微信小程序入门:MINA框架目录结构与app.json解析
126 浏览量
更新于2024-08-26
收藏 225KB PDF 举报
"微信小程序教程-入门篇,讲解MINA框架的目录结构和配置,适合无编程经验但对微信小程序感兴趣的学习者。通过helloworld小程序案例分析,深入理解小程序的构建基础。"
在微信小程序开发中,MINA框架是核心组成部分,它提供了结构化和模块化的开发环境。本教程的目标是帮助初学者深入了解MINA框架,特别是对于没有编程经验的人来说,这是一个理想的起点。在前一节的学习中,我们已经对MINA框架有了初步的接触,现在我们将进一步探讨其内部结构和配置。
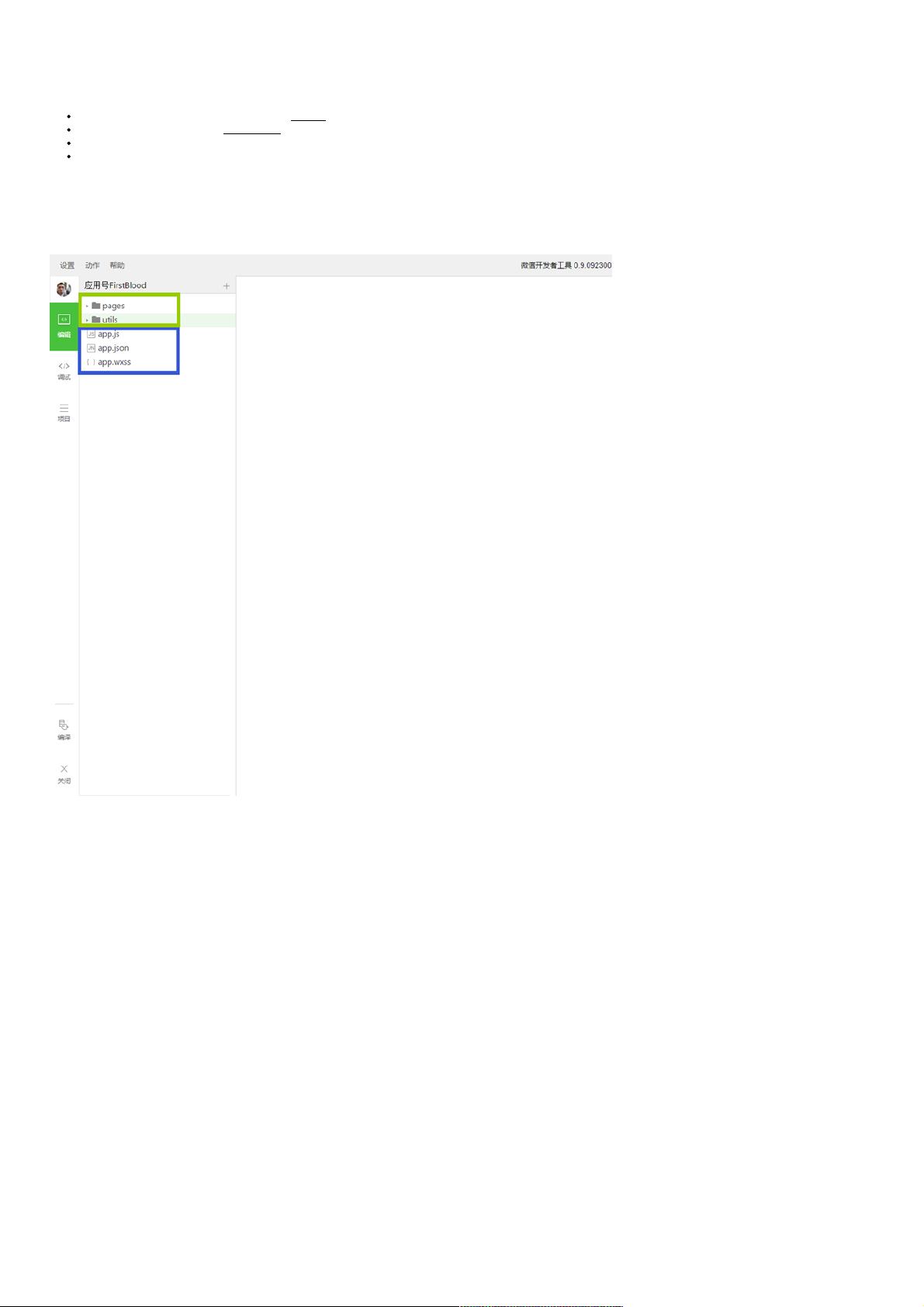
MINA框架的文件结构分为两大部分:业务逻辑部分和程序主体部分。业务逻辑部分主要是针对具体项目需求编写的代码,通常包括页面(Page)和工具类(Utils)。例如,在helloworld小程序中,`pages` 文件夹包含了项目的主要页面,如 `index` 和 `logs`,每个页面又由 `.json`, `.js`, `.wxml`, 和 `.wxss` 四个文件组成,分别对应页面的配置、逻辑、结构和样式。而 `utils` 文件夹则用于存储可复用的函数,通过 `module.exports` 导出供其他文件调用。
程序主体部分主要包括三个关键文件,它们位于项目的根目录:`app.js`、`app.wxss` 和 `app.json`。`app.js` 是小程序的全局脚本文件,定义小程序的生命周期函数和全局方法;`app.wxss` 是全局样式表,定义了所有页面的公共样式;而 `app.json` 则是全局配置文件,它定义了小程序的页面路径、窗口表现、网络超时时间等重要设置。
`app.json` 文件中的 `pages` 字段尤为重要,它是一个字符串数组,列出了小程序的所有页面。数组中的第一个元素表示小程序启动时加载的初始页面,页面路径采用相对路径,且无需指定文件扩展名,MINA框架会自动查找对应的四个文件。当新增或删除页面时,都需要更新 `pages` 数组,以保持页面列表的准确性。
通过这个简单的 `helloworld` 小程序实例,我们可以逐步掌握如何组织和配置微信小程序的基本结构。对于那些已经有一定编程基础或者已经阅读过微信官方简易教程的开发者,可以跳过这一部分,直接进入更高级的主题。但对于初学者,理解这些基础知识至关重要,它们构成了微信小程序开发的基础框架,是后续进阶学习的前提。
微信小程序的MINA框架提供了一个清晰的开发模型,通过理解其目录结构和配置文件,开发者可以更有效地组织代码,创建功能丰富的应用。通过本教程,初学者将能够建立起对小程序开发的基本认知,并具备动手编写小程序的能力。
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2016-11-30 上传
weixin_38704485
- 粉丝: 8
- 资源: 928
最新资源
- protel99se的PCB常用封装库(包括USB和可变电阻和三极管等常用的封装)
- VC++ 使用MFC ODBC访问数据库
- cocos-jsc-endecryptor:适用于 Cocos 的 JSC 加解密工具
- MySQL学习仓库。Cover basic and advanced knowledge of MySQL. Lis.zip
- Team-2-Shopping-Cart-Project
- guess-next::crystal_ball:演示应用程序,显示Guess.js与Next.js的集成
- redis-test:在 Scala 中试用 Redis
- TechDegree-Project-7:游戏节目应用
- 交换两幅图像的相位谱.zip
- www.barcastanie.bc:Barcastanie的官方网站
- VC++使用OpenGL实现绘制三维图形
- 敏捷性:Javascript MVC为“少写,多做”的程序员
- apache:安装 Apache 网络服务器
- 2-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- react-app4517010552055412
- modelStudio::round_pushpin:用于解释模型分析的Interactive Studio