使用教程:Jquery DataTables 深入解析与应用
PDF格式 | 164KB |
更新于2024-08-31
| 175 浏览量 | 举报
"Jquery Datatables的使用详解"
Jquery Datatables是一个功能强大的jQuery插件,专用于处理HTML表格,提供丰富的功能,如排序、分页和数据加载。它支持多种前端框架的样式,如Bootstrap 3和4以及jQuery UI,并且能够通过Ajax从服务器端动态获取和更新数据。以下是对Datatables的详细使用说明:
### 一、安装
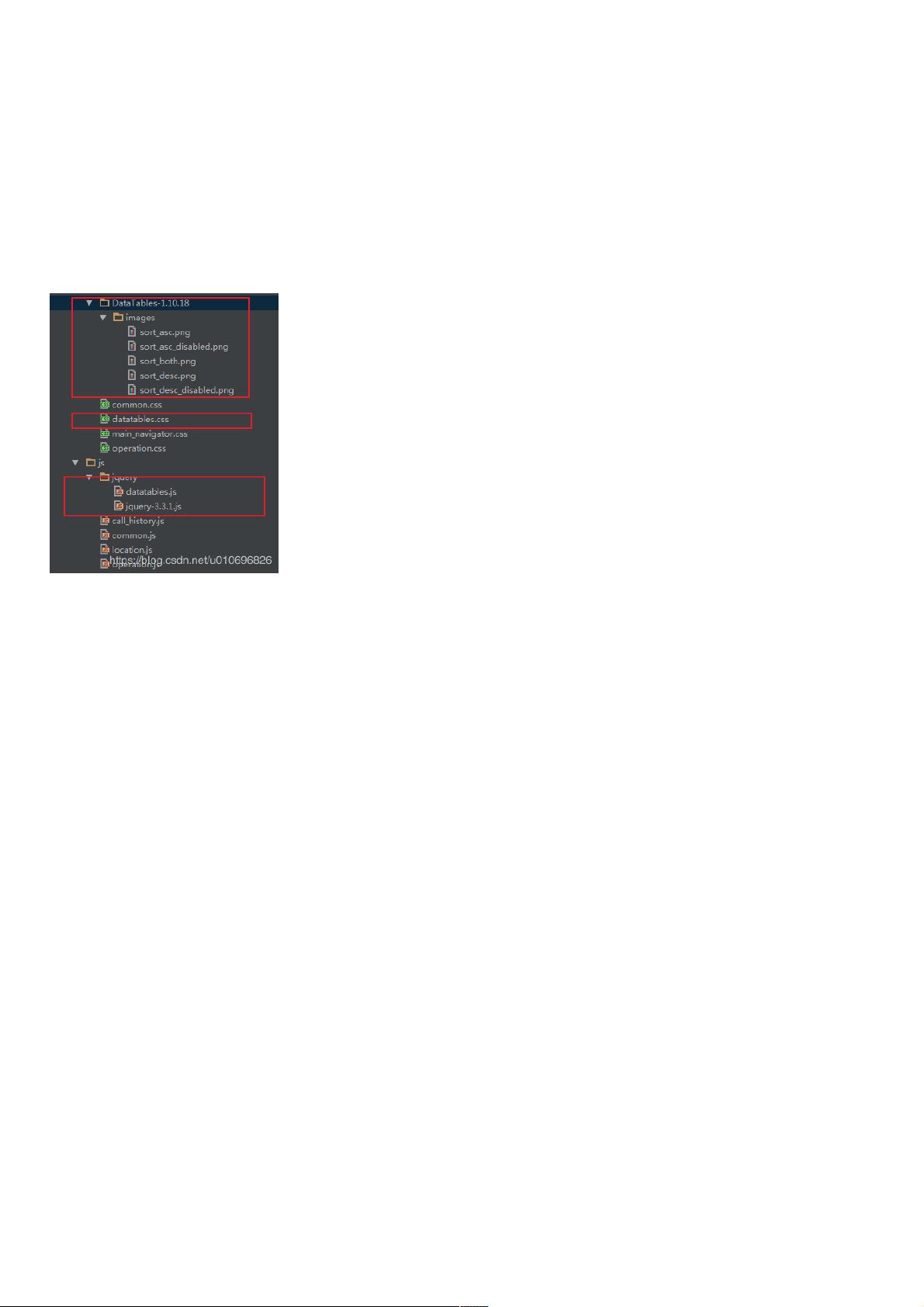
1. 下载:访问Datatables官网,根据项目需求选择定制的下载包,包括样式、扩展组件和jQuery库。如果不需特定定制,下载默认包即可。
2. 引入文件:在项目中,需要引入jQuery库、DataTables的核心JavaScript文件和CSS文件。有时还需要额外的样式资源来确保表格的视觉效果。
### 二、数据绑定
Datatables支持多种方式将数据展示在表格中:
#### 1. DOM绑定
如果你的HTML文件中已经预先填充了数据,Datatables会自动识别并显示。例如:
```html
<table id="table_id_example" class="display">
<thead>
<tr>
<th>Column1</th>
<th>Column2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row1Data1</td>
<td>Row1Data2</td>
</tr>
<!-- 更多行... -->
</tbody>
</table>
```
#### 2. JavaScript绑定
在JavaScript中,你可以定义数据源,并在初始化Datatables时指定。
(1)数组绑定
```javascript
var data = [
["Tiger Nixon", "System Architect", "Edinburgh", "5421", "2011/04/25", "$3,120"],
// 更多数据...
];
$('#example').DataTable({
data: data
});
```
(2)对象实例
你可以创建自定义对象,并将它们作为数据源:
```javascript
function Employee(name, position, salary, office) {
this.name = name;
this.position = position;
// 其他属性...
}
