Vue中的nextTick方法详解:异步DOM更新机制
Vue中的nextTick方法详解
在Vue框架中,nextTick方法是一个非常重要的概念,它涉及到Vue中的DOM异步更新机制。通过了解nextTick的工作原理和应用场景,我们可以更好地掌握Vue的使用。
一、nextTick的工作原理
nextTick方法的主要作用是将回调函数延迟到下一个ticks中执行,这样可以保证在DOM更新完成后执行相应的操作。nextTick的工作原理可以分为两部分:第一部分是异步更新DOM,第二部分是执行回调函数。
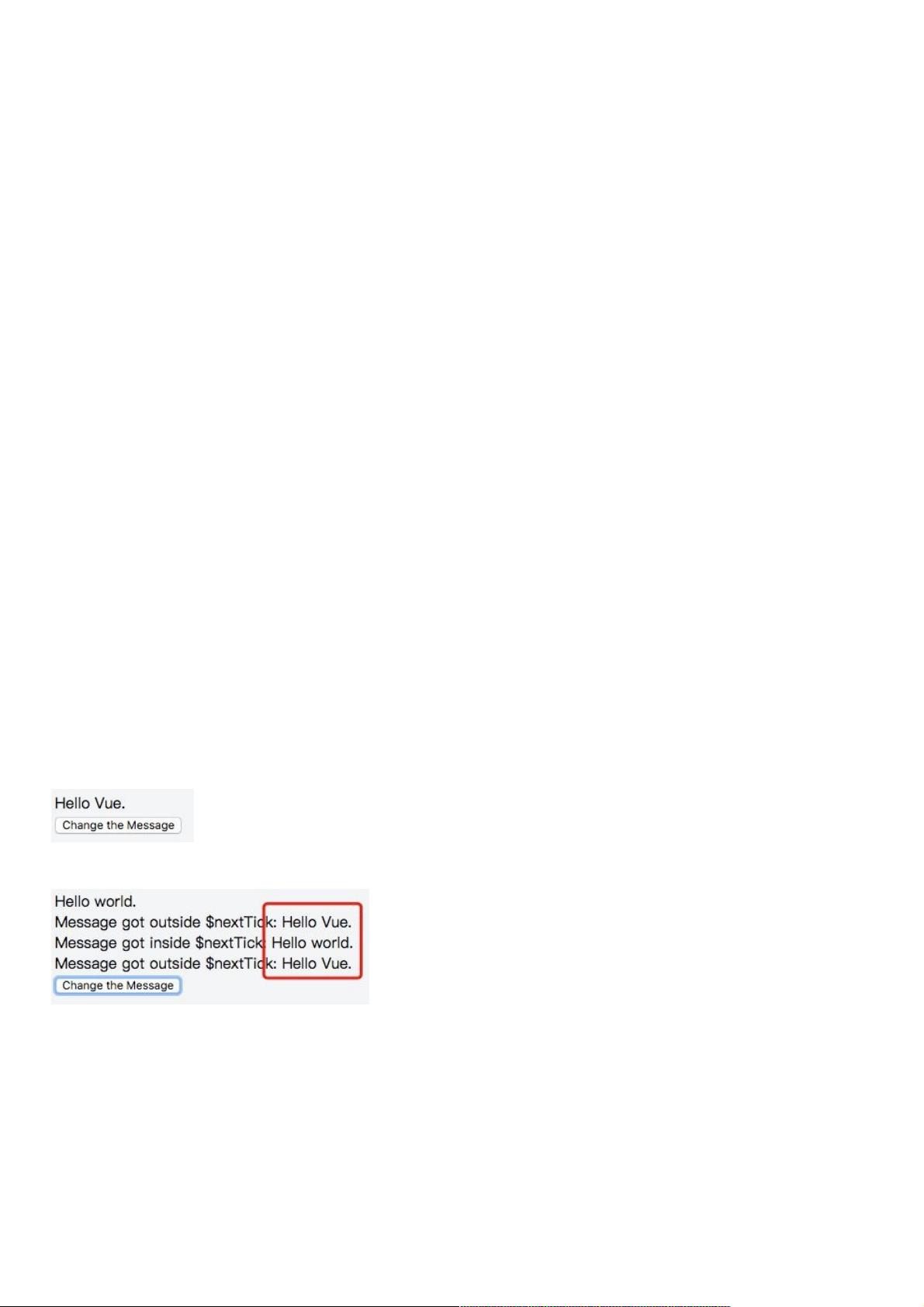
在Vue中,DOM更新是异步的,这意味着当我们更新数据时,并不会立即更新DOM,而是将更新操作加入到队列中,并在下一个ticks中执行。这也意味着,在数据更新后,我们不能立即获取最新的DOM状态,因为DOM还没有更新。
nextTick方法正是为了解决这个问题的,它可以将回调函数延迟到下一个ticks中执行,从而确保在DOM更新完成后执行相应的操作。
二、nextTick的应用场景
nextTick方法有很多的应用场景,以下是一些常见的应用场景:
1. 在created钩子函数中进行DOM操作时,需要将DOM操作的js代码放进Vue.nextTick()的回调函数中。这是因为在created钩子函数执行的时候,DOM其实并未进行任何渲染,而此时进行DOM操作无异于徒劳。
2. 在mounted钩子函数中,需要等待DOM完全渲染完成后执行相应的操作。这时可以使用nextTick方法将回调函数延迟到下一个ticks中执行。
3. 在数据更新后,需要获取最新的DOM状态时,可以使用nextTick方法将回调函数延迟到下一个ticks中执行。
三、nextTick的实现机制
nextTick方法的实现机制主要基于Promise和MutationObserver两种技术。Promise用于实现回调函数的延迟执行,而MutationObserver用于监听DOM的变化。
在nextTick方法中,Vue会创建一个Promise对象,并将回调函数作为Promise的resolve函数。然后,Vue会使用MutationObserver来监听DOM的变化,一旦DOM更新完成,MutationObserver就会触发回调函数的执行。
四、nextTick的优点和缺点
nextTick方法有很多优点,例如:
* 可以确保在DOM更新完成后执行相应的操作
* 可以避免在DOM更新期间进行不必要的操作
* 可以提高应用程序的性能和稳定性
然而,nextTick方法也存在一些缺点,例如:
* 可能会导致回调函数的延迟执行
* 可能会增加应用程序的复杂性
五、结论
nextTick方法是Vue框架中一个非常重要的概念,它可以帮助我们更好地掌握Vue的使用。通过了解nextTick的工作原理和应用场景,我们可以更好地使用Vue来构建高性能和高可维护性的应用程序。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2020-12-10 上传
2020-08-30 上传
2023-03-26 上传
2023-03-27 上传
weixin_38663544
- 粉丝: 4
- 资源: 969