Vue面试深度解析:关键概念与最佳实践
8 浏览量
更新于2024-08-03
收藏 215KB DOCX 举报
"本文主要涵盖了前端开发中Vue.js框架的经典面试题及答案,涉及Vue的基础概念、组件化、数据绑定、生命周期、路由等关键知识点。"
一、v-show和v-if区别
v-show和v-if都是用于条件性地显示元素。v-if具有更高的惰性,只有当条件为真时才会编译元素,而v-show则始终会编译,只是通过CSS的display样式切换显示状态。v-if适合于频繁切换,v-show适合于简单条件判断且不频繁切换的情况。
二、v-for的key的作用
v-for循环中添加key属性能够帮助Vue更快地识别和跟踪每个节点的身份,从而提高DOM更新的效率。它主要用于优化渲染性能,特别是当数据项的顺序发生改变时,可以快速定位到对应的DOM节点。
三、vue组件生命周期
Vue组件具有创建、挂载、更新、销毁等不同阶段的生命周期钩子,如beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed等,开发者可以在这些钩子中执行相应的逻辑。
四、vue组件通信
Vue组件间通信可以通过props(父向子)、事件(子向父)、provide/inject、Vuex状态管理、$refs等方法实现。
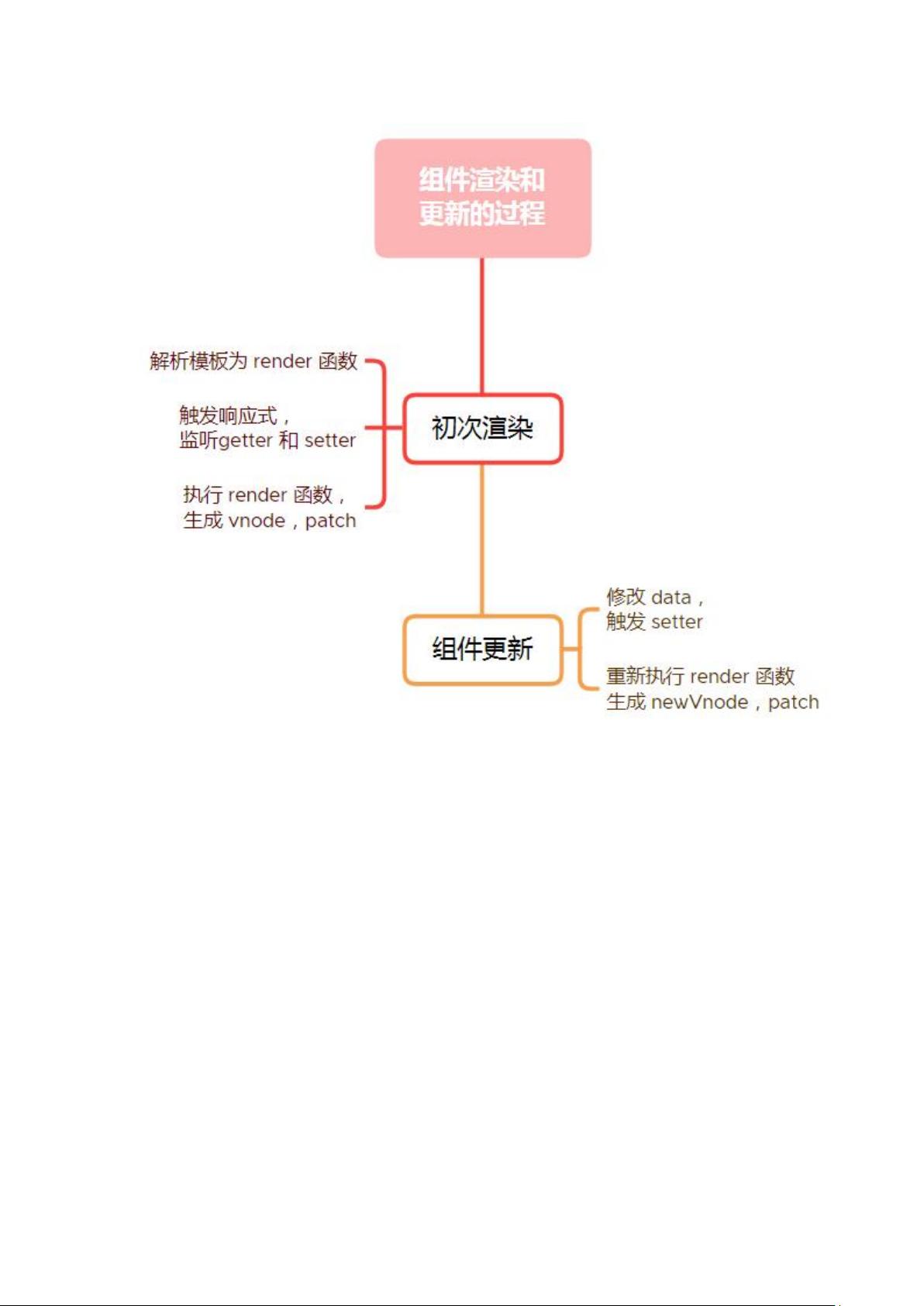
五、组件渲染和更新的过程
组件渲染时,首先会调用beforeCreate和created钩子,然后在模板编译完成后调用beforeMount,接着挂载DOM并调用mounted。当组件数据变化时,会触发beforeUpdate和updated钩子,完成视图的更新。
六、双向数据绑定v-model的实现原理
v-model通过Object.defineProperty()方法对数据进行劫持,监听数据变化,当数据改变时,会触发setter,进而更新视图;反之,当视图发生变化时,也会通知数据模型,实现双向绑定。
七、对mvvm的理解
MVVM是Model-View-ViewModel的缩写,其中Model负责数据处理,View负责UI展示,ViewModel作为桥梁,通过数据绑定将Model和View连接起来,实现数据驱动视图的更新。
八、Vue封装组件的原因,data为什么是函数
封装组件是为了提高代码复用性和解耦,每个组件有自己的独立作用域。data使用函数形式确保每个组件实例拥有独立的数据副本,避免数据污染。
九、ajax请求在哪个生命周期
ajax请求通常在组件的mounted生命周期钩子中进行,以确保DOM已经渲染完毕,避免因异步数据获取导致的问题。
十、如何将组件所有props传递给子组件
