HTML入门:第一天学习总结
需积分: 0 180 浏览量
更新于2024-08-05
收藏 929KB PDF 举报
"html学习笔记第一天总结.pdf"
在深入学习HTML之前,我们首先需要理解网页的基本概念。网页是网站的一部分,是展示特定内容的集合,这些内容可以包括文字、图片、链接、声音和视频等。一个网页通常以HTML(超文本标记语言)文件的形式存在,其扩展名可能是.htm或.html。HTML是一种标记语言,它不涉及编程,而是通过一系列的标记标签来描述网页的结构和内容。
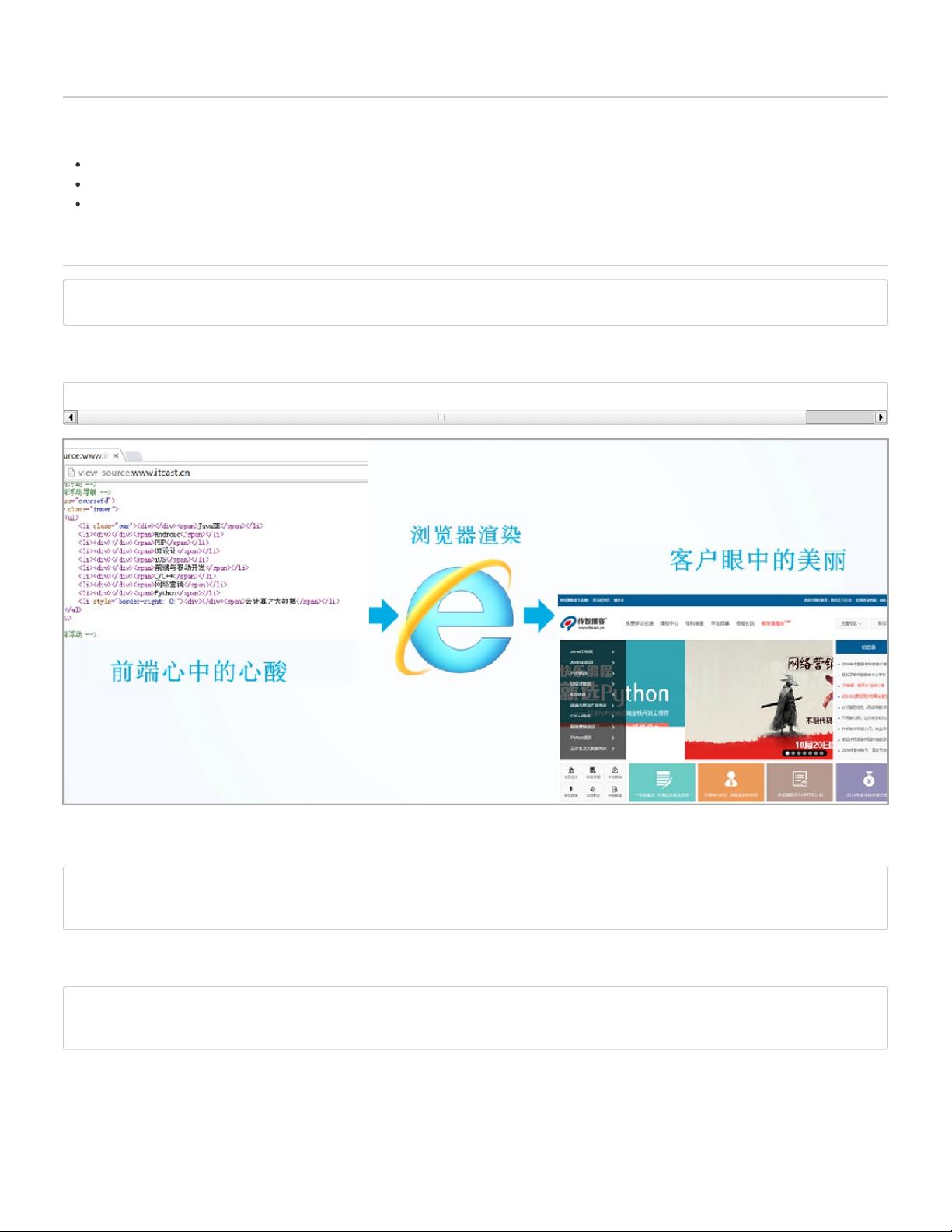
HTML标签是HTML的核心,它们告诉浏览器如何解析和呈现网页。例如,`<img>`标签用于插入图片,`<a>`标签用于创建链接,`<video>`标签则用于嵌入视频内容。前端开发者通过编写HTML文件,将这些元素组织起来,然后使用浏览器打开这个文件,浏览器会解析HTML代码,并根据标记指令呈现网页。
浏览器是显示网页的平台,常见的有IE、Firefox、Chrome、Safari和Opera等。这些浏览器背后都有各自的渲染引擎,负责处理网页内容,解释HTML、CSS(层叠样式表)和JavaScript,然后将内容以视觉上一致的方式呈现给用户。虽然大部分现代浏览器都采用了Webkit或Blink内核,但不同浏览器对某些特性支持的程度可能有所不同,这也是为何需要Web标准的原因。
Web标准是一系列由W3C和其他标准化机构制定的规范,旨在确保网页在不同浏览器和设备上的兼容性和一致性。遵循Web标准能够带来诸多好处,如提升网页在不同设备上的可访问性,优化搜索引擎的抓取,降低服务器负载,简化网站维护,以及提高用户体验和页面加载速度。
Web标准主要由三个部分构成:
1. 结构(Structure):通过HTML标记来定义内容的逻辑结构,比如使用`<header>`, `<nav>`, `<article>`, `<section>`, `<footer>`等标签来组织网页内容。
2. 表现(Presentation):CSS负责定义网页的外观和布局,让内容在视觉上更具吸引力和易读性。
3. 行为(Behavior):JavaScript则用于添加交互性,如响应用户操作、动态更新内容等。
了解了这些基础知识后,我们可以开始进一步学习HTML5的新特性,比如新的标签元素、离线存储、拖放功能、媒体元素增强以及Canvas和SVG图形等。通过掌握这些,你将能够构建更加现代化、功能丰富的网页。同时,熟悉Web标准和最佳实践,将使你的网页设计更加专业且具有广泛适用性。
2021-10-11 上传
2020-04-02 上传
2021-10-11 上传
2019-09-27 上传
2019-07-13 上传
2022-12-22 上传
2019-07-13 上传
2021-01-04 上传
2021-03-02 上传
h19343044
- 粉丝: 0
- 资源: 10
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查