Flutter实现:图片点击全屏预览与九宫格布局
版权申诉
"这篇文章主要介绍了如何在Flutter应用中实现图片点击全屏浏览的功能,推荐了photo_view库作为图片预览查看器,并展示了九宫格图片查看器的效果。文中还提供了自定义路由FadeRoute的实现代码以及JhPhotoAllScreenShow类的详细内容,支持列表形式的图片数据展示和长按事件处理。"
在Flutter开发中,为用户提供图片点击全屏浏览的功能是一项常见的需求。`photo_view`库是一个非常实用的轮子,它提供了可定制的图片预览查看器,使得在Flutter应用中实现这一功能变得简单易行。`photo_view`库的主要特点是支持缩放、平移等交互操作,能够为用户带来良好的图片查看体验。
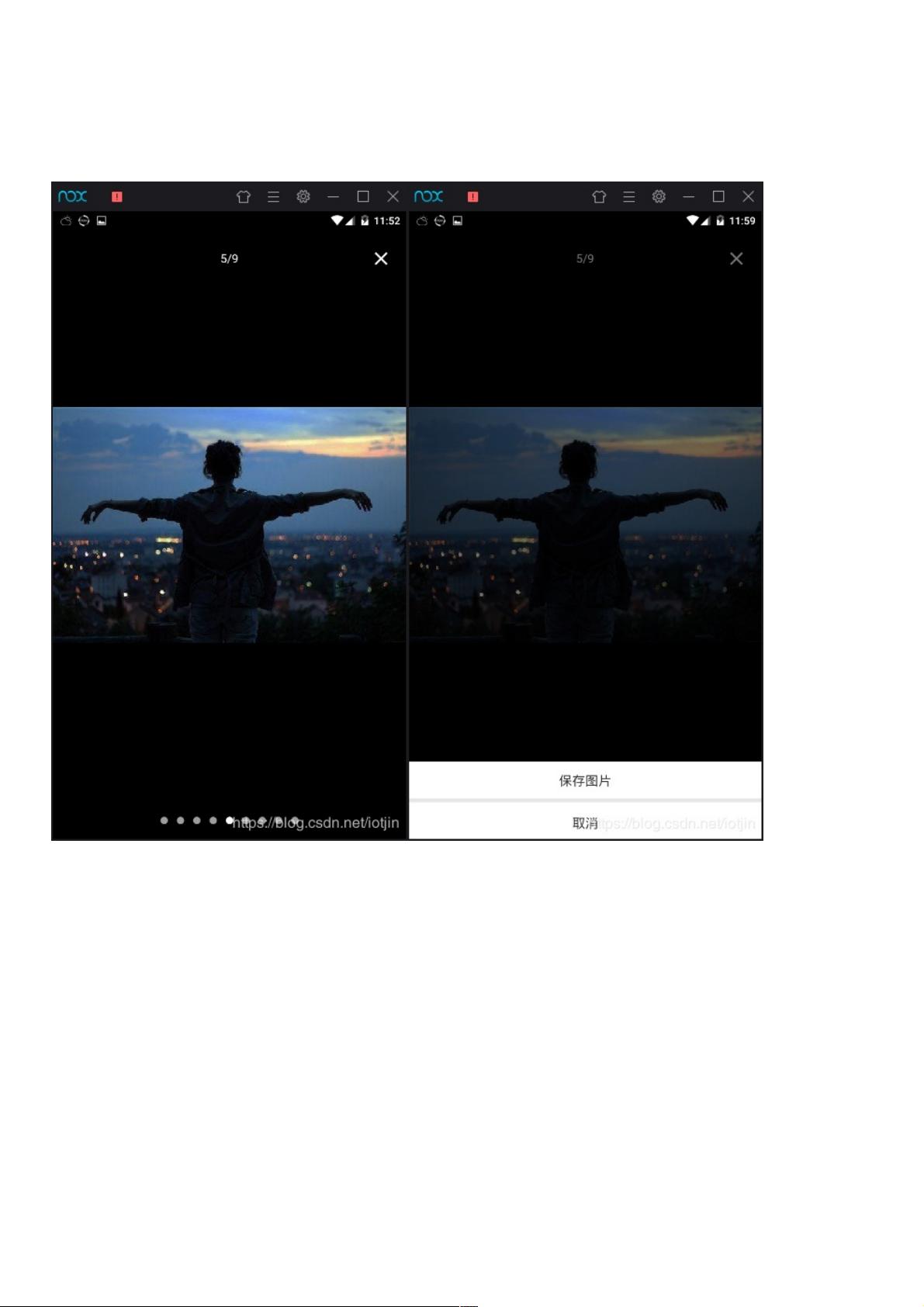
在介绍`photo_view`之前,我们可以看到提到了一个“flutter九宫格图片查看器”的概念,这通常是指在一个网格布局中展示多张图片,当用户点击其中一张图片时,可以全屏显示该图片。在Flutter中,可以使用`GridView` widget来实现九宫格布局。示例代码中并没有提供完整的九宫格布局实现,但通过导入`photo_view`库,我们可以轻松地将图片添加到`GridView`中,并设置点击事件来触发全屏预览。
`photo_view`库中的关键组件包括`PhotoView`和`PhotoViewGallery`。`PhotoView`用于单个图片的预览,而`PhotoViewGallery`则用于展示多个图片的画廊。在示例代码中,可以看到`FadeRoute`自定义路由的实现,这是一个过渡动画效果,用于在页面之间平滑切换。`FadeRoute`继承自`PageRouteBuilder`,并重写了`pageBuilder`和`transitionsBuilder`方法,添加了淡入淡出的效果。
接着是`JhPhotoAllScreenShow`类,这是一个`StatefulWidget`,用于全屏显示图片。这个类接收一系列参数,如图片数据列表`imgDataArr`、初始显示的图片索引`index`、一个可选的`heroTag`(用于Hero动画)以及一个`PageController`,用于控制页面滑动。`onLongPress`回调函数允许开发者添加长按图片时的自定义操作。
`JhPhotoAllScreenShow`类内部可能包含了对`imgDataArr`中的每个图片创建`PhotoView`实例的逻辑,以及利用`PageController`处理页面滑动和切换。同时,通过`onLongPress`参数,可以实现图片长按时触发的事件,例如打开一个菜单或者执行其他操作。
这个资源提供了一个基础的图片预览和全屏查看的实现方案,结合`photo_view`库,开发者可以快速地在Flutter应用中构建类似的功能,同时还可以根据需求进行个性化定制。为了实现完整的九宫格图片查看器,还需要结合`GridView`和其他布局组件,以及适当的事件处理逻辑。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-08 上传
2021-01-07 上传
2021-01-08 上传
2021-01-07 上传
2021-01-07 上传
2021-02-03 上传
weixin_38684633
- 粉丝: 4
- 资源: 927
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程