深入理解CSS负外边距在文档流中的布局技巧
109 浏览量
更新于2024-08-30
收藏 165KB PDF 举报
"负外边距(margin负值)在CSS布局中是一种强大的工具,尤其对于前端开发者来说,理解并熟练运用它是至关重要的。负边距允许元素在不改变其原始尺寸的情况下,通过调整其在文档流中的位置来实现非传统的布局效果。当元素不脱离文档流,如非浮动、绝对定位或固定定位的元素时,负边距可以改变它们与其他元素之间的空间关系。
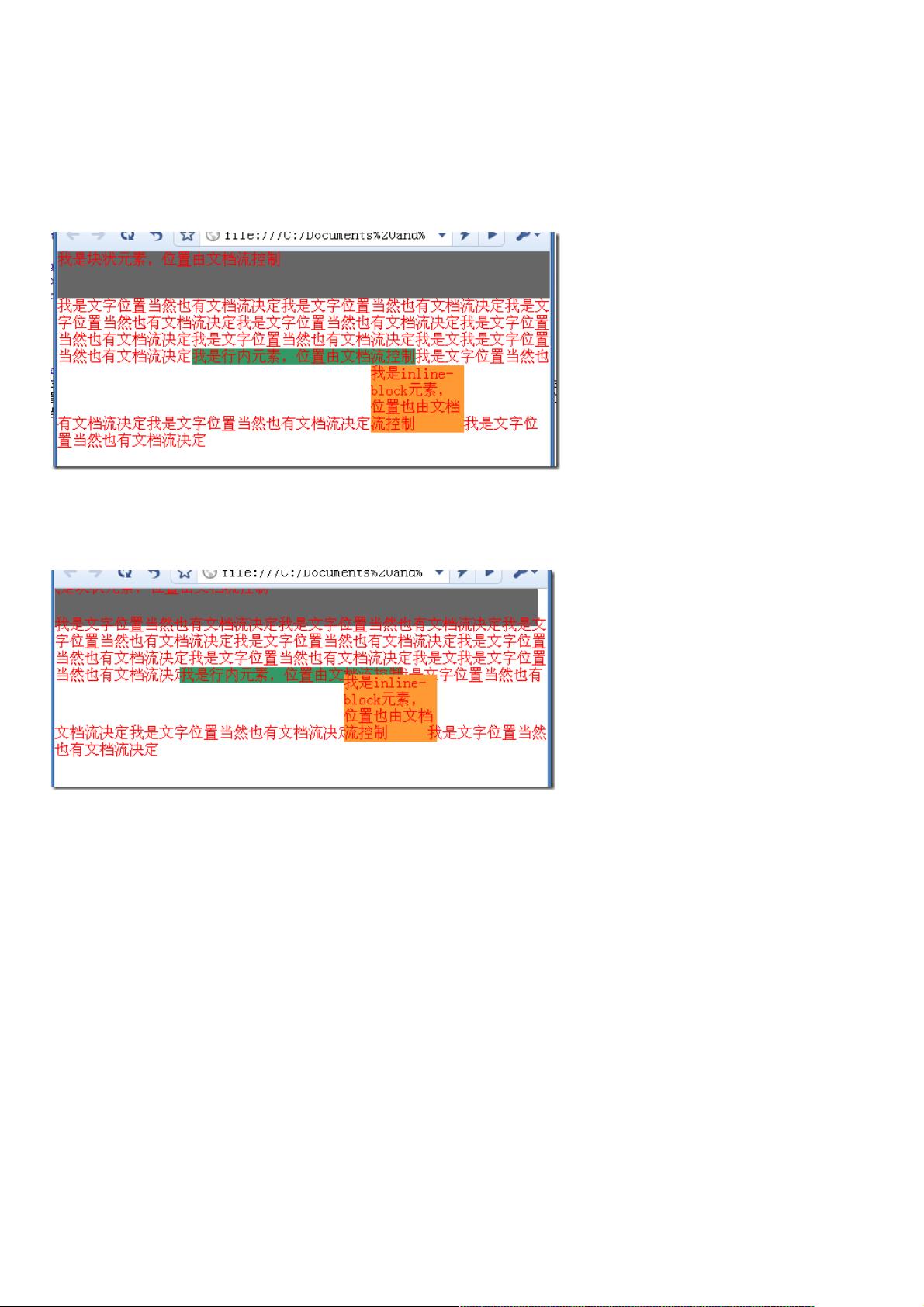
例如,当给块状元素、行内元素或inline-block元素设置负margin(-10px)时,这些元素会在文档流中相对于其原本的位置向左和向上移动,同时让后续的元素填补了它们留下的空间。这种行为与相对定位不同,后者虽然也能偏移位置,但保持了原空间,不会影响其他元素的正常布局。
负边距可以用来模拟元素尺寸的减小,但实际上并不改变元素的实际尺寸,而是文档流在计算元素位置时的视觉错觉。例如,如果一个未设定高度的块状元素内部有一个子元素,通过负margin-bottom使子元素下移,文档流的高度计算将受到影响,导致整个块状元素的高度看起来似乎减小了。
需要注意的是,负边距仅能在文档流的方向(通常是水平或垂直)上起作用,不能逆向推动内容。这意味着在设计布局时,要遵循文档流的方向性规则,以确保布局的逻辑性和一致性。
掌握负外边距的用法可以帮助开发者实现复杂的布局设计,但也需谨慎使用,以免影响到页面的稳定性和可维护性。对于初学者来说,理解和实践这一技巧是提升CSS布局能力的关键一步。"
2020-09-25 上传
2022-11-01 上传
2020-10-31 上传
2020-10-30 上传
2020-09-27 上传
2021-10-08 上传
2020-09-25 上传
点击了解资源详情
点击了解资源详情
weixin_38521831
- 粉丝: 2
- 资源: 917
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案