使用Dreamweaver学习DIV+CSS布局:从一列固定宽度到居中
需积分: 9 176 浏览量
更新于2024-07-24
收藏 453KB DOC 举报
"网页布局技术——DIV+CSS教程"
在网页设计中,`DIV+CSS`是一种常见的布局方式,它通过定义HTML中的`<div>`标签并应用CSS样式来实现灵活多样的网页结构。本教程主要介绍了如何使用`DIV+CSS`进行一列布局的创建,包括固定宽度、居中对齐以及自适应宽度等基本形式。
一、一列固定宽度布局
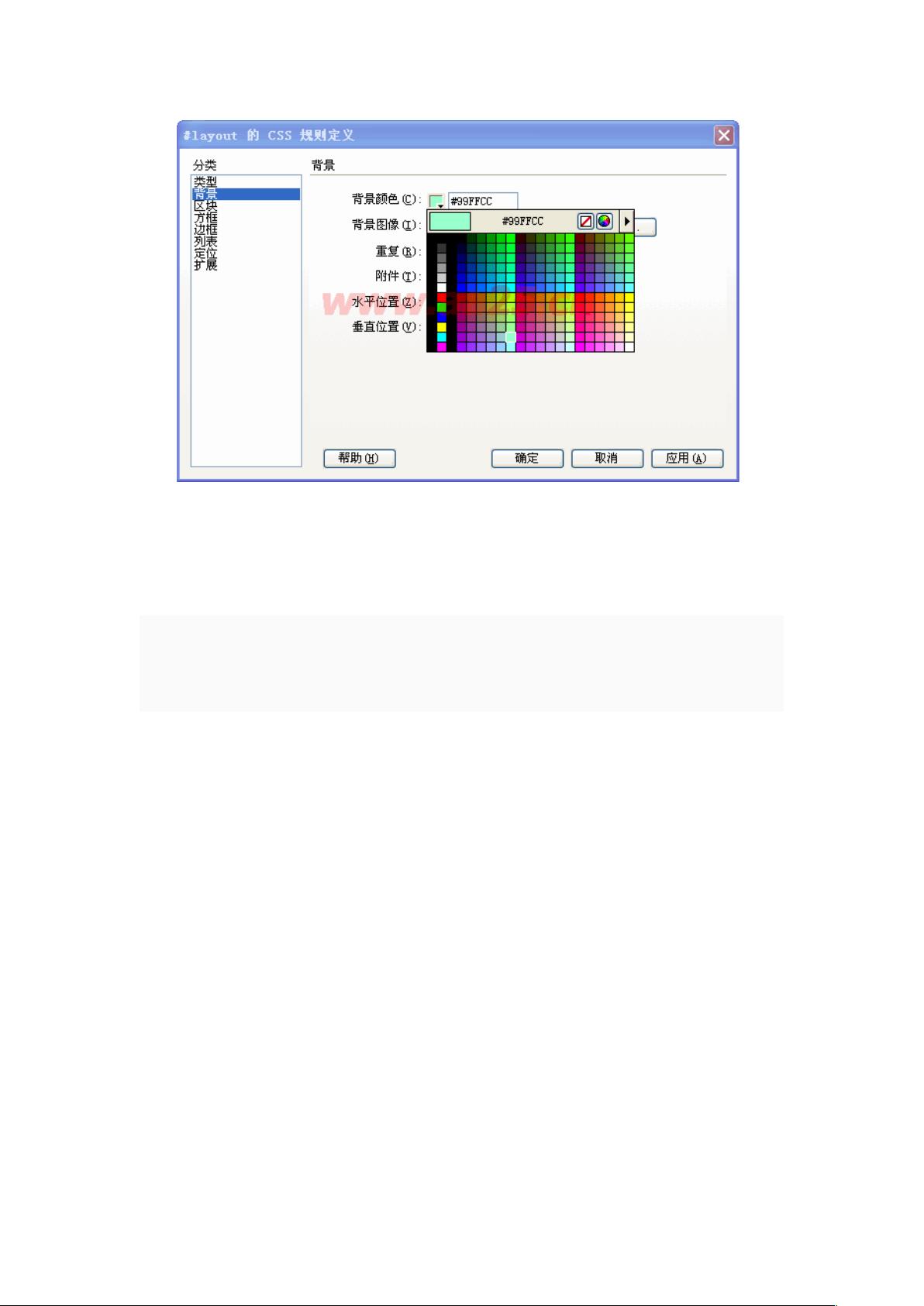
这种布局模式中,列的宽度是预先设定好的。在Dreamweaver中,首先创建一个新页面,选择过渡型文档类型。接着插入一个`<div>`标签,并给它命名一个ID,如`layout`。然后在CSS样式面板定义这个ID的样式,设置宽度和高度,例如500像素和300像素,并为`<div>`添加背景颜色以便于观察。最终的CSS代码可能如下:
```css
#layout {
height: 300px;
width: 400px;
background: #99FFcc;
}
```
二、一列固定宽度居中布局
要使固定宽度的列居中,可以通过设置`margin`属性为`auto`来实现。在原有的CSS样式中添加这一属性,代码如下:
```css
#layout {
height: 300px;
width: 400px;
background: #99FFcc;
margin: auto;
}
```
这会让`<div>`在父元素中水平居中,适用于IE6及以上版本和遵循W3C标准的浏览器。
三、一列自适应宽度布局
自适应宽度布局是指列的宽度根据浏览器窗口大小动态变化。通常使用百分比单位来设置宽度,比如`width: 80%;`,这样`<div>`将占据其父元素宽度的80%。同时,可能需要考虑响应式设计,针对不同设备和屏幕尺寸调整布局。
四、一列自适应宽度居中布局
