React Native调试入门:浏览器工具与移动端的结合
89 浏览量
更新于2024-09-04
收藏 944KB PDF 举报
"React Native基础入门教程,讲解如何调试React Native应用"
在React Native(RN)开发中,调试是一项至关重要的任务,它可以帮助开发者快速定位并解决问题,提高开发效率。RN提供了一种便捷的方式,允许开发者使用浏览器调试工具来调试移动应用的代码,这极大地简化了原本复杂的移动端调试流程。
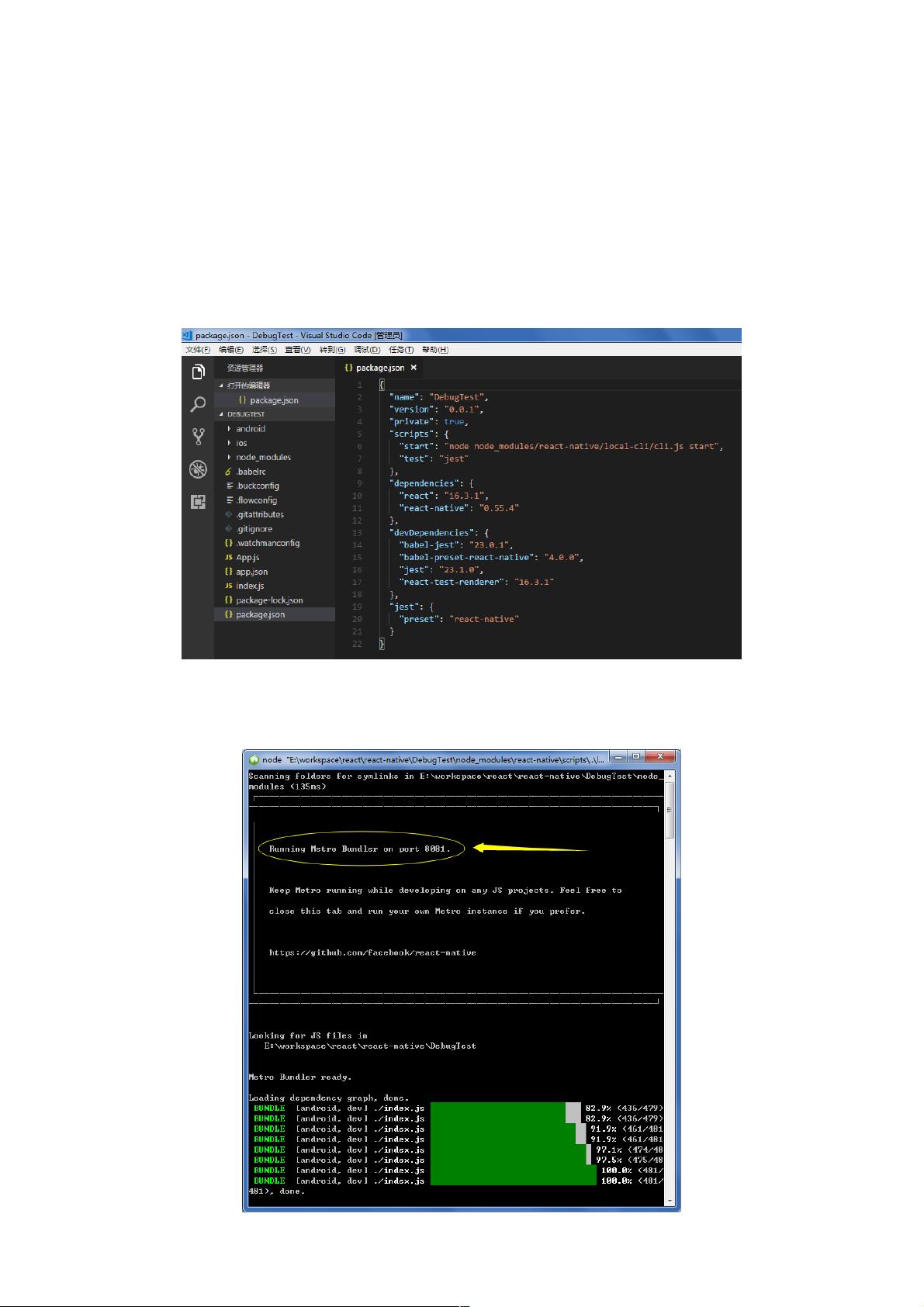
首先,为了开始调试,你需要确保已经搭建好了本地开发环境,并拥有一部Android 5.0及以上版本的设备用于连接到电脑。你可以通过`react-native-cli`工具来创建一个初始化的RN项目,例如`react-native init DebugTest`。这个命令会在当前目录下生成一个名为DebugTest的项目文件夹,包含RN项目的初始结构。
在项目创建完成后,需要安装所有依赖。安装完成后,项目文件夹中的结构应与RN的常规结构一致,包括源码、配置文件等。
接下来,启动项目进行调试。如果你是在Windows环境下开发Android应用,确保设备已通过USB连接到电脑,并且设备设置允许调试。进入项目目录,运行`react-native run-android`命令,这将启动两个窗口:一个是`MetroBundler`服务,它在8081端口运行,负责代码热重载;另一个是终端输出,显示应用安装和端口映射的信息。
当应用在设备上成功启动后,调试准备工作就完成了。对于Web前端开发者来说,他们可能对Chrome浏览器的开发者工具非常熟悉。在RN开发中,也可以利用Chrome的开发者工具进行调试。首先,打开Chrome,输入`chrome://inspect`,点击"设备"选项卡,你应该能看到已连接的设备和正在运行的RN应用。点击"加载页面源"或"打开设备上的开发者菜单",在设备上打开RN应用的开发者菜单,选择"远程调试",然后在Chrome中选择对应的应用连接。
现在,你可以像调试Web应用一样,在Chrome的开发者工具中设置断点、查看元素、检查变量、跟踪调用堆栈等。RN的实时重载功能使得每次代码更改后,应用会自动更新,无需重新编译,极大地提高了开发效率。
调试React Native应用的关键在于理解如何利用`MetroBundler`服务以及Chrome的远程调试功能。虽然初次接触可能会有些生疏,但一旦掌握了这些工具,RN的调试体验将与Web开发无异,甚至更为高效。本文旨在帮助初学者快速理解和掌握RN的调试步骤,希望对你在RN开发的学习过程中提供有效的帮助。
2018-03-16 上传
2019-08-14 上传
2018-02-24 上传
2023-06-10 上传
2023-09-07 上传
2023-09-15 上传
2023-06-06 上传
2023-07-22 上传
2023-06-08 上传
weixin_38631329
- 粉丝: 2
- 资源: 917
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录