var employees = [new Employee("Tiger Nixon", "System Architect", "$3,120", "Edinburgh"), /* 更多员工实例... */];
```
在初始化Datatables时,可以使用这些实例:
```javascript
$('#example').DataTable({
data: employees
});
```
### 三、Ajax数据加载
Datatables允许从服务器端异步获取数据,这可以通过设置`ajax`选项实现。例如,如果使用JSON数据格式,可以这样配置:
```javascript
$('#example').DataTable({
ajax: 'your_server_side_script.php',
columns: [
{ data: 'name' },
{ data: 'position' },
// 其他列...
]
});
```
服务器端脚本需要返回符合DataTables要求的数据格式。
### 四、其他特性
- 排序:Datatables支持对表格的列进行排序,只需点击表头即可。
- 分页:可以自动实现表格的分页功能,用户可以通过导航按钮进行翻页。
- 过滤:提供搜索框,允许用户对数据进行过滤。
- 扩展:Datatables有许多可选的插件和扩展,如Responsive、Buttons、FixedHeader等,可以进一步增强功能。
Jquery Datatables是一个功能齐全的表格处理工具,通过其丰富的API和灵活性,可以满足各种复杂的数据展示需求。通过熟练掌握它的使用,可以大大提高开发效率并提升用户体验。
相关推荐









weixin_38570278
- 粉丝: 4
最新资源
- 微信小程序开发教程源码解析
- Step7 v5.4仿真软件:s7-300最新版本特性和下载
- OC与HTML页面间交互实现案例解析
- 泛微OA官方WSDL开发文档及调用实例解析
- 实现C#控制佳能相机USB拍照及存储解决方案
- codecourse.com视频下载器使用说明
- Axis2-1.6.2框架使用指南及下载资源
- CISCO路由器数据可视化监控:SNMP消息的应用与解析
- 白河子成绩查询系统2.0升级版发布
- Flutter克隆Linktree:打造Web应用实例教程
- STM32F103基础之MS5单片机系统应用详解
- 跨平台分布式Minecraft服务端:dotnet-MineCase开发解析
- FileZilla FTP服务器搭建与使用指南
- VB洗浴中心管理系统SQL版功能介绍与源码分析
- Java环境下的meu-grupo-social-api虚拟机配置
- 绿色免安装虚拟IE6浏览器兼容Win7/Win8