Vue项目用HBuilder打包成Android App:步骤详解及问题解决
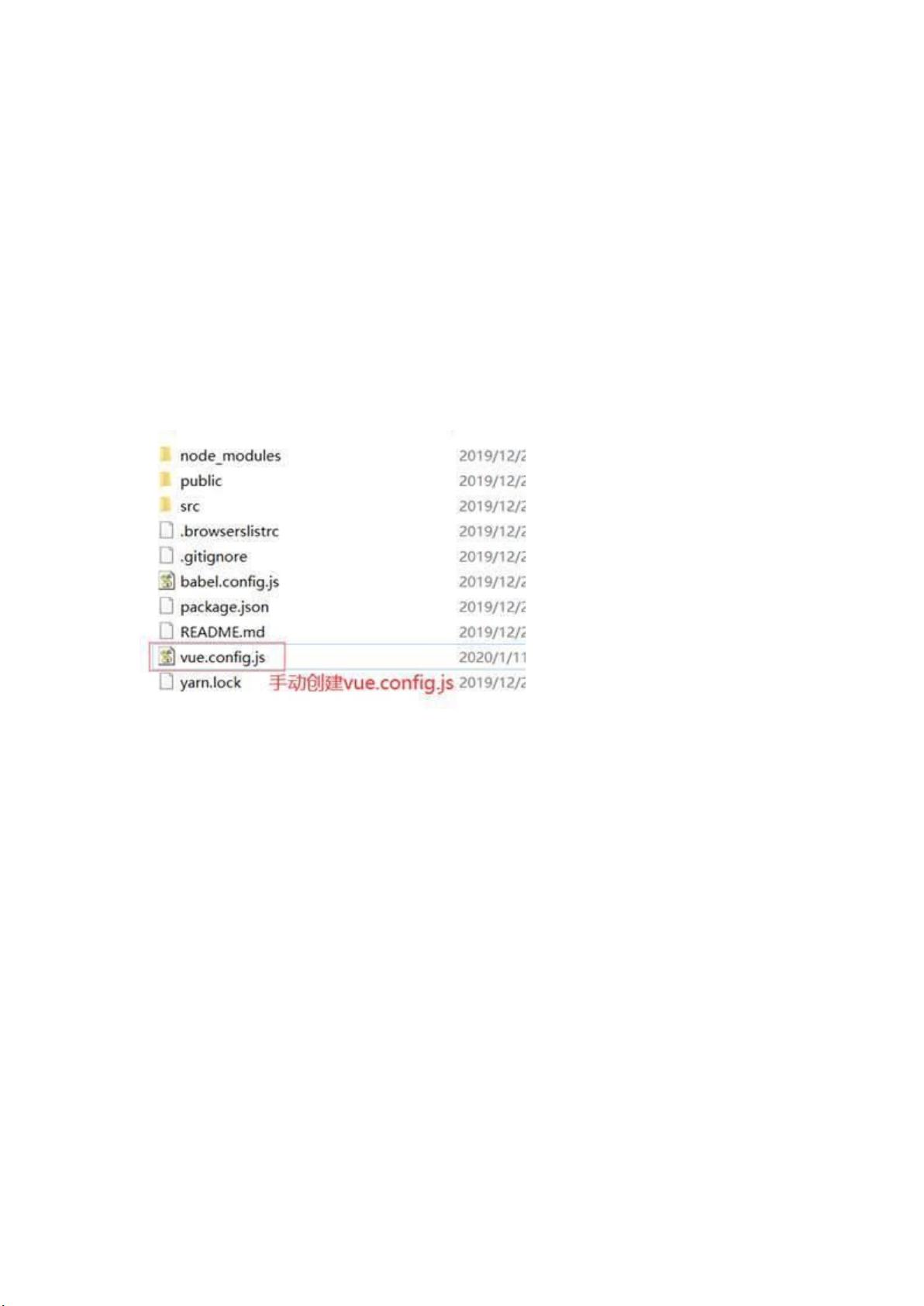
在本文档中,作者详细介绍了如何使用Vue全家桶技术构建移动端应用并将其打包成Android应用程序的过程。首先,对于基于vue-cli 3.x及以后版本的项目,需要在项目根目录下创建一个`vue.config.js`文件,用于配置Webpack,特别是设置打包的公共路径(publicPath),以避免在安卓手机上安装应用时出现白屏问题。
打包过程中,通过运行`npm run build`命令将Vue项目编译成静态资源,生成的dist目录包含了所有打包后的文件。接下来,使用HBuilder X工具进行实际的打包操作。用户需要先下载并安装对应环境的HBuilder X,登录或注册账户后,选择新建项目,将之前打包的`dist`目录内容导入并覆盖项目中的文件。
在HBuilder X中,关键步骤包括配置`manifest.json`文件,其中包含了应用的基本信息和图标路径。选择发行模式为“原生App云打包”,针对Android,可以选择使用免费的公共证书进行打包。打包完成后,会得到apk下载链接,将其下载并在安卓设备上安装。
值得注意的是,文档提到的一个特殊细节是,当主页面在退出应用时可能会提示两次,而子页面不会,这可能是由于主页面的生命周期钩子或某些特定功能导致的,但具体原因未在文中详细说明,开发者可能需要进一步调试以找出解决方案。
本文档提供了一个从Vue开发到打包成安卓APP的完整流程,适合那些希望将前端技术应用于移动应用开发的开发者参考。通过这些步骤,开发者可以将他们的Vue项目无缝地转化为可以在手机上运行的可安装应用。
相关推荐









倩端
- 粉丝: 0
最新资源
- 探索Alternatecaps字体设计及其用途
- C++定制生日礼物软件:源代码可修改
- 电容器和电感器的特性与评估方法
- STM32与MPU6050通信调试及数据展示
- Proteus数控电压源仿真原理及程序设计
- STM32定时器TIM4 PWM信号控制蜂鸣器发声实验
- AmCharts Flex图表系列:强大的数据可视化解决方案
- 梦畅电脑闹钟6.4.6版本发布,定时提醒更智能
- 金士顿U盘专用修复工具:问题解决与量产
- 探索Powderworks: 字体设计的视觉艺术
- JavaScript实现待办事项列表功能
- JavaFX实现经典贪吃蛇游戏教程
- MatLab实现YAML文件处理方法
- 吴麒《自动控制原理课件》第二版深度解析
- STM32程控AD9851信号发生器开发详解
- 混合云环境下Red Hat和AWS集成的HomeLab部署攻略