CSS网页布局教程:绝对定位与自动居中
36 浏览量
更新于2024-09-01
收藏 173KB PDF 举报
“网页布局入门教程如何用CSS进行网页布局,主要介绍了绝对定位布局、混合布局及结构与表现原则。”
在网页设计中,CSS(层叠样式表)是至关重要的工具,用于控制网页元素的样式、布局和表现。本教程旨在帮助初学者掌握如何使用CSS进行网页布局,包括基础概念、定位机制、盒子模型以及常见的页面布局解决方案。
**基础概念**
W3C标准是网页设计的基石,包括结构化标准语言(如HTML和XML)、表现标准语言(CSS)和行为标准语言(如DOM和ECMAScript)。这些标准提倡将结构、样式和行为分离,使网页更易于维护和扩展。
**CSS中的定位机制**
1. **标准文档流(Normal Flow)**:这是默认的元素排列方式,块级元素从上到下,从左到右排列,行级元素在同一行内显示,直到遇到边界自动换行。
2. **浮动(Floats)**:通过设置元素的`float`属性,可以让元素脱离标准文档流,向左或向右浮动,从而实现多列布局。
3. **绝对定位(Absolute Positioning)**:使用`position`属性设置为`absolute`,元素将相对于最近的非static定位祖先元素定位,如果没有这样的祖先,那么它将相对于初始包含块(通常是视口)定位。
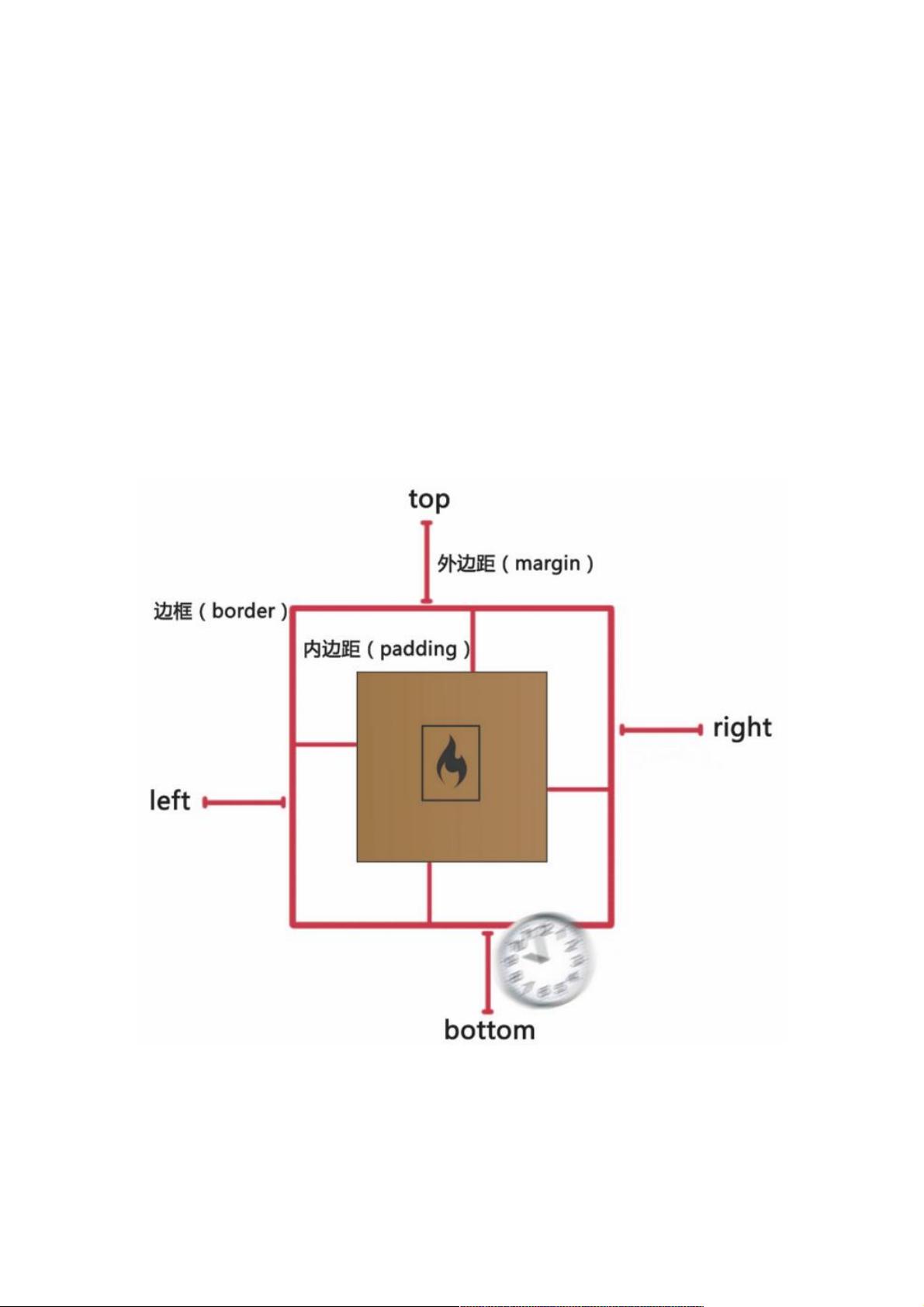
**盒子模型**
盒子模型是理解网页布局的关键,它包括边框(border)、外边距(margin)、内边距(padding)和内容(content)。盒子的总尺寸等于边框、外边距、内边距加上内容尺寸。
**常见页面布局及解决方案**
- **自动居中一列布局**:通过设置块级元素的`margin`属性为`auto`,并设定一个固定的宽度,可以让元素在浏览器窗口中水平居中。需要注意的是,使用`auto`时,不应同时设置浮动或绝对定位。
例如,以下代码展示了一个宽度为960px的居中一列布局:
```html
<div class="head">头部</div>
<div class="main">主体</div>
<div class="footer">底部</div>
