轻设计原则:提升网页用户体验的6个技巧
183 浏览量
更新于2024-08-27
收藏 387KB PDF 举报
"网页元素轻设计注重提升用户体验,通过灵敏的可交互元素、轻便的流程、不干扰用户注意力等方式实现。轻设计的6个技巧包括灵活的Logo响应区、灵敏的可交互元素、清晰温和的提示、适度的反馈、简洁的布局以及一致的设计语言。
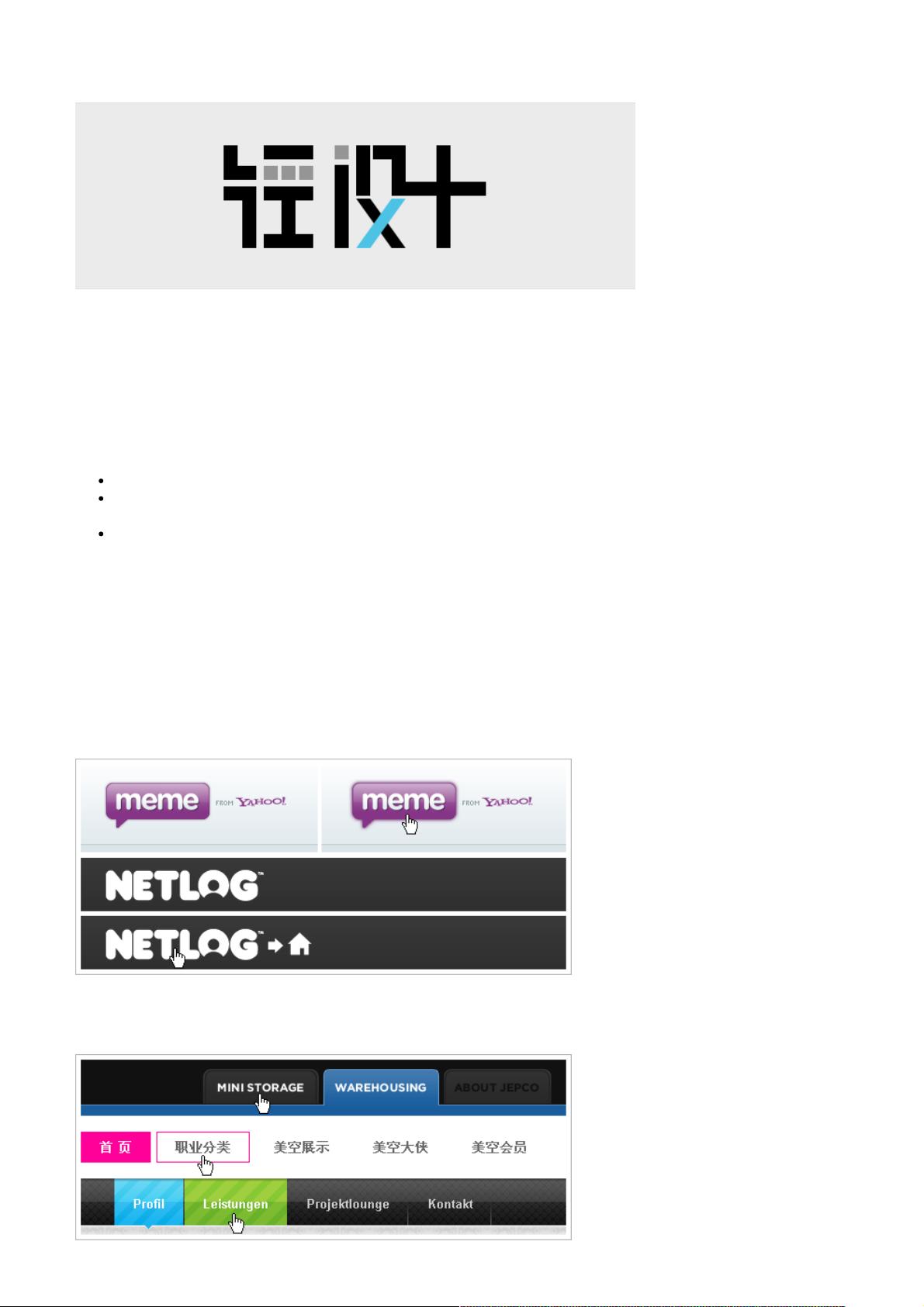
在轻设计中,网页元素需具备灵敏的可交互性,如链接、文本框和按钮等应当迅速响应用户操作,并提供即时反馈。这有助于增强用户与界面之间的沟通效率,提高用户体验。例如,Logo作为重要的导航元素,应设计成在鼠标悬停时有适当反馈,增强其可交互性。
轻便的流程和提示是轻设计的关键,任务的完成过程应尽可能简洁明了,避免频繁中断用户的主任务。提示信息应当清晰而不突兀,不需要用户额外进行确认或关闭操作,以免打扰用户的正常使用流程。
不干扰用户的注意力是轻设计的另一核心原则。设计元素应服务于功能,而非视觉展示,避免因过多装饰和细节分散用户的注意力。保持界面简洁,减少非必要的视觉噪声,有助于用户专注于主要任务。
轻设计的6个具体技巧如下:
1. 灵活的Logo响应区:Logo应有鼠标悬停效果,提供导航反馈,增强用户体验。
2. 灵敏的可交互元素:重视按钮和文本框的状态设计,包括不同操作状态的视觉反馈,确保用户能够清楚了解其操作结果。
3. 清晰且温和的提示:提示信息应辅助用户,而非干扰他们,避免过于突出或需要用户额外操作。
4. 适度的反馈:对于长时间的操作,如加载或保存,应显示进度条或指示器,让用户知道系统正在处理。
5. 简洁的布局:界面布局应直观,避免复杂的层次结构,使用户能够快速找到所需信息。
6. 一致的设计语言:保持设计风格的一致性,使得用户在不同页面间切换时能轻松适应,提高整体的使用流畅度。
通过这些技巧,设计师可以创建出更加用户友好的界面,提升产品的易用性和吸引力,从而更好地满足用户的需求和期望,推动产品的成功。在Web2.0时代,轻设计不仅是趋势,更是提升用户体验的关键所在。
