淘宝店铺宝贝轮播图片与代码详细教程
版权申诉
33 浏览量
更新于2024-06-27
收藏 2.28MB DOCX 举报
本教程是一份关于如何在淘宝店铺中制作宝贝轮播图片和编写相关代码的详细指南。首先,用户需在Adobe Photoshop(PS)中创建一个新的文档,尺寸为750X1460像素,这个尺寸的选择是为了适应淘宝店铺宝贝详情页的布局需求。教程指导读者如何使用参考线进行精确设计,并利用广告牌生成器选择合适的模板,以便快速构建宝贝展示模块。
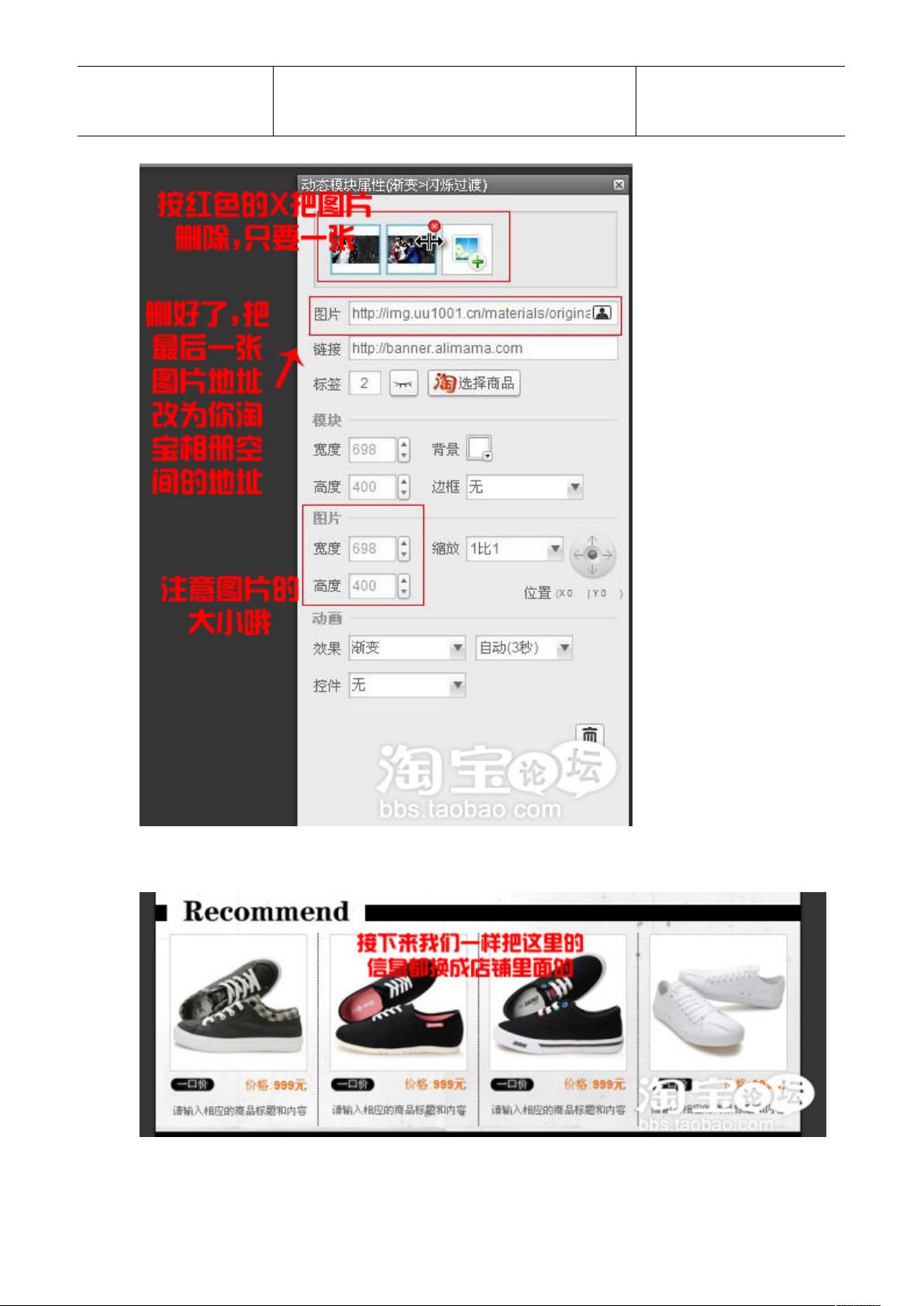
接着,作者建议删除所有动态元素,只保留静态图片,因为后续将通过代码实现轮播效果。用户需要替换模板中的文字和图片链接,使之反映自己的店铺信息。完成第一个分区后,将设计保存并下载图片。然后,使用PS将下载的图片插入到已有模板中,重复此过程以创建多个分区,确保每个分区展示不同的宝贝。
教程的核心部分是制作轮播效果,这涉及到在PS中调整图片大小,使用动画功能创建多个帧,设置循环次数和轮播间隔。通过这些步骤,用户可以模拟真实的轮播效果,提升宝贝展示的专业度。值得注意的是,作者强调了代码的重要性,尽管具体代码并未在文档中列出,但读者可以理解这是后续步骤,可能涉及JavaScript、jQuery或HTML/CSS用于实现轮播效果的动态加载。
总结来说,这份教程为淘宝店主提供了一套完整的宝贝轮播图片制作流程,包括设计、模板应用、图片编辑以及可能的代码编写,旨在提高店铺页面的吸引力和用户体验。无论是新手还是有一定经验的设计师,都能从中获益,提升店铺的视觉呈现和SEO优化。
2013-05-20 上传
2024-06-03 上传
2021-12-30 上传
猫一样的女子245
- 粉丝: 231
- 资源: 2万+
最新资源
- PMP考试大纲,以及考点资料
- 达梦数据库参数自动优化脚本工具-AutoParaAdj3.8.1-dm8
- 基于Python英超足球赛的数据采集和预测,包括数据集
- linux下升级更新程序和杀死程序以及解压脚本
- 1_欧姆龙.zip
- 扫描器毕业设计,被动式扫描器,由chrome插件获取流量,进行二次检测.zip
- 毕业设计及其学习之遥感影像分类.zip
- 计算机毕业设计之Python+Spark疫情大屏可视化 疫情爬虫可视化 疫情数据分析 大数据毕业设计.zip
- C语言算法题C语言算法题.zip
- MaterialDesignIcons
- AHT10,MPU6050,SGP30,VL530LX,平衡车驱动代码
- Java代码开发斗地主游戏全代码
- 人工智能-人脸识别关联组件(libtorch)
- uniapp生产和开发环境配置【可联系作者购买】
- 第10章 综合演练-数字遥控灯系统
- 串口通信调试工具ModBus+VSPD