Vue基础与核心组件详解
需积分: 13 72 浏览量
更新于2024-09-05
收藏 3.04MB DOCX 举报
Vue.js 是一个流行的前端框架,用于构建交互式的用户界面。本笔记文档详细介绍了 Vue 的核心概念和技术特性,涵盖了从基础语法到高级用法的关键知识点。
1. **基础组件**:
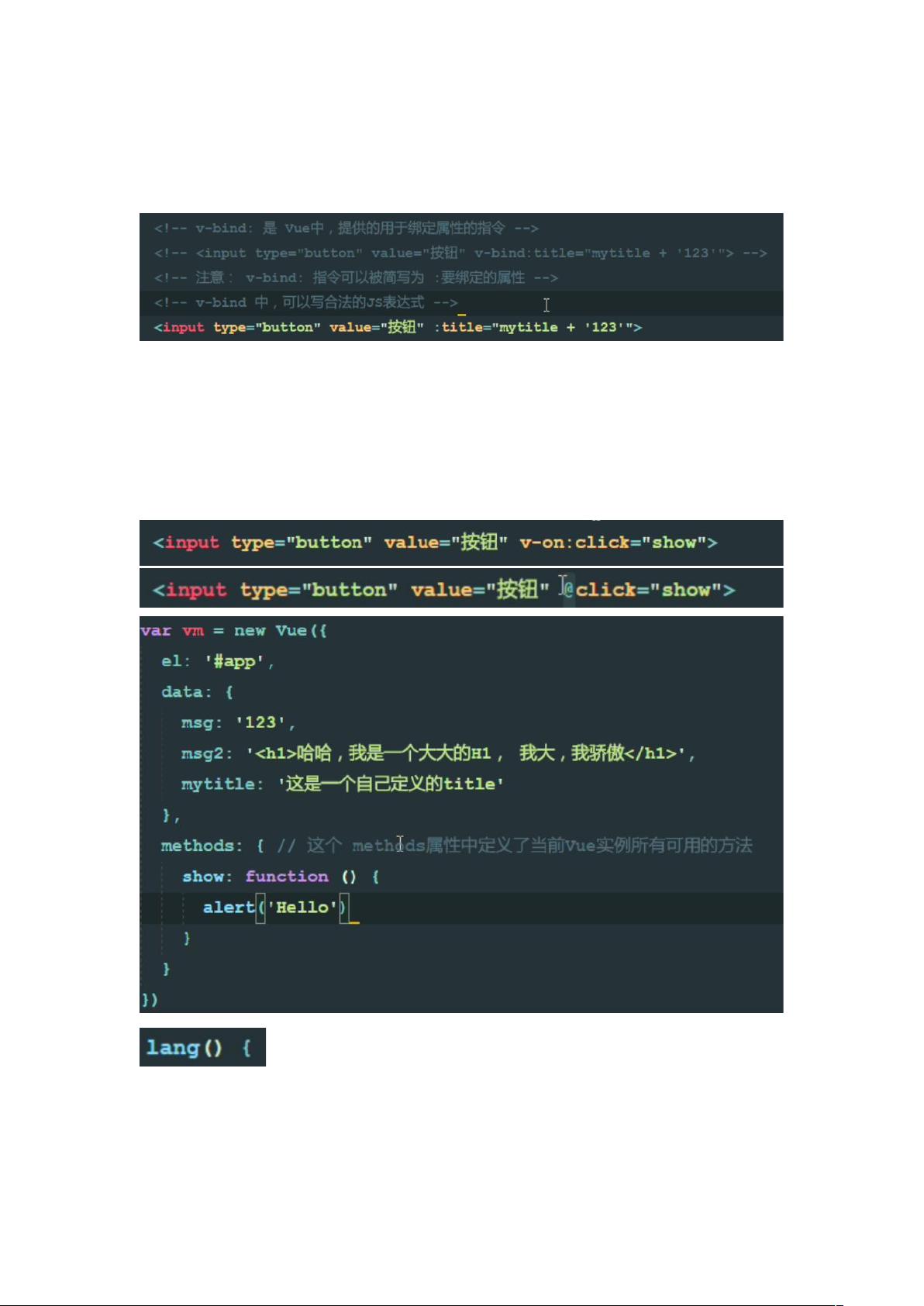
Vue 的核心是组件化开发,它使用 `v-cloak` 属性来解决在组件渲染时模板被短暂显示的问题,帮助避免初次加载时的闪烁效果。`v-text` 用于插入纯文本,而 `v-html` 则用于安全地将 HTML 内容插入到页面上。`v-bind` 是数据绑定的关键指令,用于将数据绑定到元素的属性,使数据变化自动更新视图。
2. **事件处理**:
Vue 提供了灵活的事件系统,如 `v-on` 用于添加事件监听器,可以省略 `function` 关键字。在事件处理函数中,`this` 指向当前组件实例。事件修饰符如 `.stop()` 阻止冒泡,`.prevent()` 阻止默认行为,`.capture()` 用于捕获事件,而 `.self()` 只响应点击自身元素的事件。`v-once` 则确保一个事件只触发一次。
3. **数据绑定与表单**:
`v-model` 是 Vue 的双向数据绑定机制,用于连接表单输入与内部变量,实时同步数据。这对于简化表单管理非常有用。
4. **样式管理**:
Vue 支持两种方式来管理样式:通过 `class` 使用 `v-bind:class` 来动态绑定 CSS 类名,或直接使用 `style` 指令来插入内联样式。`v-for` 不仅用于遍历数组,还能处理结构数组、对象和迭代数字,实现复杂数组操作。
5. **条件渲染**:
`v-show` 和 `v-if` 用于根据条件显示或隐藏元素,`v-if` 更适合在条件为真时才渲染,而 `v-show` 会保留元素并切换其 CSS 属性。对于数组操作,Vue 提供了 `some()` 方法检测数组中是否存在满足条件的元素,以及 `findIndex()` 找到符合条件的元素索引。
6. **过滤器**:
过滤器允许在模板中对数据进行转换,如字符串格式化、数值计算等。Vue 的全局过滤器可以直接在表达式中使用,而私有过滤器(局部过滤器)则是在组件内部定义,只对该组件可见。
7. **字符串操作**:
Vue 还提供了内置的功能来处理字符串,例如用作字符串填空,当字符串不足指定长度时自动填充特定字符,这在处理时间或其他需要格式化的字符串时很有用。
Vue.js 是一套强大且易于学习的前端框架,通过组合这些基础知识点,开发者能够构建出高效、可维护的现代 web 应用程序。理解并熟练运用这些核心概念,将极大地提升开发效率。
2020-05-08 上传
2021-11-28 上传
2023-08-21 上传
2021-04-13 上传
2022-12-10 上传
2023-07-27 上传
2019-09-06 上传
零泪染夜
- 粉丝: 1
- 资源: 1
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程