结合自适应宽度和居中对齐,可以在设置百分比宽度的同时,依然使用`margin: auto;`实现居中。这种方式在现代浏览器中广泛使用,确保了页面在各种屏幕尺寸下的良好表现。
学习`DIV+CSS`布局,不仅可以理解基本的HTML结构,还能掌握CSS盒模型、定位、边距和填充等核心概念。通过熟练运用这些技巧,可以构建出更高效、可维护的网页布局。同时,尽管教程中提到了使用Dreamweaver的可视化编辑方式,但推荐开发者直接手写CSS代码,以提升编码技能和工作效率。
1259 浏览量
167 浏览量
346 浏览量
2010-11-06 上传
2012-11-20 上传
118 浏览量
158 浏览量
2009-05-07 上传
2013-02-25 上传
laxzl
- 粉丝: 0
- 资源: 4
最新资源
- 叉车变矩器故障诊断及处理.rar
- BULLDOG-开源
- 草图设备:一些草图格式的设备
- libdaisy-rust:菊花板的硬件抽象层实现
- clangular:lan角
- 行业文档-设计装置-一种拒油抗静电纸质包装材料.zip
- ICLR-Workshop-Challenge-1-CGIAR-Computer-Vision-for-Crop-Disease:Zindi竞赛的入门代码-ICLR Workshop Challenge#1
- aklabeth:Akalabeth aka'Ultima 0'的翻拍-开源
- snglpg:Занимаясь“在浏览器中设计”
- OpenCore-0.6.2-09-09.zip
- 摩尔斯电码,实现将字符转为摩尔斯电码的主体功能,能将摩尔斯电码通过串口上位机进行显示
- matlab布朗运动代码-Zombie:用于团队项目的MATLAB僵尸启示仿真(2016)
- 纯css3圆形发光按钮动画特效
- mvntest
- 版本:效用调查,专家和UX使用者,请指责一个集体经济团体,请参阅一份通俗的经济通函,一份从业者的各种困难和疑难解答,请参见网站实际内容
- OpenCore-0.6.1-09-08正式版.zip