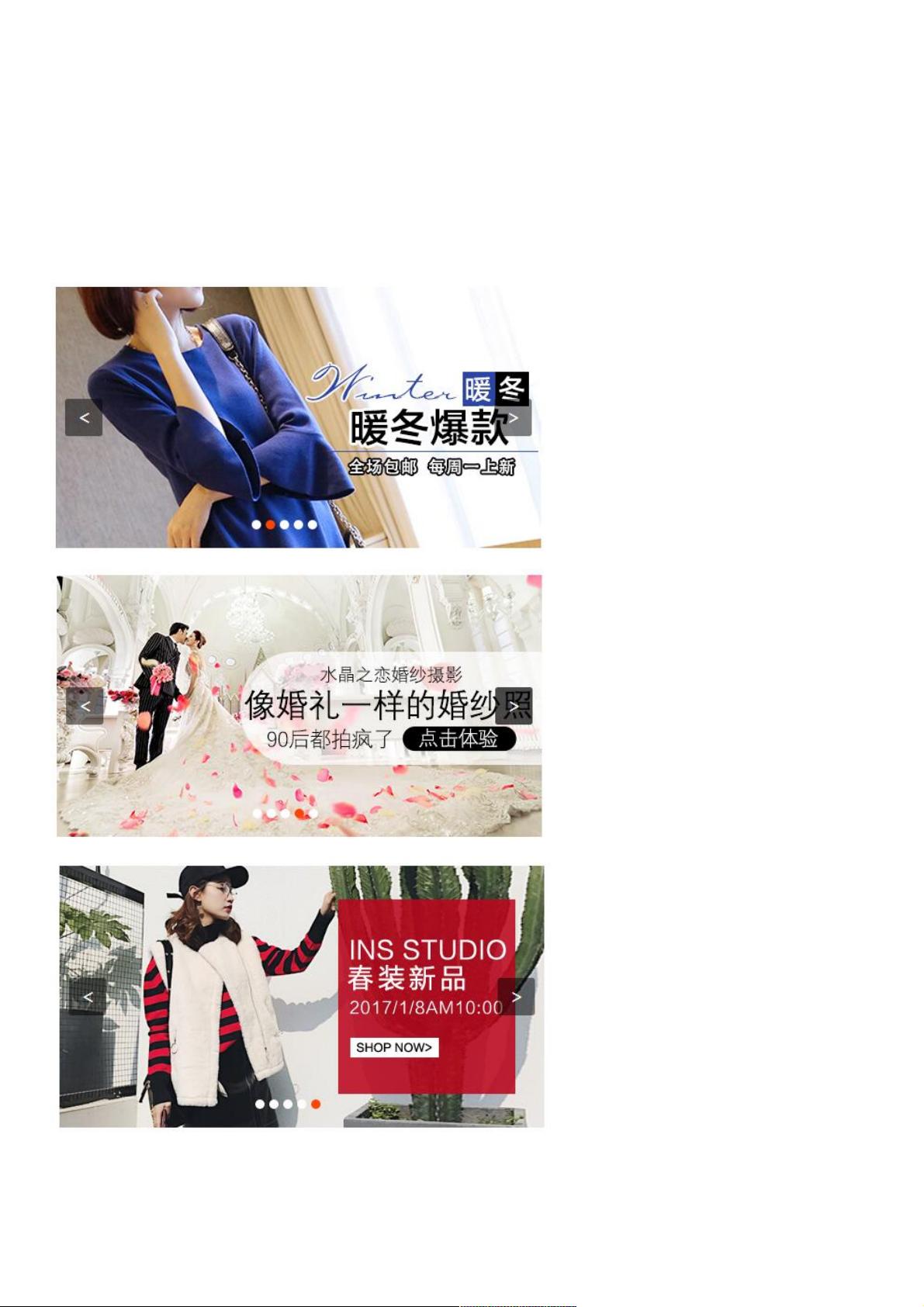
原生JS实战:淘宝轮播图实现及基础技巧解析
7 浏览量
更新于2024-08-30
收藏 154KB PDF 举报
本文是一篇关于原生JavaScript实现淘宝轮播图效果的教程,适合初学者通过实践巩固基础。主要内容包括:
1. 轮播图的重要性:轮播图是学习JavaScript编程的基础项目之一,因为它涉及到了许多关键概念的运用,如this的指向、DOM操作、事件处理(如setInterval和clearInterval)、CSS布局(浮动与定位)等,对开发者的基础知识掌握程度是个很好的检验。
2. HTML结构:HTML代码展示了轮播图的基本结构,包括一个包含图片的`<div>`元素(id为"list"),图片使用`<img>`标签,每张图片的展示通过position属性控制。另外,还有用于切换图片的按钮容器(id为"buttons")和导航箭头。
3. CSS样式:文章引用了两个外部CSS文件,`initialize.css`可能包含了通用样式和初始化设置,而`tblunbotu.css`可能是针对轮播图的定制样式,如按钮样式、动画效果等。
4. JavaScript代码:虽然部分内容缺失,但可以推断这部分将使用JavaScript来控制图片的切换,包括添加事件监听器(如点击上一张和下一张按钮时触发相应的图片切换逻辑)、定时器管理(setInterval用于自动切换图片)以及清除定时器以停止轮播。
5. 示例与实践:作者鼓励读者下载提供的`demo源码`,通过实际操作来理解和掌握这一技巧,这是一个很好的实战练习,可以帮助新手更好地理解JavaScript在网页交互中的应用。
总结来说,这篇文章提供了一个实用的教程,让读者通过制作淘宝风格的轮播图来深入理解JavaScript的基础知识,并通过实际代码实现动态效果。通过阅读和实践,读者不仅可以提升编程技能,还能增强对DOM操作和事件驱动编程的理解。
795 浏览量
489 浏览量
234 浏览量
212 浏览量
126 浏览量
2024-11-07 上传
147 浏览量
2024-11-07 上传
weixin_38601215
- 粉丝: 1
- 资源: 948
最新资源
- TWinSoftSetup_11.00.1347编程软件.zip
- statisticalModel:这是为了存储统计模型
- VR-Viz:基于A框架的React组件,用于VR中的数据可视化
- 基于HTML实现的宽屏大气咖啡商店响应式网站模板5293(css+html+js+图样)
- 技嘉B460M小雕Elite+10400.zip
- bulid_new.rar
- passwordGenerator
- USB_PPM_Joystick:Arduino适配器,用于RC远程控制PPM信号到USB HID游戏杆
- 正泰NIOG1Y系列油田抽油机节能变频柜.rar
- code码
- Xshell连接工具 XshellXftpPortable.zip
- The-Brooding-Fighting-Forces
- Archity-开源
- 罗克韦尔自动化半导体与电子行业FMCS系统解决方案.zip
- 家纺用品网上销售管理系统-毕业设计
- uri-judge:C ++中的URI判断问题(cpp)