利用Ajax和jQuery优化网站:模式窗口提升用户体验
需积分: 10 83 浏览量
更新于2024-08-02
收藏 304KB DOCX 举报
本文档是关于使用Ajax和jQuery技术改造现有Web站点的教程,着重于解决界面问题和提升用户体验。作者Brian J. Dillard作为RIA推广者,以初级读者为目标,介绍了如何通过渐进增强的方法来引入Ajax功能,避免对网站的可访问性和Web标准造成负面影响。
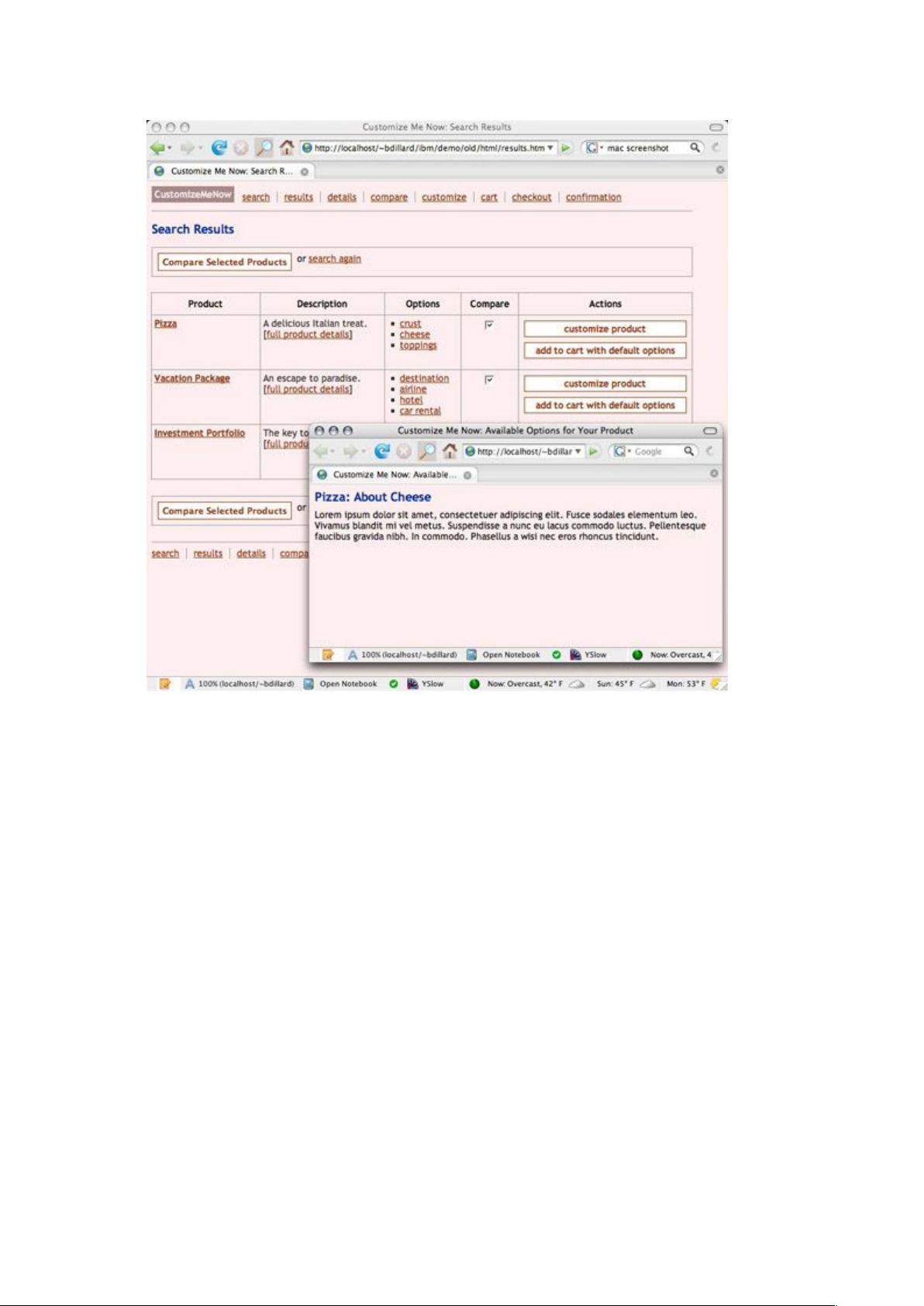
首先,文章概述了Ajax技术如何改变了大型商业应用的交互体验,但对于小型站点来说,重做整个用户界面可能资源有限。Ajax的新特性如模式窗口(modal window)被用来替代弹出窗口,减少导航中的盲点,使得用户可以更流畅地进行操作。渐进增强的概念确保了这些增强功能不会破坏网站的基础访问性和遵循Web标准。
为了实现这一目标,读者需要具备HTML、CSS基础以及JavaScript编程知识,尤其是Ajax。文章提供了客户端代码示例,适用于各种服务器端应用程序框架。为了运行示例,读者需要一个本地Web服务器环境。同时,作者还提供了在线示例站点供学习者参考。
文章的核心概念是通过Ajax优化网站设计,减少用户迷失感,尤其是在复杂的购物流程中。传统的弹出窗口虽然提供了额外信息,但易引起用户困惑和反感,增加跳出率。而模式窗口作为一种更优雅的解决方案,能够在不影响主页面布局的情况下提供扩展内容,减少了用户的操作难度和流失可能性。
通过使用开源JavaScript库,如jQuery,开发者可以便捷地实现模式窗口的功能,同时保持代码的简洁和易维护。这篇文章是对于那些希望通过Ajax技术改进网站导航和用户体验的Web开发者的一份实用指南,强调了如何在现代Web开发中平衡功能增强与用户友好性的关系。
2008-12-08 上传
2021-02-21 上传
2010-02-19 上传
2009-08-01 上传
2021-06-20 上传
2020-10-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
hongdi
- 粉丝: 1568
- 资源: 22
最新资源
- 掌握Jive for Android SDK:示例应用的使用指南
- Python中的贝叶斯建模与概率编程指南
- 自动化NBA球员统计分析与电子邮件报告工具
- 下载安卓购物经理带源代码完整项目
- 图片压缩包中的内容解密
- C++基础教程视频-数据类型与运算符详解
- 探索Java中的曼德布罗图形绘制
- VTK9.3.0 64位SDK包发布,图像处理开发利器
- 自导向运载平台的行业设计方案解读
- 自定义 Datadog 代理检查:Python 实现与应用
- 基于Python实现的商品推荐系统源码与项目说明
- PMing繁体版字体下载,设计师必备素材
- 软件工程餐厅项目存储库:Java语言实践
- 康佳LED55R6000U电视机固件升级指南
- Sublime Text状态栏插件:ShowOpenFiles功能详解
- 一站式部署thinksns社交系统,小白轻松上手