
Downloaded by Sharon Huang Genesys Logic, Inc. on 04/28/2009
©Copyright 2001-2009 SD Group (Panasonic, SanDisk, Toshiba) and SD Card Association
Physical Layer Specification Version 3.00
Confidential 1
1. General Description
SD Memory Card is a memory card that is specifically designed to meet the security, capacity,
performance, and environment requirements inherent in newly emerging audio and video consumer
electronic devices. The SD Memory Card will include a content protection mechanism that complies
with the security of the SDMI standard and will be faster and capable of higher Memory capacity. The
SD Memory Card security system uses mutual authentication and a "new cipher algorithm" to protect
against illegal usage of the card content. A Non-secure access to the user's own content is also
available.
SD memory cards may also support a second security system based on commonly used standards,
such as ISO-7816, which can be used to interface the SD memory card into public networks and other
systems supporting mobile e-commerce and digital signature applications.
In addition to the SD Memory Card, there is the SD I/O (SDIO) Card. The SDIO Card specification is
defined in a separate specification named: "SDIO Card Specification" that can be obtained from the SD
Association. The SDIO Specification defines an SD card that may contain interfaces between various
I/O units and an SD Host. The SDIO card may contain memory storage capability as well as its I/O
functionality. The Memory portion of SDIO card shall be fully compatible to the given Physcial Layer
Specification. The SDIO card is based on and compatible with the SD Memory card. This compatibility
