CSS权重与盒模型深入解析
需积分: 9 187 浏览量
更新于2024-07-19
收藏 2.3MB DOCX 举报
"CSS第3天笔记"
在学习CSS的过程中,第三天的笔记主要涵盖了上节课的知识复习、权重问题深入、盒模型、标准文档流以及浮动等核心概念。
一、上节课知识复习
复习了CSS的基本属性,如文本样式(加粗、倾斜、下划线)、颜色设置(背景颜色和前景色)。同时,强调了class和id的区别:class用于CSS,可重复,而id用于JavaScript,必须保持唯一性。一个元素可以拥有多个class,但只能有一个id。此外,还讨论了不同版本IE浏览器对CSS选择器的兼容性,从标签选择器到儿子选择器等。
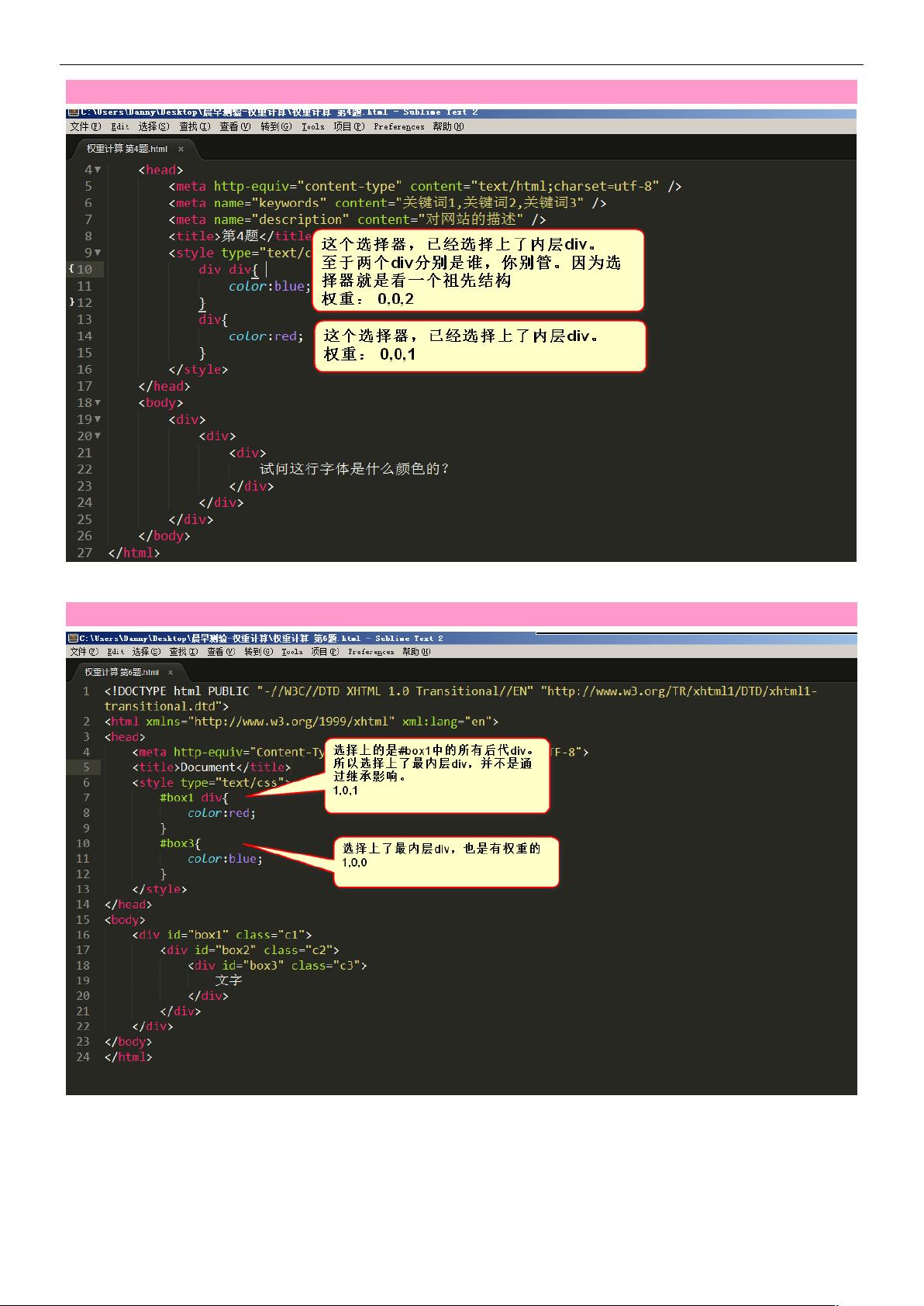
二、权重问题深入
权重问题是CSS中解决样式冲突的关键。同一标签携带多个类名时,不论在HTML中如何排列,样式冲突由CSS定义的顺序决定,后出现的样式生效。对于!important标记,它能使指定的属性权重达到最大,优先级高于任何其他方式指定的样式。
三、盒模型
盒模型是理解CSS布局的基础,包括内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。width和height仅指内容区域的尺寸,padding和border会增加元素的实际宽度和高度。了解这些可以帮助精确控制元素的尺寸和间距。
四、标准文档流
标准文档流是网页元素默认的排列方式,分为块级元素和行内元素。块级元素占据整行,行内元素则按顺序在同一行内排列。通过display属性,可以实现块级元素和行内元素之间的转换,以满足不同布局需求。
五、浮动
浮动是CSS中常用来创建复杂布局的技术,包括元素的脱标(脱离正常文档流)、元素互相贴靠以及文字环绕("字围"效果)。浮动元素会影响周围元素的布局,需要谨慎使用,避免产生意外的布局问题。
通过这些笔记,我们可以深化对CSS基础的理解,更好地掌握网页设计中的样式控制和布局技巧。理解并熟练运用这些知识点,将有助于解决实际开发中遇到的各种样式问题。
2017-03-03 上传
2022-08-08 上传
2018-04-23 上传
2022-08-08 上传
2016-10-25 上传
2022-07-28 上传
2023-04-12 上传
2020-11-24 上传
2022-08-04 上传
learnerq
- 粉丝: 6
- 资源: 11
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载