Android SiderBar滑动效果实现代码解析
91 浏览量
更新于2024-09-01
收藏 102KB PDF 举报
"Android实现仿通讯录侧边栏滑动SiderBar效果代码,通过实例分析和完整代码分享,提供给开发者参考学习"
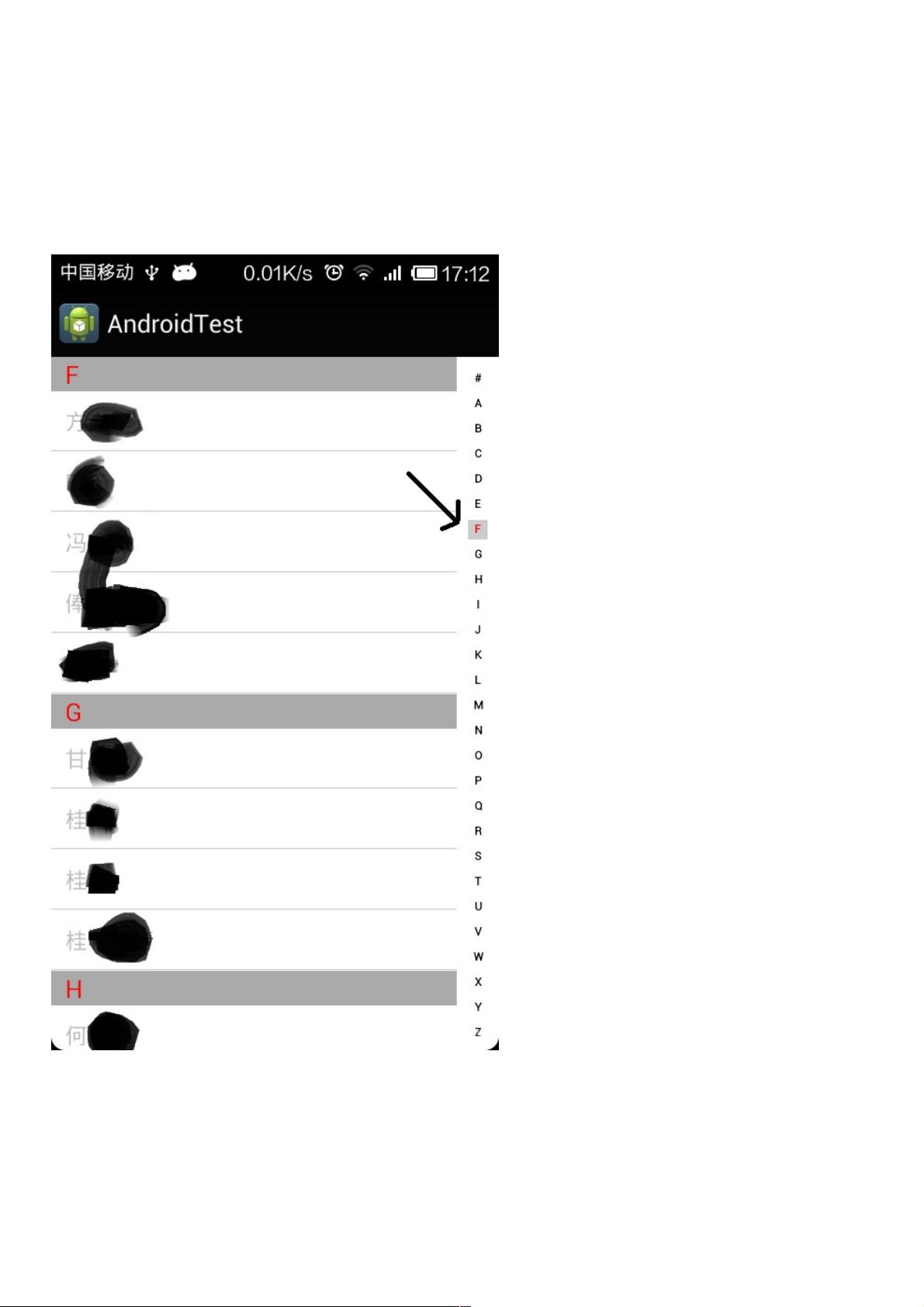
在Android开发中,为了提高用户体验,经常会在应用中添加类似通讯录的侧边栏滑动效果,也就是SiderBar。这种效果允许用户快速滚动到字母表中的特定位置,类似于手机通讯录中的快速查找功能。本文将详细介绍如何在Android中实现这样一个功能。
首先,我们来看一下实现这个效果的主要步骤:
1. **定义字母数组**:在代码中,可以看到定义了一个包含26个字母(包括“#”)的字符串数组`b`,这是为了展示侧边栏上的所有字母。
2. **自定义View**:创建一个名为`MySideBar`的自定义View类,继承自`View`。在这个类中,我们需要重写一些关键方法来实现所需的功能。
- `onTouchEvent(MotionEvent event)`:处理触摸事件,当用户在侧边栏上滑动时,根据手指位置更新选中的字母。
- `onDraw(Canvas canvas)`:绘制侧边栏,包括字母和选中状态的高亮显示。
3. **监听器接口**:为了与主界面通信,定义了一个`OnTouchingLetterChangedListener`接口,当用户触摸不同的字母时,通知主界面更新滚动位置。
4. **初始化工作**:在`MySideBar`的构造函数中,调用`init()`方法进行初始化,包括设置画笔(`Paint`对象)和计算每个字母的宽度(`rectWidth`)。
5. **绘制逻辑**:在`onDraw()`方法中,使用`Paint`对象绘制每个字母,如果有选中的字母,则使用不同的颜色或样式来突出显示。
6. **计算字母宽度**:`rectWidth`的计算通常基于视图的宽度和字母数量,确保每个字母占据相同的空间。
7. **响应触摸事件**:在`onTouchEvent()`中,通过比较用户的触摸位置和字母的位置来确定选中的字母,并更新`choose`和`scrollChoose`变量。然后,通过`touchListener`接口将选择的字母通知给主界面。
8. **布局文件中使用**:在主界面的布局XML文件中,将`MySideBar`作为View添加,并在代码中设置监听器,以便在用户触摸侧边栏时更新主列表的滚动位置。
通过上述步骤,我们可以成功地在Android应用中实现仿通讯录侧边栏滑动效果。当然,这只是一个基本的实现,实际应用可能需要根据需求进行调整,比如增加动画效果、优化性能或者适配多语言等。开发者可以根据提供的代码实例进行学习和扩展,以满足项目的具体需求。
2019-08-06 上传
点击了解资源详情
2016-05-10 上传
2022-04-14 上传
2016-07-12 上传
2019-08-07 上传
2020-02-07 上传
weixin_38679276
- 粉丝: 2
- 资源: 911
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能