微信小程序实现石头剪刀布游戏代码详解
99 浏览量
更新于2024-08-30
收藏 143KB PDF 举报
"微信小程序石头剪刀布游戏的实现代码示例"
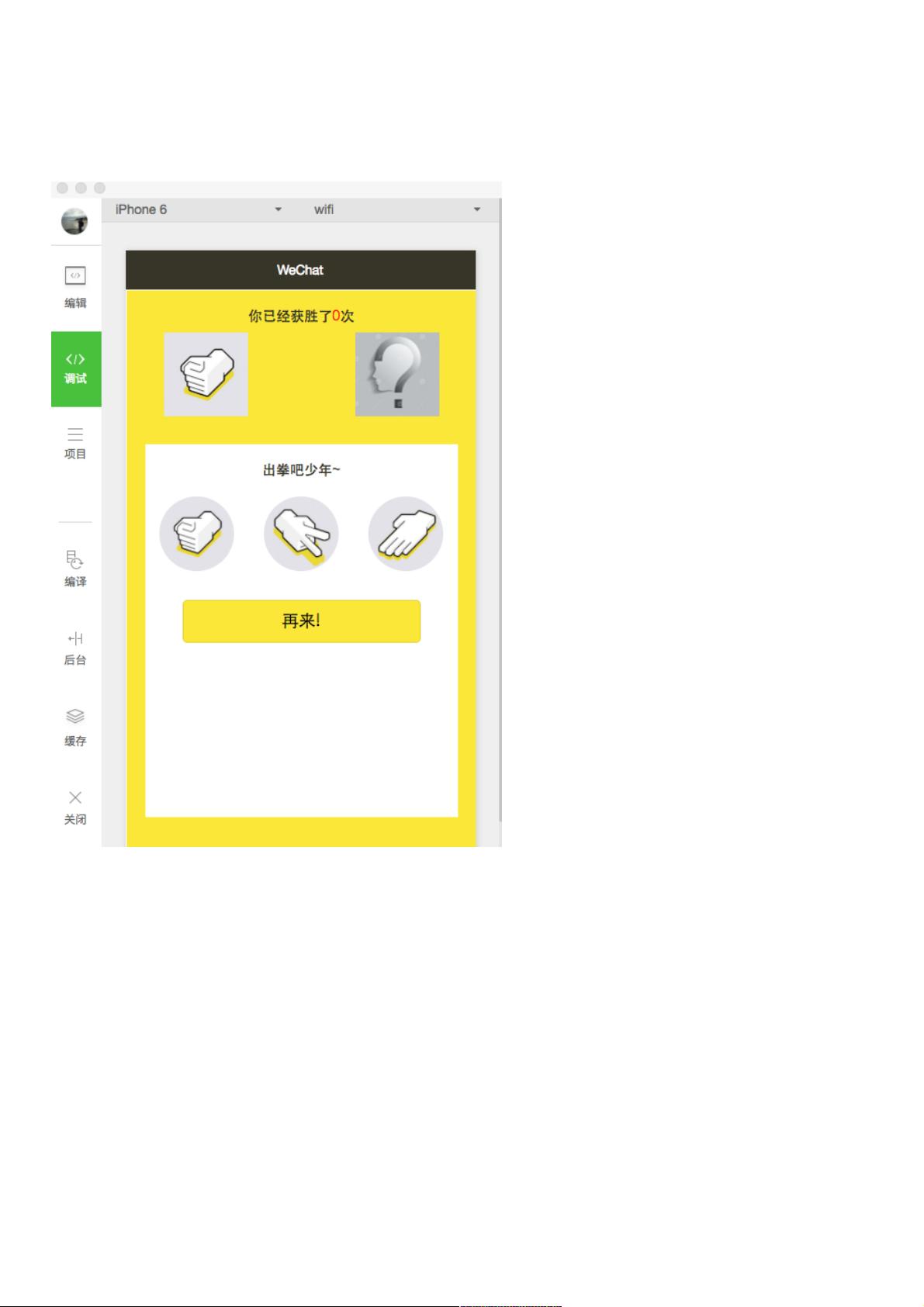
在微信小程序开发中,我们可以创建一个简单的石头剪刀布游戏,如标题和描述所示。这个实例代码包括了一个基本的游戏逻辑,用户交互以及数据显示。以下是关键知识点的详细解释:
1. **页面数据管理**:
- `data` 对象是用于存储页面状态的关键部分,它包含了控制界面的各种属性,如按钮状态(`btnState`),获胜次数(`winNum`),游戏结果(`gameOfPlay`),用户选择(`imageUserScr`)和电脑选择(`imageAiScr`)等。
2. **生命周期方法**:
- `onLoad` 是微信小程序中的一个生命周期函数,它在页面加载时被调用。在这个例子中,它用于获取本地缓存的获胜次数并设置到 `winNum`,同时启动计时器 `timerGo`。
3. **事件处理**:
- `changeForChoose` 函数响应用户的选择。当用户点击按钮时,该函数会更新用户选择的图片,并停止计时器,然后进行游戏逻辑判断。
4. **游戏逻辑**:
- 游戏的胜负判断通过比较用户(`user`)和电脑(`ai`)的选择来实现。在这个例子中,`user` 和 `ai` 的值是石头、剪刀、布的图片路径。通过判断两个选择,可以确定游戏结果(胜利、失败或平局)。
5. **本地存储**:
- 使用 `wx.getStorageSync('winNum')` 获取本地存储的获胜次数。如果存在缓存,就将 `winNum` 赋值为缓存值,否则初始化为0。游戏结束时,胜利次数的更新会通过 `wx.setStorageSync('winNum', num)` 保存回本地。
6. **用户界面更新**:
- 当游戏状态改变时,例如用户获胜或失败,`setData` 方法用于更新 `data` 对象中的值,进而改变界面显示,如更新 `gameOfPlay` 以显示游戏结果。
7. **计时器**:
- `timer` 用于实现游戏过程中的某种功能,比如延迟显示电脑的选择或等待用户操作。在 `changeForChoose` 中,`clearInterval(timer)` 用于停止计时器。
8. **数组和索引**:
- `srcs` 数组包含了石头、剪刀、布的图片路径。通过 `e.currentTarget.id` 获取用户选择的索引,从而获取对应的图片路径。
9. **条件判断**:
- 游戏逻辑的实现涉及到一系列的条件判断,例如 `if(user=="/pages/image/shitou.png"&&ai=="/pages/image/jiandao.png")` 检查用户是否用石头赢了电脑的剪刀。
这个实例展示了微信小程序如何结合数据绑定、事件处理、生命周期函数和本地存储来实现一个简单的互动游戏。开发者可以通过理解这段代码,学习如何在微信小程序中创建用户交互的界面,并实现基本的游戏逻辑。
2020-06-15 上传
2022-04-17 上传
2022-10-25 上传
2020-04-20 上传
2018-12-12 上传
2023-03-20 上传
2023-04-09 上传
点击了解资源详情
weixin_38587705
- 粉丝: 0
- 资源: 930
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析