Vue自定义指令与动态路由实现精细权限控制
版权申诉
"本教程主要探讨如何在Vue.js项目中实现自定义指令和动态路由来实现精细的权限控制。通过结合Vue-router的导航守卫、Vuex的状态管理和Vue的自定义指令,可以有效地根据用户权限动态加载和隐藏路由及页面元素。教程以Vue-element-admin开源项目为例,展示了如何改造原本基于角色的路由加载策略,改为基于权限的加载方式。同时,也介绍了如何利用后台接口获取用户权限信息,并将其存储在Vuex中,以便在整个应用中统一管理用户权限。"
在Vue.js开发中,动态路由和权限控制是构建复杂前端应用的关键部分。动态路由允许根据不同的条件加载不同的页面,而权限控制则确保用户只能访问他们被授权的功能。
动态路由:动态路由通常涉及到路由配置的动态加载。Vue-router提供了一种机制,允许我们在运行时根据用户角色或权限来决定哪些路由应该被激活。在Vue-element-admin项目中,动态路由的实现是通过`src/permission.js`文件中的路由守卫来完成的。路由守卫可以在路由切换之前、之后或期间执行逻辑,例如检查用户是否具有访问特定路由的权限。
路由守卫:Vue-router的导航守卫分为全局守卫、路由独享守卫和组件内守卫。在本案例中,全局前置守卫被用来在用户尝试访问路由前进行权限验证。这可以通过在`router/index.js`中定义一个守卫函数来实现,该函数在每次路由变化时触发,从而决定是否允许导航。
Vuex使用:Vuex是Vue.js的状态管理库,它提供了一个中心化的状态存储,使得多个组件可以共享和修改同一组状态。在权限控制中,我们可以将用户权限信息存储在Vuex的store中,方便各个组件访问和检查。在`src/store/modules/permission.js`中,可以定义一个action来异步获取用户信息,并将权限信息保存在store中。
Vue自定义指令:Vue自定义指令允许开发者扩展Vue的内置行为,使其能够对DOM进行更细粒度的控制。在权限控制中,可以创建一个自定义指令,比如`v-has-permission`,用于在按钮或其他HTML元素级别进行权限检查。这样,只有当用户具有特定权限时,对应的元素才会被渲染到页面上。
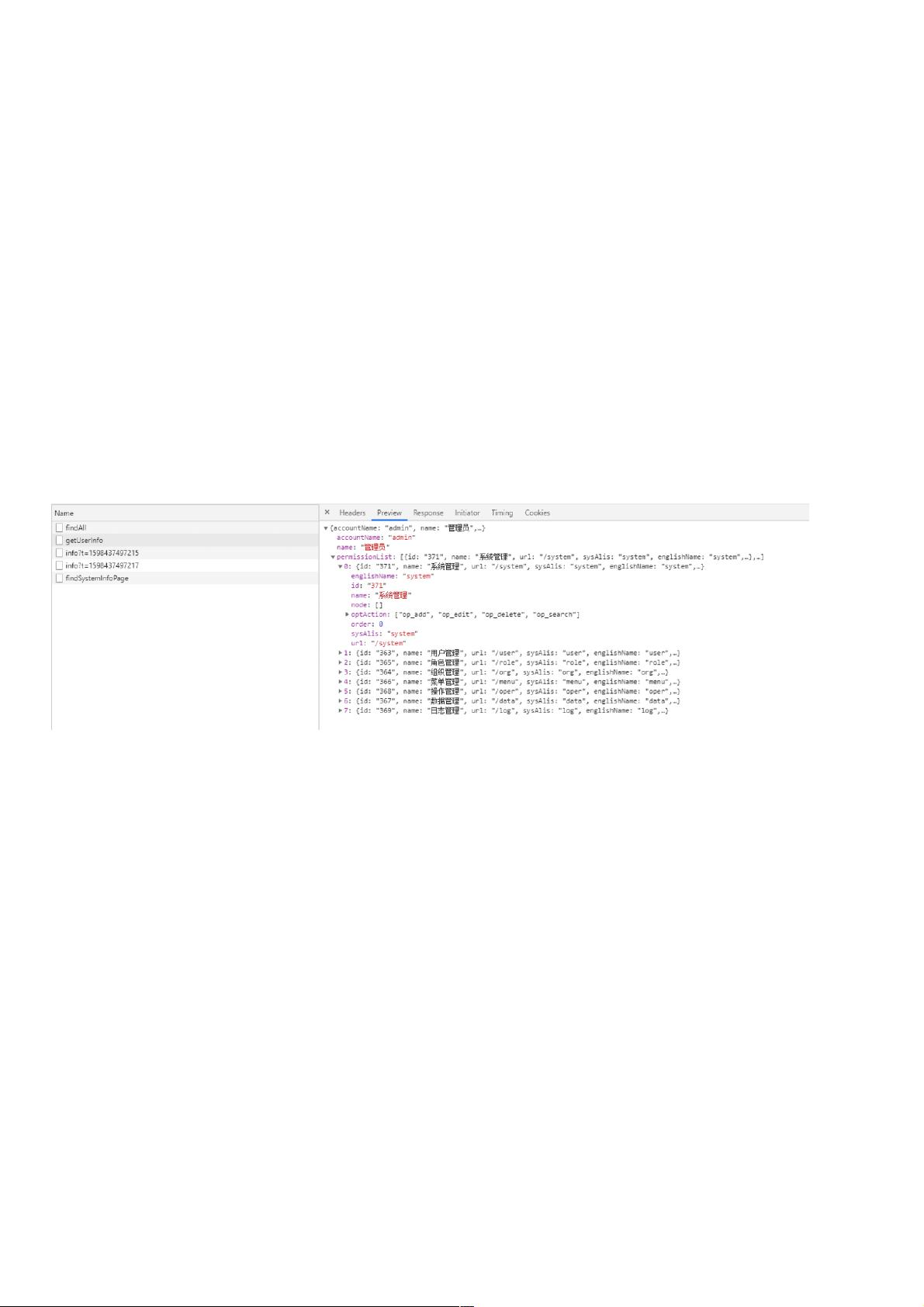
后台接口:后端通常会提供一个接口,返回用户的权限信息。这些信息可能包括用户的角色以及对应的角色所能执行的操作。前端在用户登录后会调用这个接口,获取用户的所有权限,并存储在Vuex中。这样,无论是路由还是页面元素,都可以根据这些权限信息进行动态展示。
通过结合Vue的这些特性,可以实现一个健壮的权限控制系统,既能确保用户只能看到和操作他们被授权的内容,又能保证系统的灵活性和可扩展性。
7389 浏览量
2444 浏览量
3151 浏览量
896 浏览量
235 浏览量
897 浏览量
2024-11-01 上传
179 浏览量
2024-11-15 上传
weixin_38688380
- 粉丝: 2
- 资源: 956