WPF入门:形状、画刷与变换深度解析
183 浏览量
更新于2024-09-01
收藏 127KB PDF 举报
"这篇文章是关于WPF(Windows Presentation Foundation)中的基本形状、画刷和变换的教程。通过详细的示例代码,它旨在帮助读者理解和掌握如何在WPF中创建和操作形状,以及如何使用画刷进行填充和描边,同时应用变换效果。"
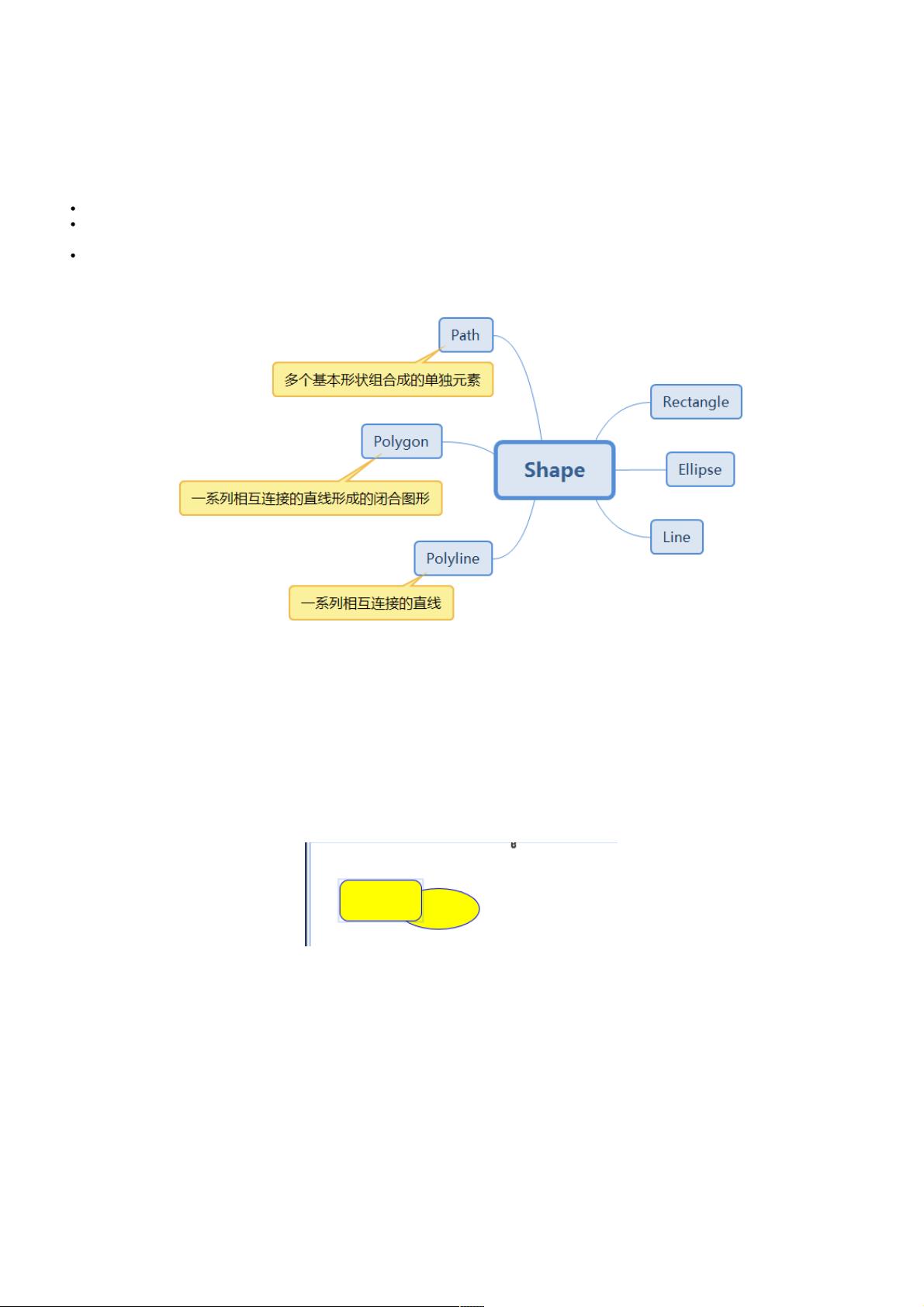
在WPF中,形状是一个重要的组成部分,它们继承自`FrameworkElement`类,这意味着形状不仅能够自绘制,而且具有事件处理能力,可以方便地融入各种布局系统。以下是一些关键的形状类及其特性:
1. 矩形和椭圆:`Rectangle`和`Ellipse`是最基础的形状。它们需要设置`Height`和`Width`属性来定义几何形状,同时可以通过设置`Fill`和`Stroke`属性来决定形状的内部填充色和轮廓线颜色。不设置`Fill`或`Stroke`则形状不可见。例如:
```xml
<StackPanel>
<Ellipse Fill="Yellow" Stroke="Blue" Width="100" Height="50" Margin="5" HorizontalAlignment="Left"/>
<Rectangle Fill="Yellow" Stroke="Blue" Height="50" Width="100" Margin="5" HorizontalAlignment="Left"/>
</StackPanel>
```
2. 圆角矩形和圆角椭圆:对于`Rectangle`,可以使用`RadiusX`和`RadiusY`属性来设置矩形的圆角半径,从而创建带有圆角的矩形。
3. Canvas容器:这是放置形状的理想选择,因为它允许通过附加属性(如`Left`、`Top`等)精确地指定形状的坐标,从而实现形状的重叠和精确布局。
4. Viewbox控件:`Viewbox`可以用来自动缩放其内的内容以适应父容器的变化。这在保持形状比例的同时,确保形状能够在不同尺寸的窗口中正确显示。例如:
```xml
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Viewbox Grid.Row="0">
<!-- 在这里放置形状 -->
</Viewbox>
</Grid>