includes mechanical, electrical, power, signalling, and software. The intent of the SD I/O card is to
provide high-speed data I/O with low power consumption for mobile electronic devices. A primary goal is
that an I/O card inserted into a non-SDIO aware host will cause no physical damage or disruption of
that device or its software. In this case, the I/O card should simply be ignored. Once inserted into an
SDIO aware host, the detection of the card will be via the normal means described in the given Physical
Layer Specification with some extensions that are described in the SDIO Specification.
The SD Memory Card communication is based on an advanced 9-pin interface (Clock, Command,
4xData and 3xPower lines) designed to operate in at maximum operating frequency of 50 MHz and low
voltage range. The communication protocol is defined as a part of this specification.
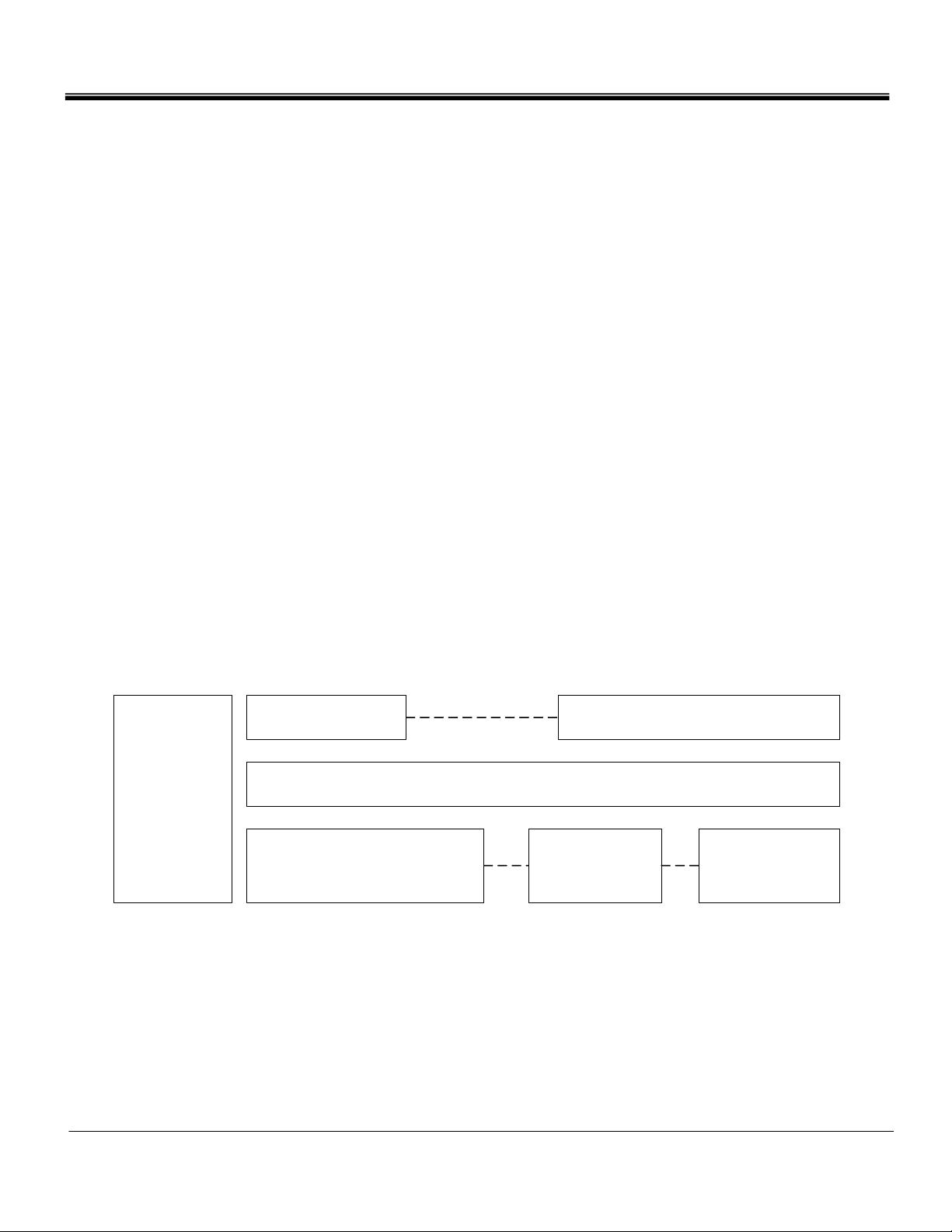
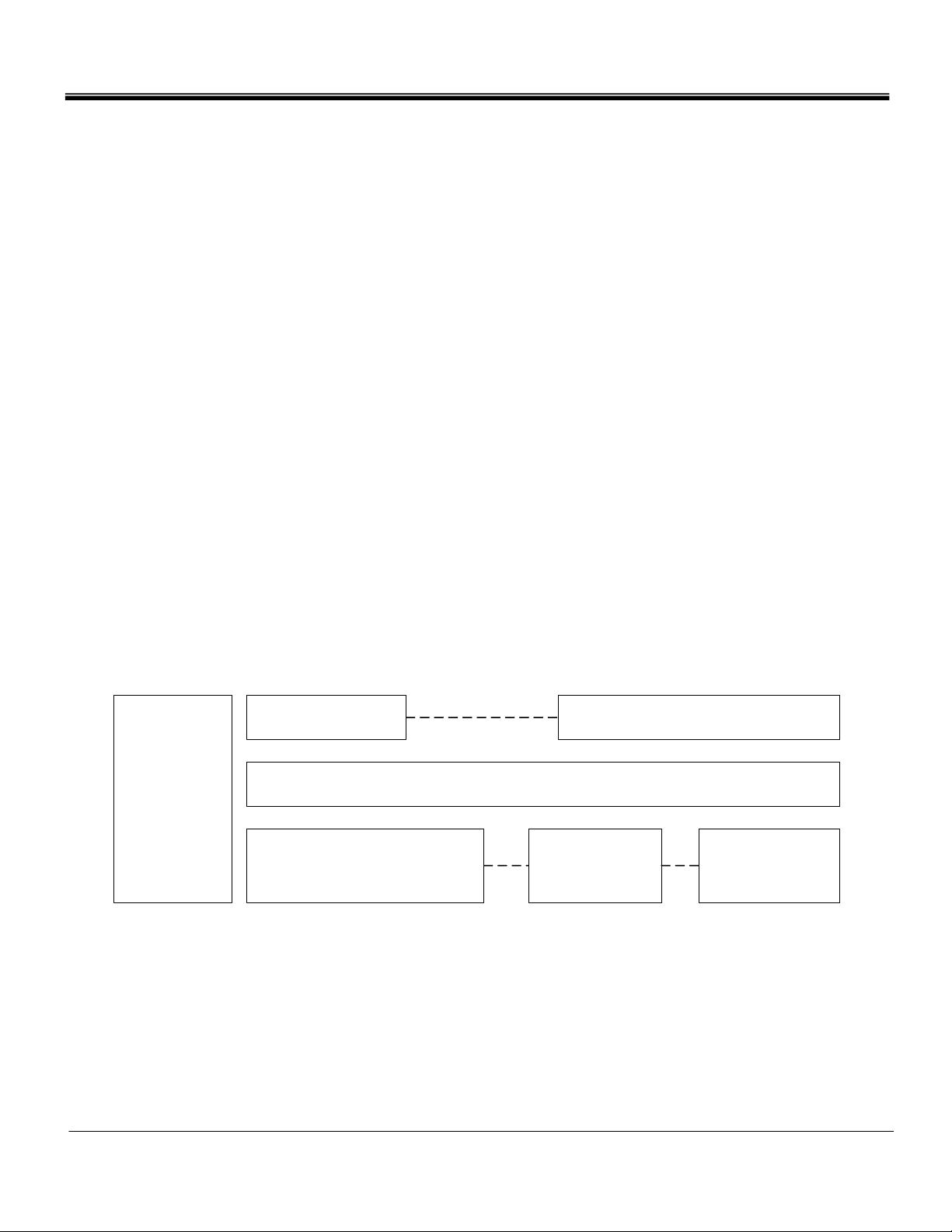
The SD Specifications are divided into several documents. The SD Specifications documentation
structure is given in Figure 1-1.
SD
Specifications
Security
Spec
SD Specifications
Physical Layer Spec.
(This Document)
Mc-EX interface
Specification
SDIO Card
Specification
Audio Specification Other Application Documents
File System Specification
Figure 1-1: SD Specifications Documentation Structure
• Audio Specification:
This specification, along with other application specifications, describes the specification of a specific
application (in this case - Audio Application) and the requirements to implement it.
• File System Specification:
The specification describes the specification of the file format structure of the data saved in the SD
Memory Card (in protected and un-protected areas).