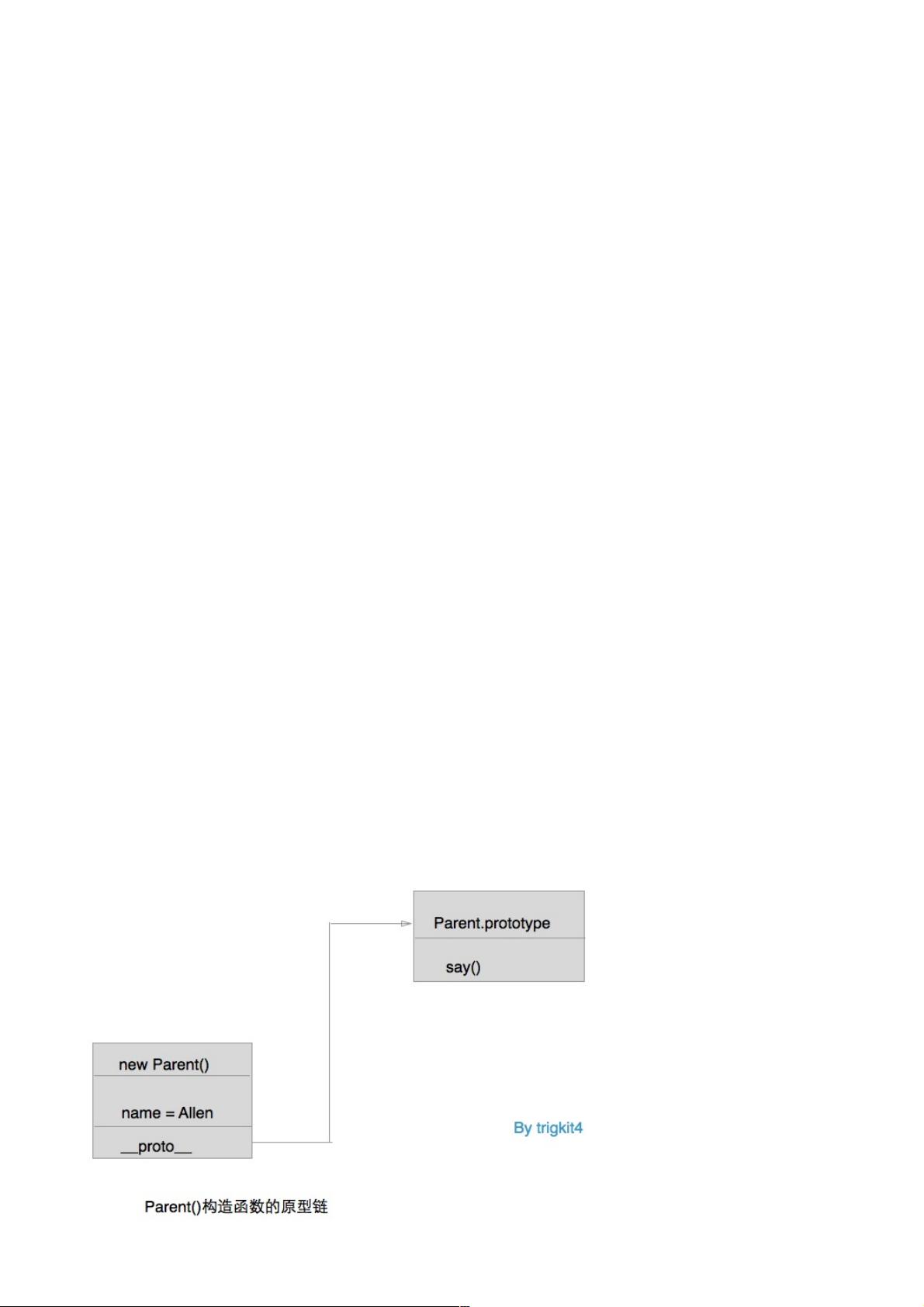
3. 原型链和原型属性:JavaScript的原型机制是通过原型链来实现继承的。当我们创建一个新对象时,它会有一个指向父类原型的链接。如`Child.prototype = new Parent();`使得新创建的Child对象可以从Parent中继承方法。
4. 类式继承示例:文章提供了使用`inherit`函数通过原型链继承的代码片段,如`inherit(Child, Parent)`,这样创建的Child实例可以通过原型链调用Parent的方法。
5. 原型链的工作原理:每个JavaScript对象都有一个内部[[Prototype]]链接,它指向一个原型对象。当访问对象的属性或方法时,如果本地找不到,会沿着原型链向上查找,直到找到或者到达原型链的顶端(即`Object.prototype`)。
总结来说,本文深入剖析了JavaScript中如何利用构造函数、原型链等机制进行代码复用,以及如何避免过度依赖类继承,提倡更为灵活和高效的对象组合方式。理解这些概念对于提升JavaScript编程效率和代码复用能力至关重要。
2020-12-12 上传
2017-10-26 上传
点击了解资源详情
2020-11-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38672962
- 粉丝: 4
- 资源: 934
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度