Vue移动端开发:Mint-UI框架填坑指南
114 浏览量
更新于2024-08-28
收藏 226KB PDF 举报
"浅谈mint-ui填坑之路
在开发vue的移动端项目时,我选择了mint-ui作为UI框架,代替了之前习惯使用的mui。然而,在实际使用过程中,我发现mint-ui的文档并不尽如人意,尤其是在某些组件的详细说明方面。本文将重点讨论我在使用swipe组件时遇到的问题及解决方案。
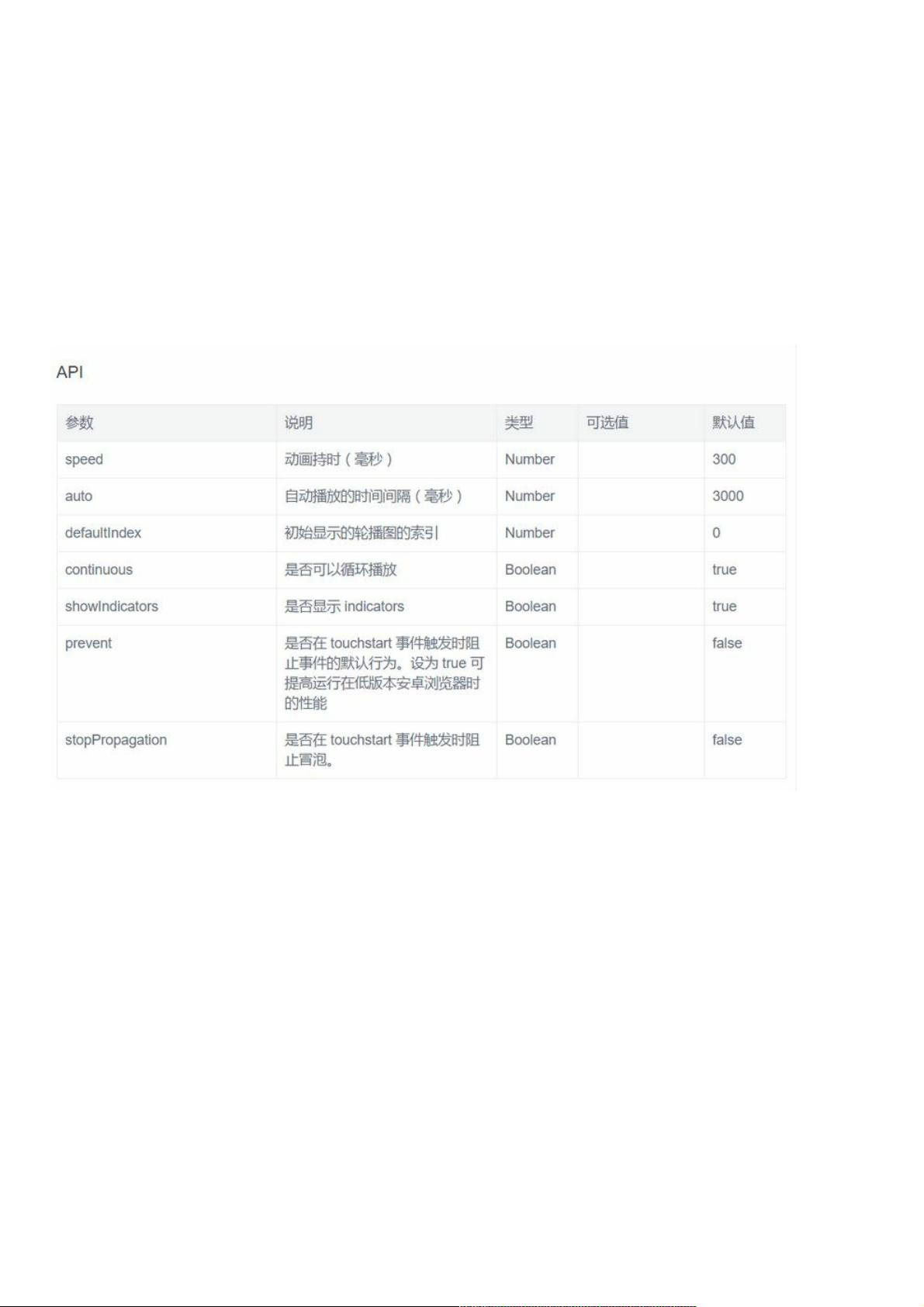
swipe组件是mint-ui中的轮播图组件,由于项目中启用了eslint,我没有再引入swiper框架。swipe组件的官方API提供的参数非常有限,且对于一些关键方法并未详细说明。在深入研究示例代码后,我才找到了一些实用的解决方法。
1. 静止轮播
如果希望轮播图默认不自动播放,可以通过设置`auto`属性为0来实现。例如:
```html
<mt-swiper ref="swipe" class="swipe" :auto="0">
<mt-swipe-item v-for="img in images" :key="img.id">
<img :src="img.url"/>
</mt-swipe-item>
</mt-swipe>
```
2. 手动控制轮播
通过vue的`ref`属性,我们可以绑定到swipe组件,并调用其内置的控制方法。例如,可以使用`next()`方法切换到下一张,`prev()`方法切换到上一张:
```javascript
this.$refs.swipe.next(); // 转到下一张
this.$refs.swipe.prev(); // 转到前一张
```
3. 监听当前激活的索引
swipe组件当前的激活索引存储在`index`属性中。在Vue的生命周期钩子`beforeUpdate()`中,我们可以保存当前的索引值:
```javascript
beforeUpdate() {
this.activeIndex = this.$refs.swipe.index;
}
```
然后通过`watch`监听`activeIndex`的变化,执行相应的逻辑处理:
```javascript
watch: {
activeIndex(newVal, oldVal) {
console.log('newIndex: %s, oldIndex: %s', newVal, oldVal);
// TODO: 这里处理索引变化后的业务逻辑
}
}
```
这样,我们就基本解决了swipe组件的使用问题。
除此之外,picker组件同样存在一些挑战。picker提供了丰富的选择器功能,但其API文档也需要进一步挖掘。通过研究`slots`和`props`,可以定制化地构建复杂的多列选择器,满足不同场景的需求。例如,通过定义不同的`slot`,我们可以自定义每一列的显示内容;通过设置`valueKey`,我们可以指定数据对象中用于显示的键名;而`showToolbar`属性则控制顶部工具栏的显示与否。
虽然mint-ui的文档存在一些不足,但通过深入源码和示例,我们仍然能够克服这些困难,充分利用其提供的组件功能。对于开发者来说,这是一次提升解决问题能力和深入理解框架的好机会。在实际项目中,我们应该持续学习,不断探索,才能更好地驾驭这些工具,提高开发效率。"
2020-08-28 上传
2020-12-11 上传
2020-10-17 上传
2021-01-19 上传
2024-11-21 上传
weixin_38528680
- 粉丝: 8
- 资源: 876
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析