Vue.js安装与入门指南
需积分: 0 140 浏览量
更新于2024-07-20
收藏 723KB DOCX 举报
"Vue使用文档,初学者指南,简要介绍Vue.js的安装与使用步骤。"
Vue.js是一个流行的前端JavaScript框架,用于构建用户界面。它以其易学易用、组件化开发和高效的虚拟DOM更新策略而受到广大开发者的喜爱。在开始Vue的旅程之前,首先需要安装必要的依赖,即Node.js。
Node.js是一个开放源代码、跨平台的JavaScript运行环境,允许开发者在服务器端执行JavaScript代码。Vue.js的开发和构建工具如Vue CLI(命令行界面)依赖于Node.js,因此安装它是使用Vue的第一步。
对于Windows用户,安装Node.js通常通过下载 MSI (Microsoft Installer) 安装包来完成。根据你的系统是32位还是64位,选择相应的安装包。例如,可以访问 https://nodejs.org/en/download/ 下载对应版本的安装包。这里以v4.4.3 LTS版本为例,有32位和64位两种选择。
安装步骤如下:
1. 双击下载的MSI安装包,启动安装程序。
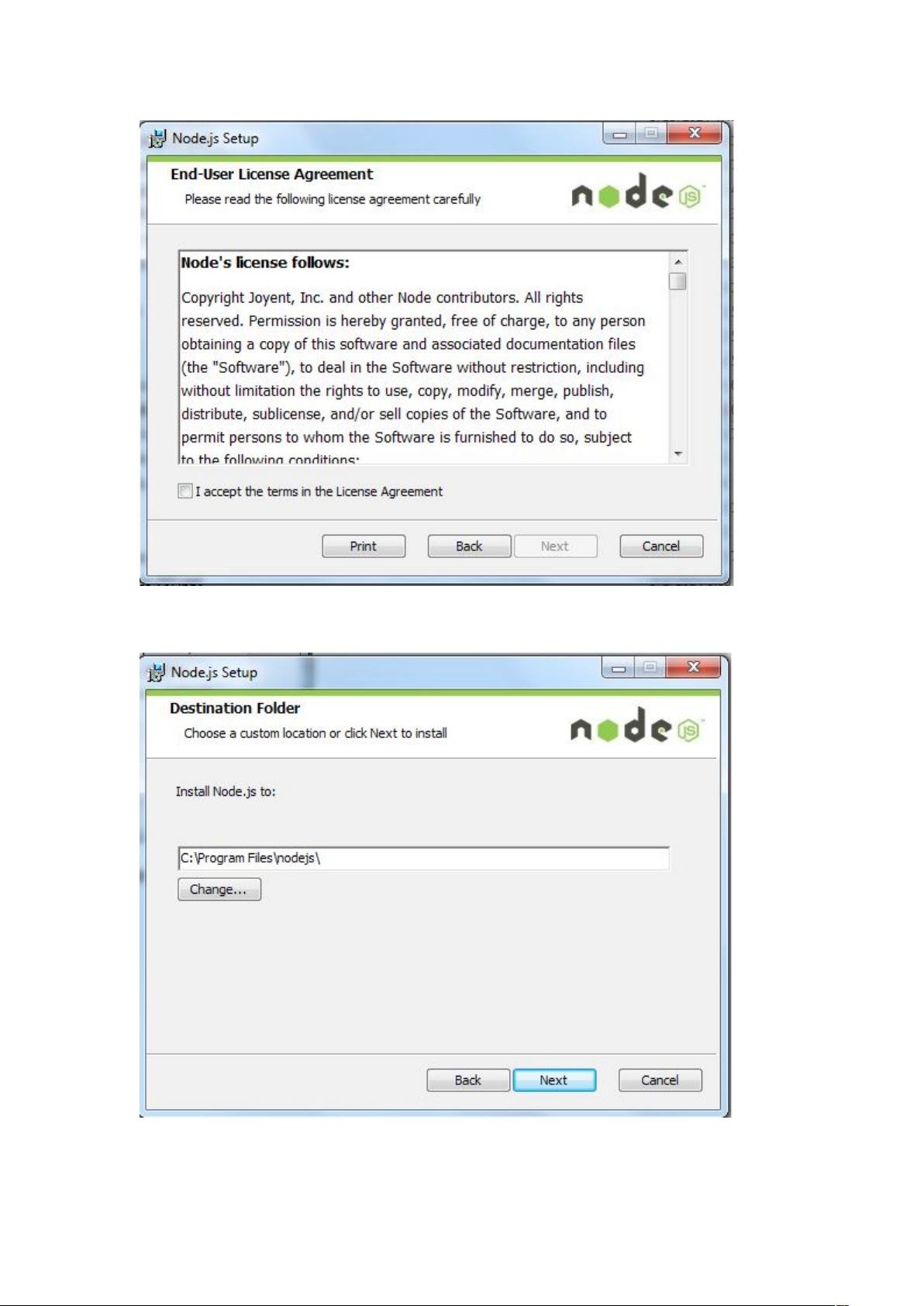
2. 阅读并接受许可协议,然后点击“Next”。
3. 修改默认的安装路径(如果需要),然后点击“Next”。
4. 选择安装类型。通常,推荐选择“Typical”(典型安装),以安装默认配置。
5. 点击“Install”开始安装,或者点击“Back”进行配置更改。
6. 安装完成后,点击“Finish”关闭安装向导。
安装Node.js后,需要确保系统环境变量PATH已配置了Node.js的路径。这样,可以在命令行中直接运行Node.js和npm(Node包管理器)命令。可以通过在命令行中输入“path”来检查环境变量,如果配置正确,输出的路径列表应包含Node.js的安装路径。
安装好Node.js之后,可以通过npm安装Vue CLI,这是一个官方提供的命令行工具,用于快速搭建Vue项目。使用命令行输入以下命令:
```
npm install -g @vue/cli
```
这将全局安装Vue CLI,便于创建新项目和管理Vue应用程序。一旦Vue CLI安装完毕,就可以通过`vue create`命令创建一个新的Vue项目。
Vue.js的使用始于Node.js的安装,接着是Vue CLI的安装,最后是利用CLI工具初始化项目。这些基础知识是Vue开发的基础,随着深入学习,还将涉及组件、路由、状态管理等更复杂的概念。
291 浏览量
1992 浏览量
628 浏览量
268 浏览量
3967 浏览量
5259 浏览量
不积跬步,无以至千里.
- 粉丝: 4
最新资源
- Adobe Acrobat SDK 8.1 JavaScript API参考指南
- 数据库操作技巧与示例
- Struts2、Spring与Hibernate集成实战:CRUD操作演示
- 单片机软件陷阱技术对比分析
- PIC单片机与触摸屏通过MODBUS协议的串行通信实现
- X25045芯片在新型看门狗电路设计中的应用
- 电磁兼容设计关键要素与原则解析
- I2C规范详解:发展历程与电气细节
- DWR中文教程:入门与实践
- DWR中文教程:入门与实践
- C#入门指南:英文原版电子书
- 快速搭建Discuz!5.0论坛教程
- Linux环境下Oracle安装与配置完全指南
- TMS320 DSP与I2C接口策略探讨及PCF8584应用
- H323协议详解:从概述到主要消息
- I2C总线控制器在机顶盒的应用解析