ExtJS入门教程:配置与表格控件实战
"这篇文档是关于ExtJS的使用方法总结,包括如何下载、配置和初步使用这个JavaScript框架,特别是配置和表格控件的应用。"
在深入探讨ExtJS之前,我们首先了解一下什么是ExtJS。ExtJS是一个强大的JavaScript库,主要用于构建富互联网应用程序(RIA)。它提供了一系列美观且功能丰富的组件,如表格、树形视图、菜单、对话框等。由于其全面的功能,ExtJS的主文件体积较大,可能对旧版浏览器和低性能设备造成负担,不支持IE6及以下版本。
下载与配置ExtJS是使用的第一步。你可以访问ExtJS的官方网站(www.extjs.com)选择合适的版本进行下载。本文档以2.2版本为例进行讲解。下载后,将文件解压到指定目录,例如"Ext",然后创建一个名为"MyExample"的子目录,用于存放自定义代码。
配置页面主要涉及HTML文件的设置。在新建的`Helloworld.html`页面中,你需要在`<head>`标签内添加引用ExtJS库的链接。首先,引入样式表`ext-all.css`以应用ExtJS的样式,接着是`ext-base.js`适配器文件,最后是核心库文件`ext-all.js`。这些引用确保了页面能正确加载和运行ExtJS组件。以下是一个示例代码:
```html
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css"/>
<script type="text/javascript" src="../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js"></script>