通过在父组件中定义属性,并在子组件中声明props来接收这些属性,实现父组件到子组件的数据传递。
十一、自定义实现v-model
自定义v-model可以通过监听prop(model.prop)和触发自定义事件('change' 或指定的 event)来实现,如`<input :value="text1" @input="$emit('change1', $event.target.value)">`。
十二、多个组件有相同逻辑,如何抽离
使用mixin(混入)可以将共用的逻辑抽取出来,方便多组件共享。
十三、何时使用异步组件
当需要加载大型组件或实现路由懒加载时,可以使用异步组件,以提高应用的初始加载速度。
十四、作用域插槽
作用域插槽允许父组件向子组件传递数据,子组件可以定义具名插槽,并提供数据,父组件在使用插槽时可以访问这些数据。
十五、vue-router常用路由模式
Vue Router提供两种模式:hash模式(默认),使用URL的哈希值来模拟整个URL路径;history模式(HTML5 History API),需后端配合,使URL更加美观。
十六、Vue为何是异步渲染,$nextTick如何使用
Vue采用异步更新队列策略,保证了同一轮数据变更的所有操作完成后才统一更新视图。$nextTick可以在数据更新后等待DOM更新完成时执行回调,确保在回调中获取到正确的DOM状态。
十七、vue常见性能优化方式
包括:组件懒加载、使用计算属性与侦听器替代watch、避免深度数据监听、使用v-if替代v-show、复用组件、使用key优化列表渲染、利用Vue提供的性能分析工具等。
十八、Vuex
Vuex是Vue的状态管理模式,它集中管理组件状态,提供响应式数据流,通过actions、mutations和getters进行状态管理和操作,有助于构建大型复杂应用。
十九、Vue指令
Vue指令是预定义的属性,如v-if、v-for、v-bind、v-on等,它们用于在DOM中响应地绑定数据。
二十、$route和$router的区别
$router是VueRouter的实例,用于全局路由操作,如导航、路由配置等;$route是当前激活的路由对象,包含了当前路由的所有信息,如路径、参数、查询等。
2023-09-07 上传
2021-12-14 上传
2023-05-06 上传
2023-09-10 上传
2023-03-10 上传
2023-08-13 上传
2023-07-27 上传
2023-05-15 上传
2023-08-08 上传
不脱发的牧码人
- 粉丝: 170
- 资源: 88
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析