<style>
body {
margin: 0;
padding: 0;
font-size: 30px;
}
.head, .main, .footer {
width: 960px;
margin: 0 auto; /* margin属性设置为auto */
}
</style>
```
此外,还有其他布局模式,如固定宽度两列布局、响应式布局等,这些可以通过灵活运用CSS的定位机制和盒模型来实现。
学习这些基础知识后,开发者可以进一步探索更复杂的布局技巧,如弹性盒模型(Flexbox)和CSS Grid,它们提供了更强大和灵活的布局方案。理解并熟练掌握这些技术,将有助于创建出更加美观、响应式的网页。
点击了解资源详情
点击了解资源详情
点击了解资源详情
257 浏览量
103 浏览量
2009-01-21 上传
2021-10-07 上传
weixin_38688969
- 粉丝: 3
- 资源: 939
最新资源
- matlab实现的人体跟踪(kalman滤波)
- 基于easy-mvc的后台管理系统源码 v1.1 BackstageManagementBasedEasyMvc.rar
- 事故报告单
- SoundVolume - 设置或获取系统扬声器音量:SoundVolume 设置或获取计算机系统的扬声器音量,使用Java-matlab开发
- norikra-listener-norikra:Norikra侦听器插件可将事件发送到另一个Norikra
- 测试:xx
- 基于Discuz开发的微信小程序社区系统
- lm3409
- react-starter-template:我的大多数React项目的代码模板都非常简单,因为我不记得如何设置webpack了……但是老实说,有人真的知道如何设置webpack:thinking_face:
- 供应商交易日报表DOC
- MDK5插件函数文档注释格式化代码等
- calculator:颤振计算器
- 深度学习
- jmeter-analysis-maven-plugin
- ark-server-manager:ARK生存进化了-用Python编写Linux Server Manager。 自动更新服务器和模组
- Audio Store-crx插件