```
在`<head>`标签结束前,还需要编写一段JavaScript代码来执行ExtJS的初始化操作。这里使用`Ext.onReady`函数,当DOM加载完成后,会调用其中的函数。在示例中,展示了一个简单的弹出对话框,显示"Hello World":
```javascript
Ext.onReady(function(){
Ext.MessageBox.alert('Hello World', 'HelloWorld');
});
```
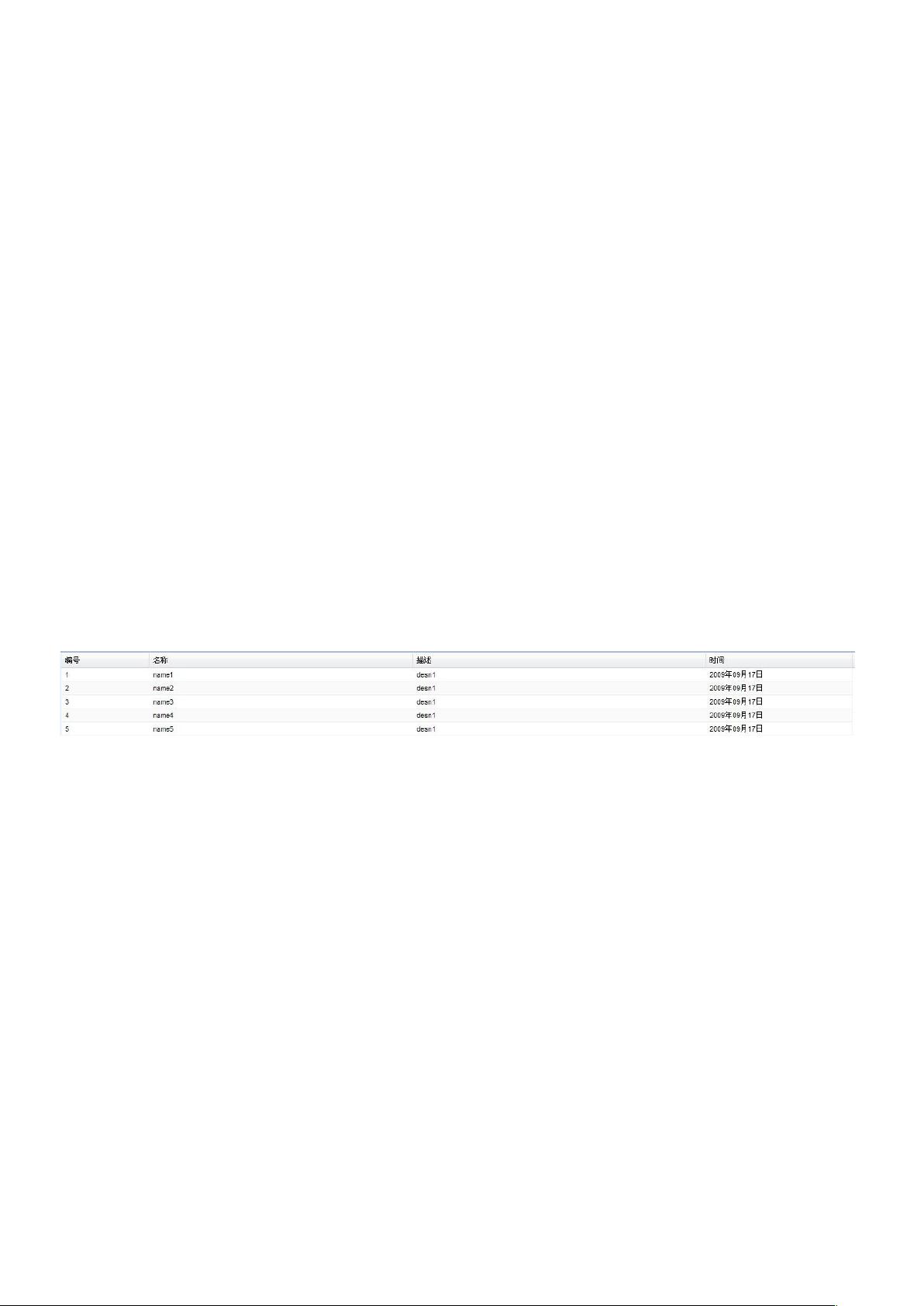
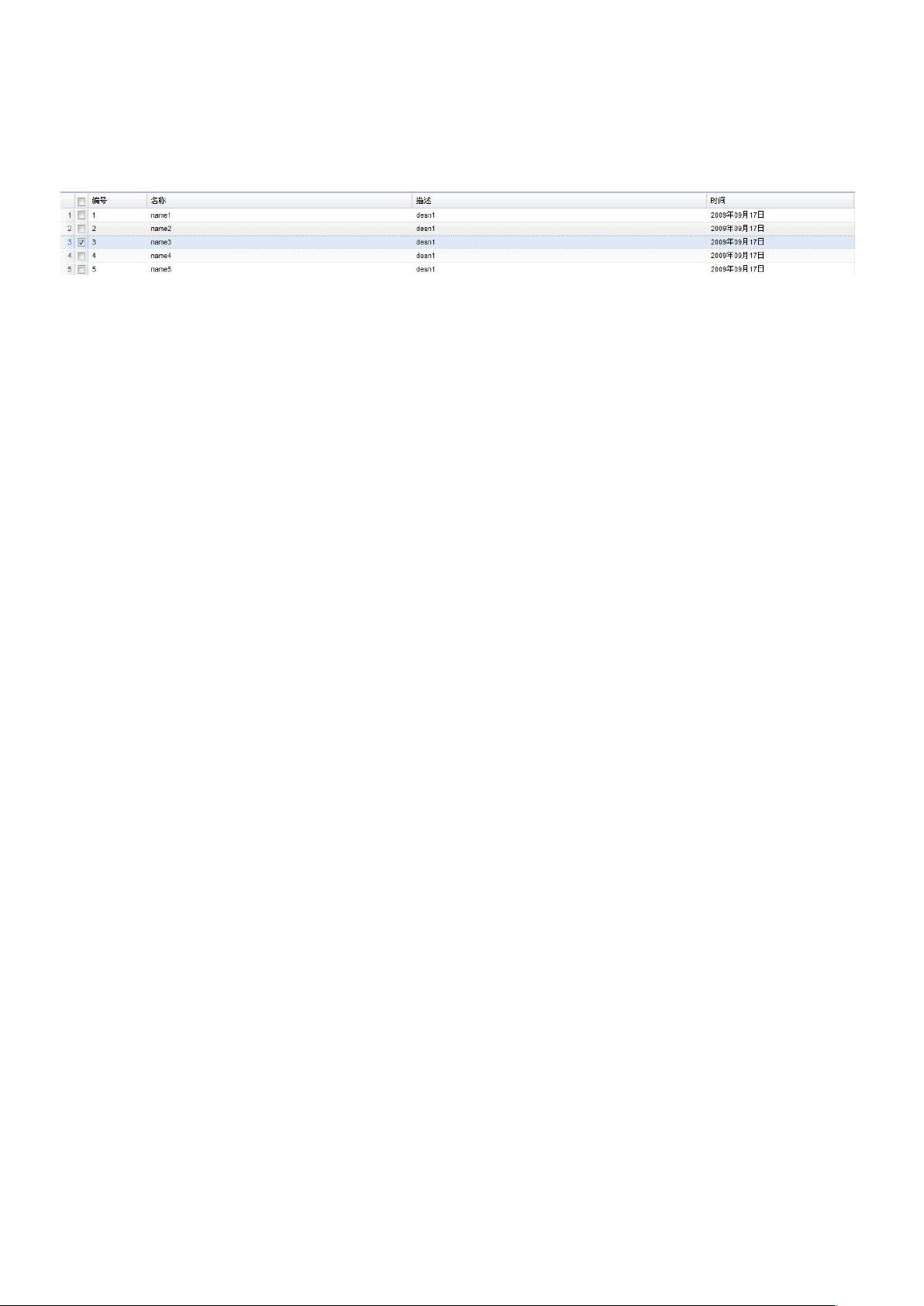
这只是ExtJS使用的一个基础示例。实际上,ExtJS提供了各种复杂的组件和布局,如表格控件。表格控件允许你创建功能丰富的数据展示区域,支持排序、分页、编辑等功能。要使用表格控件,你需要创建一个`Ext.grid.GridPanel`实例,并配置相应的列模型和数据源。例如:
```javascript
var store = new Ext.data.Store({
// 数据源配置
});
var columnModel = new Ext.grid.ColumnModel({
// 列定义
});
var grid = new Ext.grid.GridPanel({
store: store,
cm: columnModel,
// 其他配置项
});
// 将grid添加到页面
var viewport = new Ext.Viewport({
layout: 'fit',
items: [grid]
});
```
