React.js面试深度解析:组件基础与事件机制
版权申诉
43 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
"这份PDF文件包含了全面的React.js面试题,是针对前端面试者的宝贵资料,更新至2022年。它涵盖了React组件基础、事件处理等方面的问题,旨在帮助面试者准备React相关的技术面试。"
在React.js中,组件基础和事件处理是两个重要的知识点。首先,让我们深入探讨一下React的组件基础。
1. **React组件**是构建用户界面的基本单元。它们可以是简单的HTML元素,也可以是复杂的UI逻辑。组件通过props接收外部数据,并可以通过state维护自己的内部状态。React组件通过JSX语法进行定义,可以复用,使得代码结构清晰且易于维护。
```jsx
function MyComponent(props) {
return <div onClick={props.handleClick}>点击我</div>;
}
```
2. **React事件处理**与传统的HTML事件处理有所不同。在React中,事件处理函数不是直接绑定在DOM元素上,而是通过事件代理机制,统一绑定在`document`上。这降低了内存消耗,并允许在组件生命周期中统一管理事件订阅和解绑。React使用合成事件(SyntheticEvent),这是一种跨浏览器的事件对象,它封装了原生浏览器事件,解决了兼容性问题。
- 当不希望事件冒泡时,React中应使用`event.preventDefault()`而不是`event.stopPropagation()`,因为`stopPropagation()`对合成事件无效。
- 合成事件通过事件池管理,提高了性能。事件对象在使用后会被销毁其属性,以便复用,避免频繁创建新的事件对象。
3. **React事件与原生HTML事件的区别**:
- 事件命名:React事件使用小驼峰命名(如onClick),而原生HTML事件使用全小写(如onclick)。
- 处理函数:原生事件通常通过字符串引用函数(如`onclick="handleClick"`),而React事件直接将函数作为属性值(如`onClick={handleClick}`)。
- 阻止默认行为:React事件不支持使用`return false`阻止默认行为,必须明确调用`event.preventDefault()`。
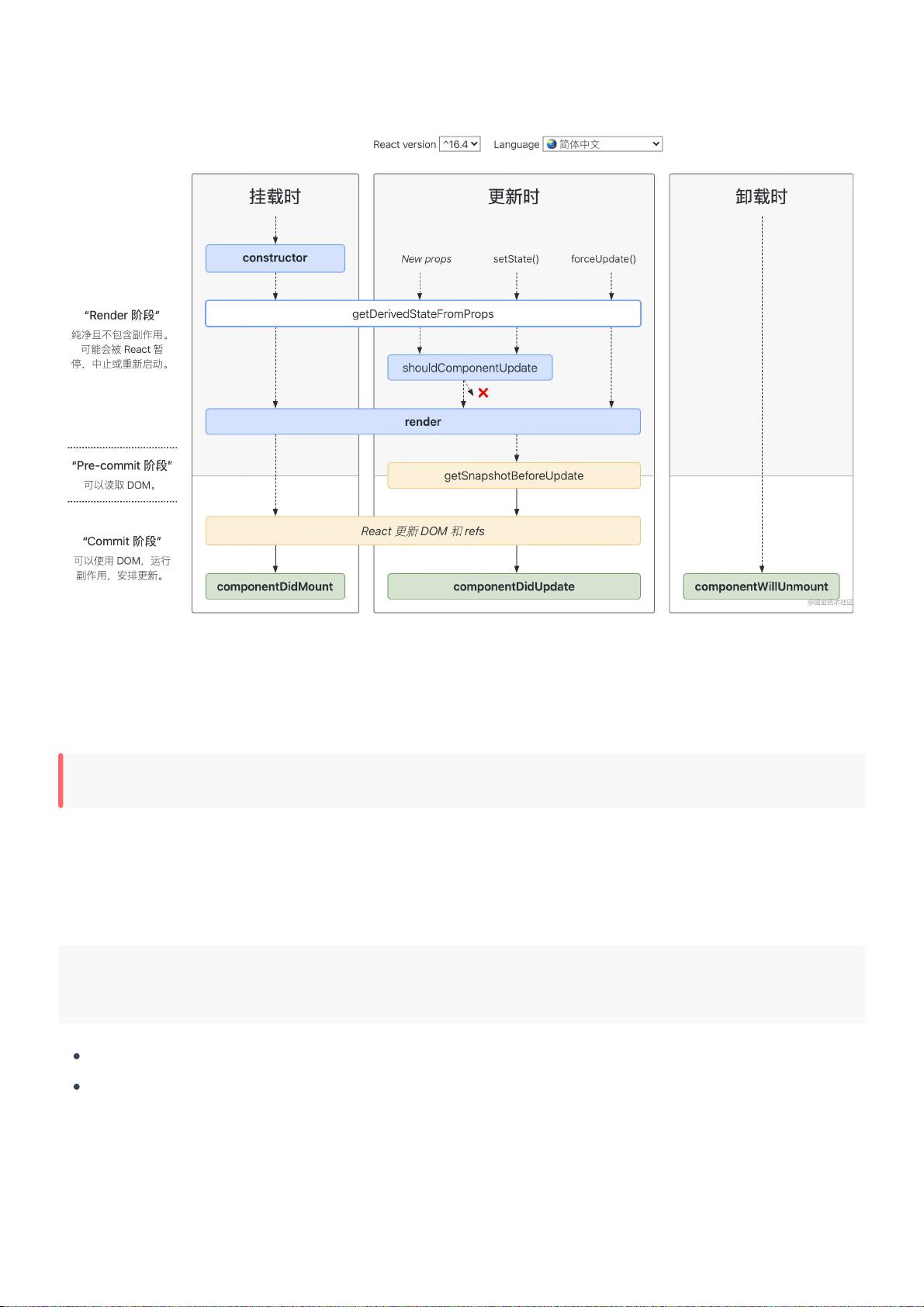
除了这些,React还有其他核心概念,如虚拟DOM、组件生命周期方法、状态管理和 props、受控组件与无状态组件、错误边界、Hooks(useState、useEffect等)等。掌握这些知识,将有助于你充分准备React面试,并在实际项目中灵活应用React技术。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率