微信小程序商城侧栏分类实现教程
105 浏览量
更新于2024-08-31
收藏 97KB PDF 举报
"微信小程序开发教程 - 创建商城项目的侧栏分类功能"
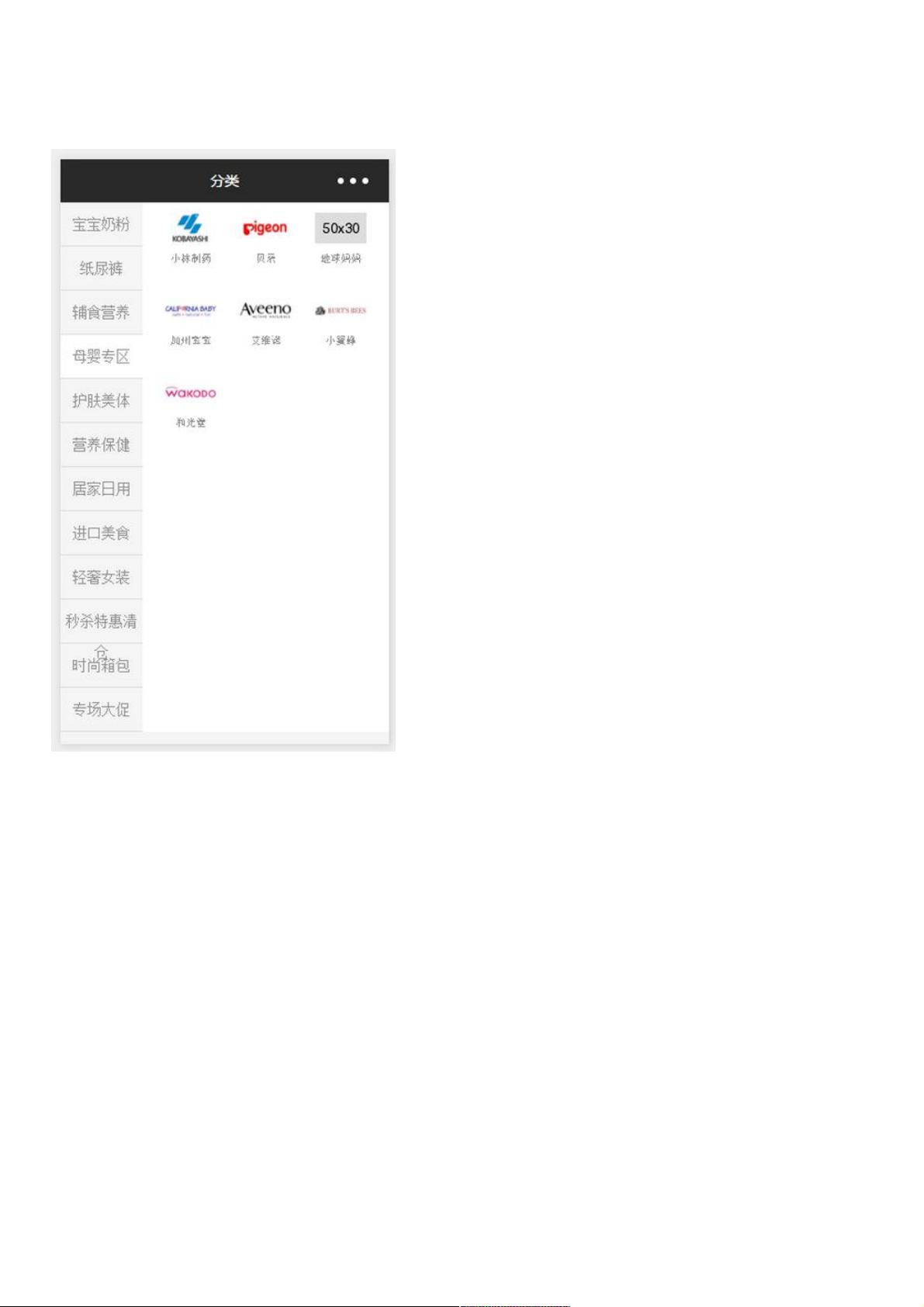
在微信小程序商城项目中,侧栏分类是常见的用户界面元素,它能够帮助用户迅速定位到他们感兴趣的商品类别。本教程将介绍如何实现这样一个侧栏分类效果,侧重于布局设计和事件处理。
首先,我们来分析页面布局。整体结构分为两个主要部分:左侧栏和右侧栏。左侧栏通常包含一系列的分类选项,右侧栏则展示被选中的分类下的子类别或商品列表。在HTML/CSS的实现中,我们可以使用如下的结构:
```html
<主盒子>
<左盒子></左盒子>
<右盒子></右盒子>
</主盒子>
```
在这个布局中,左盒子使用标准流(normal flow)进行排列,而右盒子则通过绝对定位(absolute positioning)显示在页面的右侧,通常会设置`top`和`right`属性以确定其位置。
在微信小程序(WXML)中,我们可以这样表示:
```html
<!--主盒子-->
<view class="container">
<!--左侧栏-->
<view class="nav_left">
<block wx:for="{{navLeftItems}}">
<!--当前项的id等于item项的id,那么它是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用-->
<view class="nav_left_items{{curNav==item.id?'active':''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">{{item.tree.desc}}</view>
</block>
</view>
<!--右侧栏-->
<view class="nav_right">
<!--如果有数据,才遍历项-->
<view wx:if="{{navRightItems[curIndex].tree.nodes[1].tree.nodes}}">
<block wx:for="{{navRightItems[curIndex].tree.nodes}}">
<view class="nav_right_items">
<navigator url="../list/index?brand={{item.tree.id}}&typeid={{navRightItems[curIndex].id}}">
<!--用view包裹图片组合,如果有图片就用,无图片提供就使用50x30的这个默认图片-->
<view>
<block wx:if="{{item.tree.logo}}">
<image src="{{item.tree.logo}}"></image>
</block>
<block wx:else>
<image src="http:..."></image>
</block>
</view>