以上代码创建了一个数据存储、定义了列模型,并将它们应用于GridPanel。最后,通过创建一个全屏布局(`Ext.Viewport`),将GridPanel添加到页面中。
学习和掌握ExtJS的使用,你需要熟悉其组件模型、布局管理、数据绑定以及事件处理机制。随着对框架理解的加深,你将能够构建出高效、交互丰富的Web应用程序。虽然ExtJS的入门门槛相对较高,但一旦熟悉,它的强大功能和灵活性将使开发工作变得更为轻松。
2010-06-25 上传
159 浏览量
206 浏览量
2023-05-14 上传
186 浏览量
142 浏览量
136 浏览量
104 浏览量
橙色海洋zz
- 粉丝: 2
- 资源: 2
最新资源
- HTML5鼠标拖动游标滑块条显示百分比代码
- 移远EC20 R2.1.zip
- Too-Much-Munch
- fake-bpy-module:Fake Blender Python API模块集合以完成代码
- 基于Android平台智能门禁管理系统设计与实现.rar
- mybatisplus项目案例.zip
- matlab代码字的大小-CBIR:基于内容的图像检索系统
- Snippet-crx插件
- CSS3可爱害羞的小狗动画特效
- node-passport-login:一个Node.js项目,具有简单的注册和登录表单以及验证
- upptime-yandex-cloud:Yandex.Cloud的正常运行时间监控器
- app_ffmpeg_demo.7z
- 微信小程序canvas实现椭圆(圆形)元素自由移动
- tmux-mem:TPM的mem插件
- 截获WM_SIZING消息实现限制窗口大小]-易语言
- amazeui框架点击弹出头像上传代码