2019-11-07 上传
2023-07-03 上传
2021-10-21 上传
2024-11-07 上传
2024-10-25 上传
2023-07-23 上传
2024-11-04 上传
2024-10-26 上传
2024-01-06 上传
weixin_38684892
- 粉丝: 10
- 资源: 936
最新资源
- cljs-node:cljs 的节点编译器
- 中国一汽大采购体系降本工作计划汇报v7.rar
- lettergenerator:用StackBlitz创建:high_voltage:
- 毕业设计&课设--该版本微信小程序可以为学员提供学车报名、线上模拟考试、预约练车服务及驾校管理及教练管理。该小程序仅.zip
- rival:RiVal推荐系统评估工具包
- node-patch-manager:序列化 MIDI 配置的合成器音色并响应 MIDI 程序更改
- suhrmann.github.io
- Excel模板00多栏式明细账.zip
- EnergyForGood
- pytorch-CycleGAN-and-pix2pix-master
- KDM_ICP4
- 毕业设计&课设--大二J2EE课程设计 毕业设计选题系统(架构:spring+struts+hibernate) .zip
- Excel模板软件测试用例.zip
- google-map-react:uk
- Flight-Booking-System-JavaServlets_App::airplane:基于使用Java Servlet,Java服务器页面(JSP)制成的Model View Controller(MVC)架构的土耳其航空公司的企业级航班预订系统(Web应用程序)。 此外,还实现了对用户的身份验证和授权。 该Web应用程序还可以防止SQL注入和跨站点脚本攻击
- Algorithm:算法分析与设计作业