...
</navigator>
</view>
</block>
</view>
</view>
</view>
```
在这个代码段中,我们使用了`wx:for`循环来遍历左侧栏的分类项,并根据`curNav`变量判断当前选中的分类,应用`active`类以突出显示。当用户点击一个分类时,`bindtap`事件触发`switchRightTab`方法,该方法将更新右侧栏的显示内容,通常是二级分类或相关商品列表。
此外,我们注意到在右侧栏的子分类项中使用了`navigator`组件,这用于导航到其他页面。通过设置`url`属性,我们可以传递参数,例如品牌ID(`brand`)和一级分类ID(`typeid`),以便在目标页面中获取并处理这些数据。
实现微信小程序商城项目的侧栏分类功能涉及到的主要知识点包括:
1. **布局设计**:理解标准流和绝对定位的概念,以及如何在WXML中创建这样的布局结构。
2. **数据绑定与循环**:使用`wx:for`指令遍历数据,并利用`data-*`属性传递自定义数据。
3. **事件处理**:`bindtap`事件监听用户点击,调用对应的方法。
4. **条件渲染**:通过`wx:if`控制元素的显示与否,以及使用`wx:elif`和`wx:else`进行更复杂的条件判断。
5. **组件使用**:熟练运用`view`、`navigator`和`block`等小程序组件,以及`image`组件的图片加载。
6. **状态管理**:通过`curNav`和`navRightItems`等变量管理当前选中的分类和右侧栏显示内容。
通过掌握以上知识点,开发者可以创建出用户友好的微信小程序商城分类页面,提升用户体验。
2020-12-29 上传
2023-12-10 上传
2023-07-15 上传
2023-07-27 上传
2023-10-16 上传
2023-07-13 上传
2023-06-09 上传
weixin_38663193
- 粉丝: 8
- 资源: 950
最新资源
- not-so-simple
- hostFolder
- hackernews-clone:Hackernews使用React,GraphQL,Prisma和Postgres进行克隆
- fastapi-celery-example
- 虚幻4自由视角镜头 Camera.7z
- usersList
- Social-iNet:具有boostrap 4和javascript的简单SPA
- Java垃圾收集必备手册.rar
- CareerPath:个人研究的此回购角色有关开发职业或其他任何问题的提示
- TotalControl:一款带手控的安卓游戏
- JavaAssessments
- Proyecto-Hotel:Proyecto#1(酒店)
- collection_exercises
- 【WordPress插件】2022年最新版完整功能demo+插件14 Mar.zip
- sequelize-search-builder:极简库,用于解析搜索请求以序列化查询
- Actions:作证行动