SVG交互式图形教程:JavaScript与XSLT应用
需积分: 9 33 浏览量
更新于2024-07-23
收藏 425KB PDF 举报
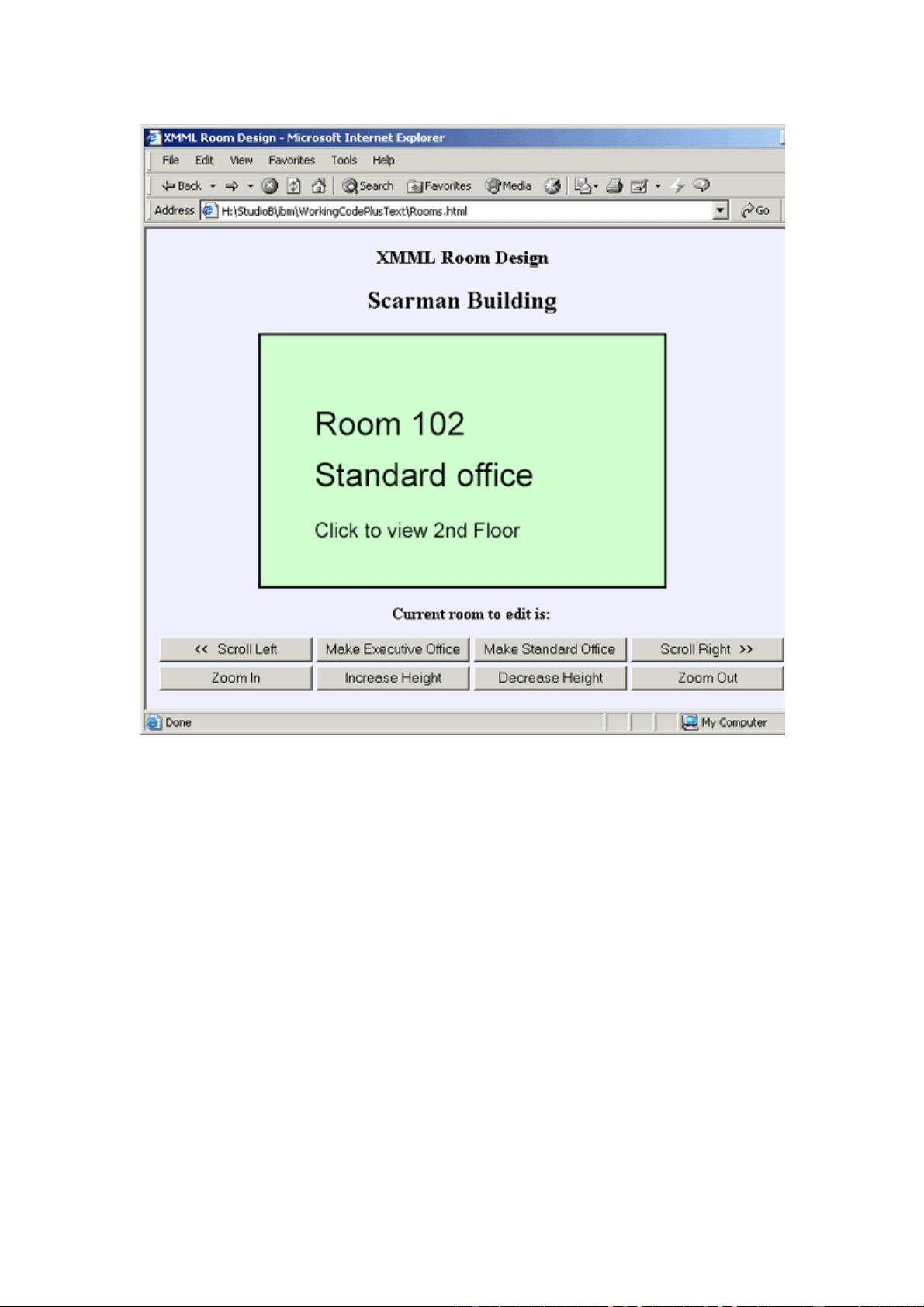
"这是一份经典的SVG教程,适合想要学习使用可伸缩向量图形(SVG)来创建交互式图形的开发人员。教程涵盖了SVG的基本使用,包括与XML文件的结合,ECMAScript(JavaScript)的运用以实现图形的实时交互,以及SVG元素上的链接功能。教程还通过实例教授如何构建SVG图像,实现图像缩放、房间间的滚动、元素的增删、链接到其他文档等操作,并利用XSLT动态生成SVG文档。为了学习本教程,你需要准备一个文本编辑器、SVG查看器(如Adobe SVG Viewer V3.0)和XSLT引擎(如Saxon XSL)。"
SVG(Scalable Vector Graphics)是一种基于XML的矢量图像格式,允许开发者创建出可放大而不失真的图形。在本教程中,你将学习SVG的基础知识,包括如何创建初始的SVG图像。这通常涉及定义图形的基本结构,如矩形、圆形、线条等,并设置它们的颜色、大小和其他属性。
交互性是SVG的一个重要特性,教程中提到使用ECMAScript(JavaScript的标准化版本)来实现这一目标。通过JavaScript,你可以控制SVG元素的行为,比如响应用户的点击事件,动态改变图形的属性,或者在用户与图形交互时更新图像内容。例如,教程将教你如何使用JavaScript实现图像的缩放功能,让用户可以通过放大或缩小来查看图像的细节。
此外,教程还涉及到SVG中的链接功能,这使得SVG元素可以链接到其他文档,增强图形的互动性。这在制作交互式地图、图表或者导航界面时非常有用。
在图像的滚动和导航方面,教程将介绍如何利用JavaScript让图像在不同场景间平滑过渡,例如在模拟的楼层平面图中,用户可以轻松地从一个房间移动到另一个房间。
SVG元素的增删也是SVG动态性的一部分,教程将教授如何根据需要动态地添加或移除图形元素,以适应不同的显示需求。
最后,教程将探讨如何使用XSLT(Extensible Stylesheet Language Transformations)从XML数据生成SVG文档。这有助于将结构化数据转化为视觉表现,使数据可视化变得更加直观和易于理解。
这个SVG教程全面且深入,不仅讲解了SVG的基础,还涵盖了与JavaScript和XSLT的结合使用,对于想要提升Web图形设计技能的开发者来说,是一份非常有价值的资源。
2013-01-07 上传
2012-12-27 上传
2021-02-13 上传
171 浏览量
2009-07-24 上传
2021-03-02 上传
236 浏览量
Figo333
- 粉丝: 4
- 资源: 15
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建