Vue+Webpack项目调试:从Sourcemap到vue-cli详解
164 浏览量
更新于2024-08-30
收藏 783KB PDF 举报
本文将深入探讨Vue+Webpack项目的调试方法步骤,针对初学者可能遇到的挑战进行讲解。首先,作者提到,由于Webpack将项目代码打包整合,使得代码难以定位,导致调试变得复杂。因此,理解Webpack的配置是解决这一问题的关键。
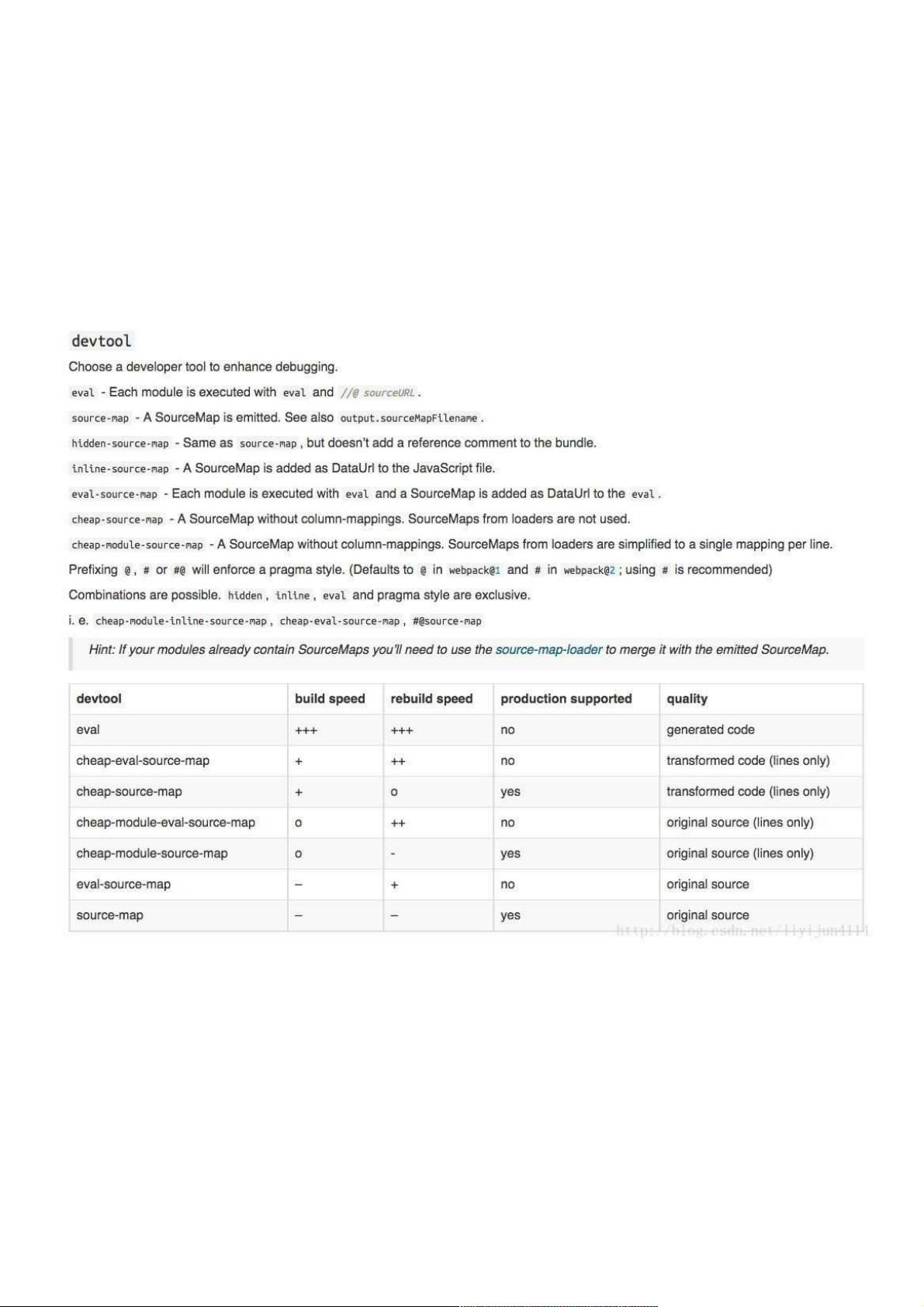
Webpack的`devtool`选项在调试中起着重要作用。通过设置`devtool`为`'#source-map'`,Webpack会在构建过程中生成`.map`文件,这些文件允许浏览器开发者工具在浏览器环境中显示源代码,从而直观地追踪和调试源码。注意,Webpack提供了多种devtool配置选项,如`'cheap-module-eval-source-map'`(默认选项),它们在保留代码可读性和性能之间有所权衡。
调试时,利用浏览器快捷键`Ctrl+P`(Mac系统为`Cmd+P`)可以在源代码中设置断点。然而,用户需注意,Vue+Webpack项目中的断点设置通常会在代码行的下一行起作用,因为Webpack打包后的代码逻辑可能与原始结构不同。
对于新手来说,Vue CLI是一个推荐的项目脚手架工具,它简化了项目的初始化过程。通过全局安装`npm install -g vue-cli`,然后使用`vue init webpack my-project`命令创建新项目,用户可以选择不同的配置选项。项目中通常包含`webpack.dev.conf.js`(用于开发环境)和`webpack.prod.conf.js`(用于生产环境)两个配置文件,分别对应不同的编译设置,其中开发环境默认启用`cheap-module-eval-source-map`以支持源代码映射。
本文详细介绍了如何通过配置Webpack的devtool、利用Source Map进行Vue+Webpack项目的调试,以及如何借助Vue CLI快速搭建并管理项目。这对于理解和优化Vue应用的开发流程具有实际指导价值。
4989 浏览量
183 浏览量
101 浏览量
589 浏览量
161 浏览量
113 浏览量
weixin_38654855
- 粉丝: 6
最新资源
- Robo 3T 1.3.1 for Windows x86_64 安装程序下载
- 掌握Python: 数据木工仓库的实践指南
- Sequelize技术实战:HW-14项目开发与部署
- 掌握RTMP协议视频采集技术与RTMPdump应用
- 教学鼠解剖平台设计文档发布
- 打造Android平台的TXT书籍翻页阅读器
- 易语言实现Access数据库图片数据管理
- YUV420播放器:VS2013下的视频操作实现
- 省市区打字效果展示技巧解析
- GitHub个人资料配置经验分享与网络安全兴趣
- 华三S7600系列交换机配置与调试指南
- 优化线粒体基因组组装与注释:利用 skim 测序数据
- Struts2 REST展示项目源码及工具解析
- tmsvm_for_win_1.2.0: Python/Java文本分类系统深度解析
- 教学投影仪创新设计:二合一投影板的制作与应用
- 最新北通斯巴达手柄驱动发布 支持多型号体验升级