```
5. 画刷:WPF提供了多种类型的画刷,如`SolidColorBrush`、`LinearGradientBrush`和`RadialGradientBrush`,用于给形状填充颜色、渐变色或图像。例如,使用纯色填充:
```xml
<Rectangle Fill="Red" Stroke="Black" Width="100" Height="100"/>
```
6. 变换:WPF中的变换包括平移、旋转、缩放和倾斜等。这些变换可以应用于任何`UIElement`,包括形状。例如,旋转一个矩形:
```xml
<Rectangle Width="100" Height="100" Fill="Blue">
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
```
通过深入学习这些概念,开发者可以利用WPF的强大功能创建出丰富的、动态的用户界面。了解形状、画刷和变换的使用,是提升WPF应用视觉效果和交互体验的关键。在实际开发中,结合其他WPF特性,如数据绑定、模板和样式,可以进一步提高代码的复用性和界面的灵活性。
136 浏览量
107 浏览量
点击了解资源详情
153 浏览量
154 浏览量
2009-07-06 上传
208 浏览量
146 浏览量
164 浏览量
weixin_38723516
- 粉丝: 4
最新资源
- 实现大视图进度条的自定义控件bigviewprogressbar
- 深入学习高级屏幕截图技术教程
- Apiton-Vue Nuxt应用模板入门与使用指南
- Python控制的智能婴儿监护机器
- ZHConverter实现中文简繁体互转技术详解
- venobo开源项目:基于Electron和React的Torrent流应用
- C语言实现Huffman编码文本压缩与解压缩技术
- 战斗力客户服务工单管理系统的实用功能与优势
- 个性化倒计时显示:支持时分秒与分秒毫秒
- Chrome扩展Multimedia Search:高效多格式文件搜索
- Karate DSL框架的介绍与Gherkin标签应用
- 基于OpenCV3.4.1的Android人脸静态识别技术
- 程序意外退出时自动保存与恢复文件技术解析
- 快速部署Redis MASTER实例的Shell脚本教程
- AutoHotkey v1.1.13.01中文帮助文档更新详情
- iOS自定义PageControl实现与应用